本文主要是介绍HTML表格的跨行与跨列:《红楼梦》人物与小学课表示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在HTML中,表格不仅可以按常规行和列排列数据,还可以通过跨行(rowspan)和跨列(colspan)属性来合并单元格,以适应更复杂的数据展示需求。以下是跨行与跨列属性的介绍,以及两个示例:《红楼梦》人物表格和小学周一到周日的课表。
跨行与跨列属性
rowspan
- 属性值:
n(无单位) - 作用:一个单元格横跨多行,
n表示合并的行数。
colspan
- 属性值:
m(无单位) - 作用:一个单元格横跨多列,
m表示合并的列数。
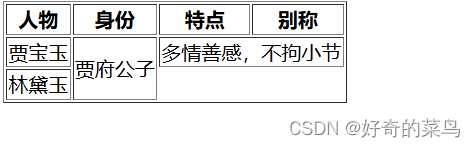
《红楼梦》人物表格示例
假设我们创建一个《红楼梦》人物表格,其中贾宝玉的人物特点需要占用两列的空间。
<table border="1"><tr><th>人物</th><th>身份</th><th>特点</th><th>别称</th></tr><tr><td>贾宝玉</td><td rowspan="2">贾府公子</td> <!-- 跨行示例 --><td colspan="2">多情善感,不拘小节</td> <!-- 跨列示例 --></tr><tr><td>林黛玉</td><!-- 由于贾宝玉的身份已经跨行到这一行,这里不需要再次填写 --></tr>
</table>

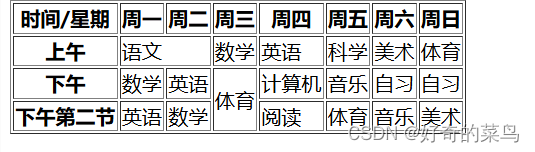
小学周一到周日的课表
现在,我们使用跨行和跨列来创建一个小学的一周课表。假设周一和周二上午都是语文课,周三下午是体育课,占用两节课的时间。
<table border="1"><tr><th>时间/星期</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th><th>周六</th><th>周日</th></tr><tr><th>上午</th><td colspan="2">语文</td> <!-- 跨列示例:周一和周二上午都是语文课 --><td>数学</td><td>英语</td><td>科学</td><td>美术</td><td>体育</td></tr><tr><th>下午</th><td>数学</td><td>英语</td><td rowspan="2">体育</td> <!-- 跨行示例:周三下午体育课占用两节课 --><td>计算机</td><td>音乐</td><td>自习</td><td>自习</td></tr><tr><th>下午第二节</th><td>英语</td><td>数学</td><!-- 周三下午的体育课已经跨行到这一节,这里不需要再次填写 --><td>阅读</td><td>体育</td><td>音乐</td><td>美术</td></tr></table>

结语
跨行与跨列是HTML表格中非常有用的属性,它们提供了更大的灵活性来展示数据。通过合理使用rowspan和colspan,我们可以创建更加丰富和直观的表格布局。希望这篇博客能帮助你更好地理解HTML表格的跨行与跨列功能。
这篇关于HTML表格的跨行与跨列:《红楼梦》人物与小学课表示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







