跨列专题
table跨行跨列,字体大小
table跨行跨列,字体大小 <table width="100%"> <tr> <td style="vertical-align:top"><font size="7">某某</font></td> <td style="vertical-align:top" colspan="2" align="right"><font size="5">求职意向:W
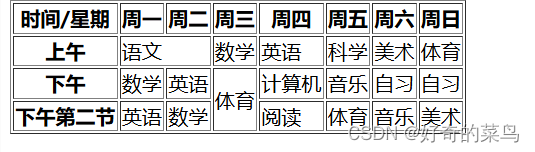
HTML表格的跨行与跨列:《红楼梦》人物与小学课表示例
在HTML中,表格不仅可以按常规行和列排列数据,还可以通过跨行(rowspan)和跨列(colspan)属性来合并单元格,以适应更复杂的数据展示需求。以下是跨行与跨列属性的介绍,以及两个示例:《红楼梦》人物表格和小学周一到周日的课表。 跨行与跨列属性 rowspan 属性值:n(无单位)作用:一个单元格横跨多行,n表示合并的行数。 colspan 属性值:m(无单位)作用:一个单元格横跨
RecyclerView实现多类型布局和跨列
RecyclerView 如何实现多类型布局和跨列呢? 首先为rc设置layoutManger,因为要跨列所以这里选用GridLayoutManager,并且初始为两列。 manager = new GridLayoutManager(this, 2);recyclerView.setLayoutManager(manager); 其对应的adapter重写getItemVi
PB中,在用grid形式的数据窗口中,跨列标题头的制作方法。
PB的数据窗口中,有一种grid形式的数据窗口,因为可以拖动各列的列宽,在程序中广泛使用,但在制作中国式的报表中,又存在着许多不方便,所以,一般程序员对它是“又爱又恨”。下面,经过摸索,找出一个制作跨列标题头的制作方法,制成后,标题头可以随着列宽的变化而变化,非常方便。结果如下图所示: 步骤如下: 1.添加一个text,将背景色选为非透明色;positi
HTML中表格跨行跨列深入分析
想要把原来标准的四行四列的表格弄成如下图: 目标单元格:最左侧和最右侧的那个单元格 从目标单元格开始标个箭头到最后的单元格,如下图,画"X"的单元格位置即为你要在代码中删掉的单元格。在本例中,要删掉的单元格为 (1,2)、(1,3)、(3,4)、(4,4)。 <table align="center" border="1" cellpadding="0" ce
将工作表标题跨列合并后居中并适当调整其字体、加大字号,并改变字体颜色
要将工作表标题跨列合并后居中并适当调整其字体、加大字号,并改变字体颜色,你可以按照以下步骤进行操作: 选中需要合并的单元格。在这个例子中,假设我们需要合并A1到C1的单元格。点击A1单元格,然后按住Shift键同时点击C1单元格,这会选中从A1到C1的所有单元格。点击工具栏上的“合并后居中”按钮。这个按钮的图标看起来像一个合并的单元格,通常在菜单栏的右侧部分可以找到。点击这个按钮后,选中的单元格
csdn的Markdown编辑器中如何(跨行跨列)合并单元格表格
一、Markdown编辑器表格合并介绍 Markdown虽然没有合并单元格的语法,但是Markdown是兼容HTML的,因此,我们可以通过HTML的方式实现单元格合并。 跨行合并使用 rowspan 属性 跨列合并使用 colspan 属性 二、合并代码示例 1、将以下代码直接贴到Markdown编辑器中即可。 <table><tr><th>oracle版本</th><th col
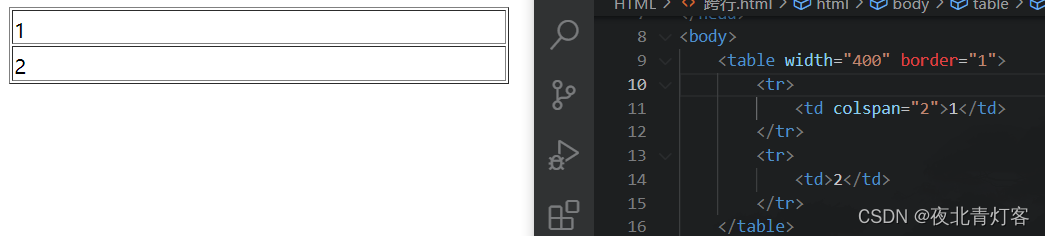
HTML表格(格式、跨行、跨列)
表格: <table > <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内
java实现导出Excel(跨行,跨列)
最终效果:。 第一步: 传参,后期可根据自己需要进行调整。我这里需要的是 quarter 代表季度 dptid 部门编号根据接受过来的参数进行文档命名。 UserInfo userInfo=(UserInfo)request.getSession().getAttribute("userInfo");String userid=userInfo.getUserID();Stri