本文主要是介绍通过Vue3+高德地图的JS API实现市区地图渲染,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
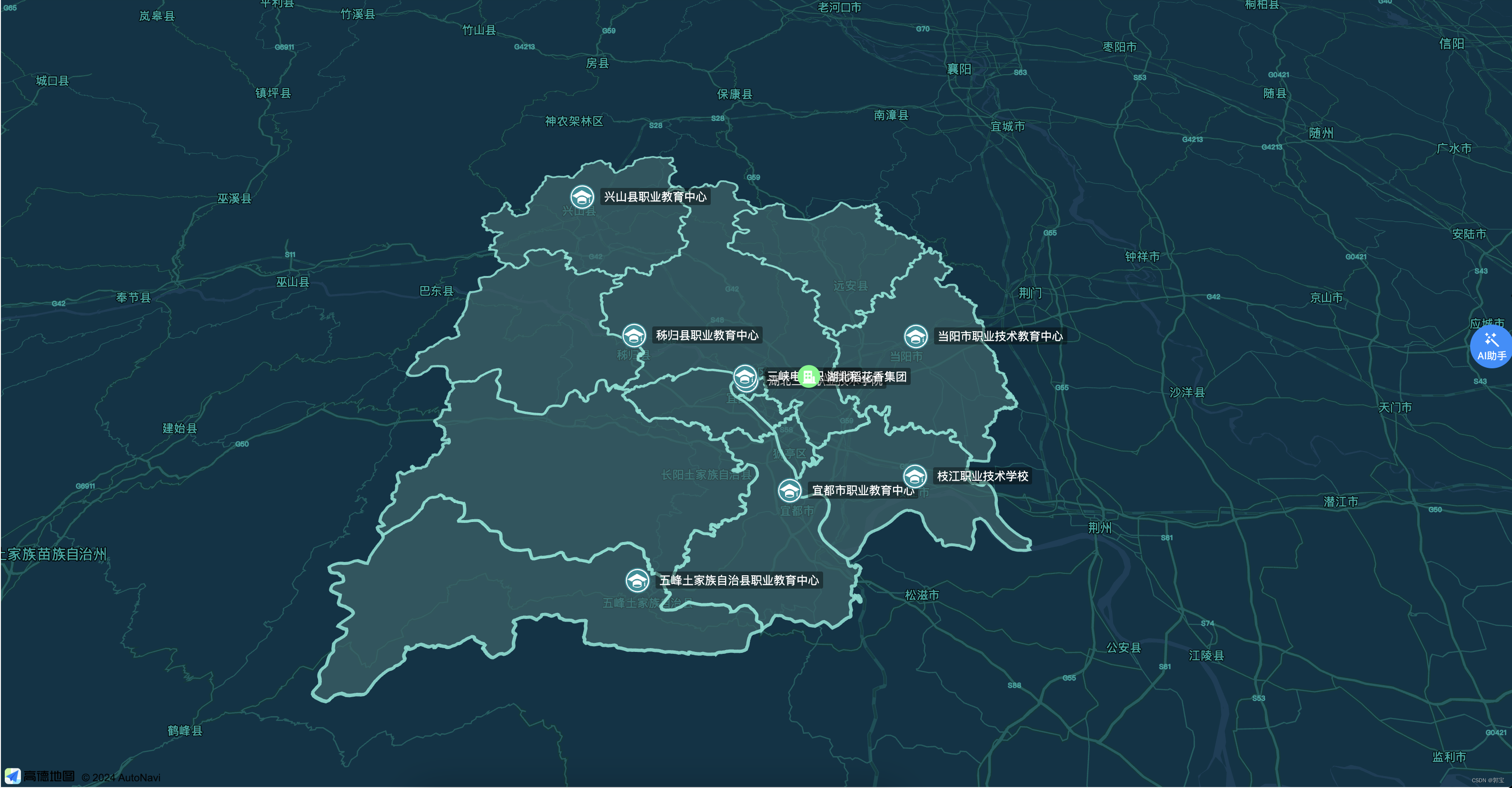
效果图:

核心代码:
<script setup>import { onMounted, onUnmounted } from 'vue';import AMapLoader from '@amap/amap-jsapi-loader';import { message } from 'ant-design-vue';import school from '@/assets/icons/school.svg';import enterprise from '@/assets/icons/enterprise.svg';let map = null;let map_opt = [{city: '西陵区',color: '#0BACFF',},{city: '伍家岗区',color: '#FFE720',},{city: '夷陵区',color: '#502954',},{city: '猇亭区',color: '#1AB361',},{city: '兴山县',color: '#5251D0',},{city: '秭归县',color: '#E3D79D&#这篇关于通过Vue3+高德地图的JS API实现市区地图渲染的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







