本文主要是介绍Adapter适配器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在Android中,使用到了一些可重复性的有规律的列表数据展示时,基本上都离不开了Adapter。
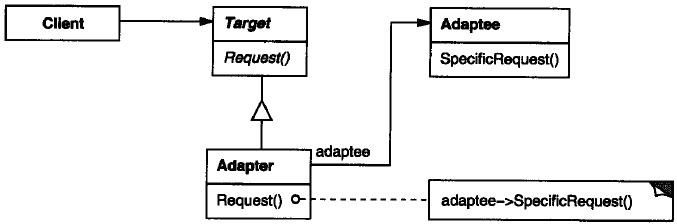
Adapter中文意思是 适配器,适配器听起来相对比较抽象。字面上的概念: Adapter是获取到服务器API数据和前端UI列表显示的适配器接口,是数据和UI(View)之间一个重要的纽带。在常见的复杂控件View(List View,Grid View)等地方都需要用到Adapter。
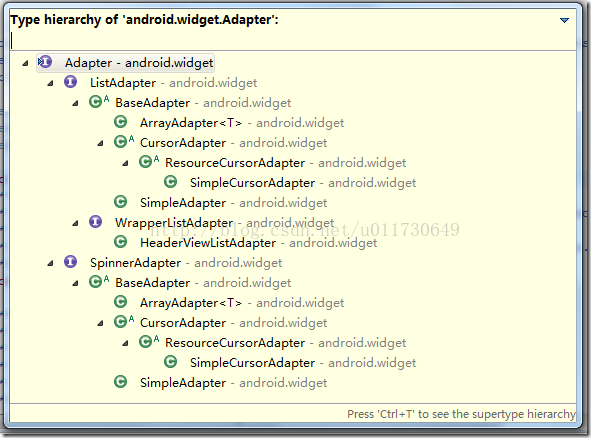
Adapter大致结构如上图。Adapter分为 ListAdapter、SpinnerAdapter 2个抽象类,这两大类的基本相似,但是我们最常用的ArrayAdapter,SimpleAdapter,SimpleCursorAdapter,以及重写BaseAdapter等方法。
ArrayAdapter:相对比较简单,用于一般得ArrayList的数据集,但它只能用于显示文字。
SimpleAdapter:一般用来展示一些例子数据,不需要自己去设置UI的详细样式。
SimpleCursorAdapter:Cursor(游标)用来读取手机SQLite数据库的数据,然后显示到UI界面中,则可常用于数据库中读取数据显示在列表上。
BaseAdapter:是开发中使用最多的,有很强的扩展性,可以根据自己的需求设置样式UI的展现,设置数据集合的类型等等。
ArrayAdapter的Demo使用如下:
/**
* ArrayAdapterActivity.java [V 1..0.0]
* classes : com.hb56.MyAndroidUtil.ArrayAdapterActivity
* zhangyx Create at 2015-2-2 下午1:51:14
*/
package com.hb56.MyAndroidUtil;
import java.util.ArrayList;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
*com.hb56.MyAndroidUtil.ArrayAdapterActivity
* @author Admin-zhangyx
*
* create at 2015-2-2 下午1:51:14
*/
public class MyArrayAdapterActivity extends Activity{
@ViewInject(R.id.lvData)
private ListView lvData;
private ArrayList<String> listStr = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_arrayAdapter);
ViewUtils.inject(this);
lvData.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1, getData()));
}
//创建本地数据
private ArrayList<String> getData() {
for(int i=1;i<=5;i++){
listStr.add("测试数据"+i);
}
return listStr;
}
}
对于activity_arrayAdapter布局代码,很简单就一个ListView布局,我就不贴出代码了。
ArrayAdapter方法分析如下:
public ArrayAdapter (Context context, int textViewResourceId, T[] objects)
其中Context为当前的环境变量,可以显示一行文字的一个布局文件,和一个List的集合,也就是数据源。
布局文件可以自己写,也可以用系统的,我这里是用的系统的。自己写的布局中包含一个TextView就可以了,当然系统中也有包含一个TextView的布局文件:就是 android.R.layout.simple_expandable_list_item_1,调用这个比较方便。
SimpleCursorAdapter适配器的Demo如下:
SimpleCursorAdapter用于列表绑定手机SQLite数据库数据。
/**
* SimpleCursorAdapter.java [V 1..0.0]
* classes : com.hb56.MyAndroidUtil.SimpleCursorAdapter
* zhangyx Create at 2015-2-2 下午2:07:48
*/
package com.hb56.MyAndroidUtil;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import android.database.Cursor;
import android.os.Bundle;
import android.provider.Contacts.People;
import android.widget.ListView;
/**
*com.hb56.MyAndroidUtil.SimpleCursorAdapter
* @author Admin-zhangyx
*
* create at 2015-2-2 下午2:07:48
*/
public class MySimpleCursorAdapterActivity extends Activity {
@ViewInject(R.id.lvData)
private ListView lvData;//展示UI列表
private Cursor mCursor;//本地数据
private SimpleCursorAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_simpleCursor);
ViewUtils.inject(this);
mCursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
mAdapter = new SimpleCursorAdapter(this, android.R.layout.simple_expandable_list_item_1, mCursor, new String[]{People.NAME}, new int[]{android.R.id.text1});
lvData.setAdapter(mAdapter);
}
}
分析代码:
mCursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);是先获得一个指向系统联系人的Cursor。
其中前面的2个参数跟ArrayAdapter中是一样的,第三个参数是传个来的参数, 其实也是数据源,后面的2个参数是2个数组,前一个是String【】类型的,而后一个是int【】类型的,说明前一个参数中的值对应的是从数据库中的字 段,后一个是布局文件中和这个字段对应的id,也就是说这个字段对应得值要显示在哪里(比如说我们这里查到的联系人中的NAME字段,要显示在一个对应的 TextView上面)。
SimpleAdapter的Demo:
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.KeyEvent;
import android.view.View;
import android.widget.AdapterView;
import android.widget.SimpleAdapter;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Toast;
import com.example.listviewshangxia.XListView.IXListViewListener;
/***
*
*com.example.listviewshangxia.MainActivity
* @author Admin-zhangyx
*
* create at 2015-2-2 下午2:18:53
*/
public class MySimpleAdapterActivity extends Activity implements IXListViewListener {
private XListView mListView;
private SimpleAdapter mAdapter1;
private Handler mHandler;
private ArrayList<HashMap<String, Object>> dlist;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/** 下拉刷新,上拉加载 */
dlist = new ArrayList<HashMap<String, Object>>();
mListView = (XListView) findViewById(R.id.techan_xListView);// 这个listview是在这个layout里面
mListView.setPullLoadEnable(true);// 设置让它上拉,FALSE为不让上拉,便不加载更多数据
mAdapter1 = new SimpleAdapter(MainActivity.this, getData(),
R.layout.scenic_item_list, new String[] { "name", "img",
"content" }, new int[] { R.id.title, R.id.img,
R.id.content });
mListView.setAdapter(mAdapter1);
mListView.setXListViewListener(this);
mHandler = new Handler();
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), "您点击了"+data[position-1], Toast.LENGTH_LONG).show();
}
});
}
/** 初始化本地数据 */
String data[] = new String[] { "三块石国家森林公园", "关山湖国家水利风景区", "小鹿沟青龙寺景区",
"天女山风景区", "后安腰堡采摘园" };
String data1[] = new String[] { "抚顺县救兵乡王木村", "抚顺县救兵乡王木村", "抚顺县救兵乡王木村",
"抚顺县救兵乡王木村", "抚顺县救兵乡王木村" };
private ArrayList<HashMap<String, Object>> getData() {
for (int i = 0; i < data.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("name", data[i]);
map.put("content", data1[i]);
map.put("img", R.drawable.ic_launcher);
dlist.add(map);
}
return dlist;
}
分析代码:
SimpleAdapter与SimpleCursorAdapter的参数设置差不多,唯一的区别在于数据的类型上。
BaseAdapter:是开发中最常用的适配器。
Demo代码如下:
public class DataAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<JobModel> jobLists;
private Context context;
public DataAdapter(Context c, List<JobModel> jobLists) {
this.context = c;
this.mInflater = LayoutInflater.from(c);
this.jobLists = jobLists;
}
@Override
public int getCount() {
return jobLists.size() == 0 ? 0 : jobLists.size();// 固定显示50行数据
}
@Override
public Object getItem(int position) {
return jobLists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@SuppressLint("ResourceAsColor")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(
R.layout.fragment_planreservation_lv_item, null);
holder.boxType = (TextView) convertView.findViewById(R.id.boxType);
holder.pire = (TextView) convertView.findViewById(R.id.pire);
holder.desc = (TextView) convertView.findViewById(R.id.desc);
holder.time = (TextView) convertView.findViewById(R.id.time);
holder.date = (TextView) convertView.findViewById(R.id.date);
holder.tv_Surplus = (TextView) convertView
.findViewById(R.id.tv_Surplus);
holder.planSurplus = (TextView) convertView
.findViewById(R.id.planSurplus);
holder.ll_root = (LinearLayout) convertView
.findViewById(R.id.ll_root);
holder.boxImg = (ImageView) convertView.findViewById(R.id.boxImg);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
// 设置字体大小
holder.boxType.setTextSize(Constants.FORNT_SIZE);
holder.pire.setTextSize(Constants.FORNT_SIZE - 2);
holder.date.setTextSize(Constants.FORNT_SIZE - 2);
holder.tv_Surplus.setTextSize(Constants.FORNT_SIZE - 2);
holder.planSurplus.setTextSize(Constants.FORNT_SIZE - 2);
holder.desc.setTextSize(Constants.FORNT_SIZE - 4);
holder.time.setTextSize(Constants.FORNT_SIZE - 2);
// 设置值
JobModel job = jobLists.get(position);
holder.boxType.setText(job.getJobType());
holder.pire.setText(job.getPire());
holder.date.setText(job.getPlanDate());
holder.desc.setText(job.getCartonsDescription());
holder.time.setText(job.getTime());
//设置字体颜色
holder.time.setTextColor(context.getResources().getColor(
R.color.title_color));
// 处理 剩余的预约数
if (job.getPlanSurplus().equals("0")) {
holder.planSurplus.setTextColor(context.getResources().getColor(
R.color.red));
} else {
holder.planSurplus.setTextColor(context.getResources().getColor(
R.color.black));
}
holder.planSurplus.setText(job.getPlanSurplus());
// 设置 Item 作业类型
if (Constants.INTO_HEAVYBOX == job.getTypeId()) {// 进重箱
//holder.boxImg.setBackgroundResource(R.drawable.type2);
holder.boxType.setTextColor(context.getResources().getColor(
R.color.Green));
} else if (Constants.LIFT_HEAVYBOX == job.getTypeId()) {// 提重箱
//holder.boxImg.setBackgroundResource(R.drawable.type1);
holder.boxType.setTextColor(context.getResources().getColor(
R.color.red));
} else if (Constants.MENTION_EMPTY == job.getTypeId()) {// 提空箱
//holder.boxImg.setBackgroundResource(R.drawable.type3);
holder.boxType.setTextColor(context.getResources().getColor(
R.color.Blue));
}
// 设置Item的点击
if (Constants.CLICKED == job.getTag()) {
holder.ll_root.setBackgroundResource(R.drawable.click);
} else if (Constants.UNCLICKED == job.getTag()) {
holder.ll_root.setBackgroundResource(R.drawable.unclick);
}
return convertView;
}
class ViewHolder {
private TextView boxType, desc, time, pire, date, planSurplus,
tv_Surplus;
private LinearLayout ll_root;
private ImageView boxImg;
}
}
分析:可以根据需求设置自己的代码。
BaseAdapter 需要实现这几个方法:
getCount(): 返回数据集合的Size()数目
getItem(int position): 返回数据集合的单个实体
getItemId(int position):返回数据集合中单个实体在数据集合的位置Id
getView(int position, View convertView, ViewGroup parent):这是BaseAdapter最重要的方法。
position :表示将显示的是第几 行
convertView:从布局文件中inflate来的布局。我们写一个类来描述布局文件中的各个组件,比如 ImageView,TextView 等,然后判断convertView是否为空,如果为空就从inflate中 拿到布局,并新建一个ViewHolder,然后从convertView中 拿到布局中的各个组件,同 时把ViewHolder放到tag中去,下次就不用重写new了,直接从tag中拿就可以了,然后 把布局中的各个组件都设上对 应的值,这里的Position对应到含有HashMap的List中的 position。
综合上面的这4种适配器,常用到的是BaseAdapter进行自己的UI数据扩展,SimpleCursorAdapter使用上主要是针对手机SQLite的数据时使用到。
这篇关于Adapter适配器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![漫谈设计模式 [6]:适配器模式](/front/images/it_default.jpg)