本文主要是介绍2D人脸对齐:《Look at Boundary: A Boundary-Aware Face Alignment Algorithm》,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
《Look at Boundary: A Boundary-Aware Face Alignment Algorithm》
来源:清华 商汤
源码:https://github.com/wywu/LAB
目录
文章目录
- 0 Abstract
- 1 Introduction
- 2 Related Work
- 3 Boundary-Aware Face Alignment
- 3.1 Boundary-aware landmarks regressor
- 3.1.1 Boundary Define
- 3.1.2 Input Image Fusion
- 3.1.3 Feature Map Fusion
- 3.2 Boundary heatmap estimator
- 3.2.1 Message Passing Layers
- 3.2.2 Message Passing Detail
- 3.3 Boundary effectiveness discriminator
- 3.3.1 Discriminator
- 3.3.2 GAN
- 3.4 CrossDataset Face Alignment
- 4 Experiments
- 5 Conculsion
0 Abstract
本文提出了一种基于边界辅助学习的Facial Landmark Detection方法。利用边界线作为人脸的几何结构来辅助特征点检测,与传统的基于热力图和回归的方法不同,本文方法从边界线处获取Landmark坐标,能有效消除landmark定义存在的歧义。
三个问题:
1)为什么用边界?
2)怎么用边界?
3)边界估计与特征点估计之间的关系
在开源数据集300-W、COFW、AFLW上均刷新了记录
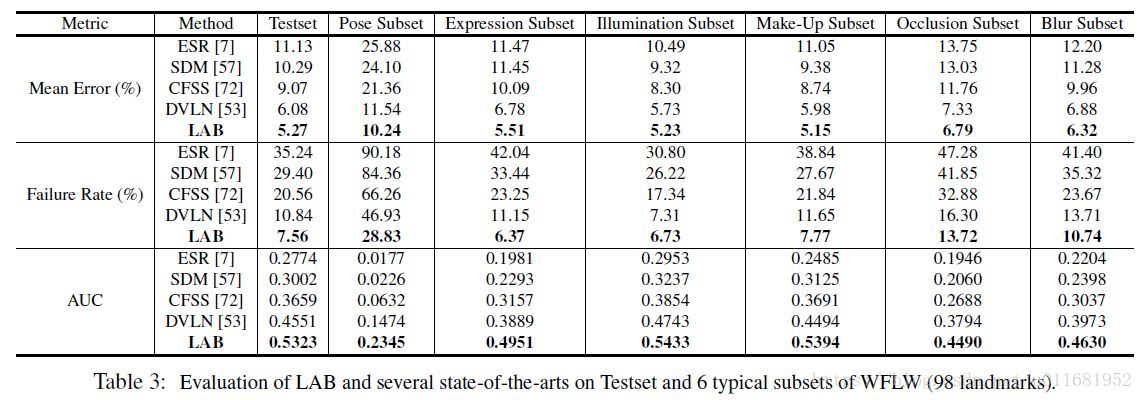
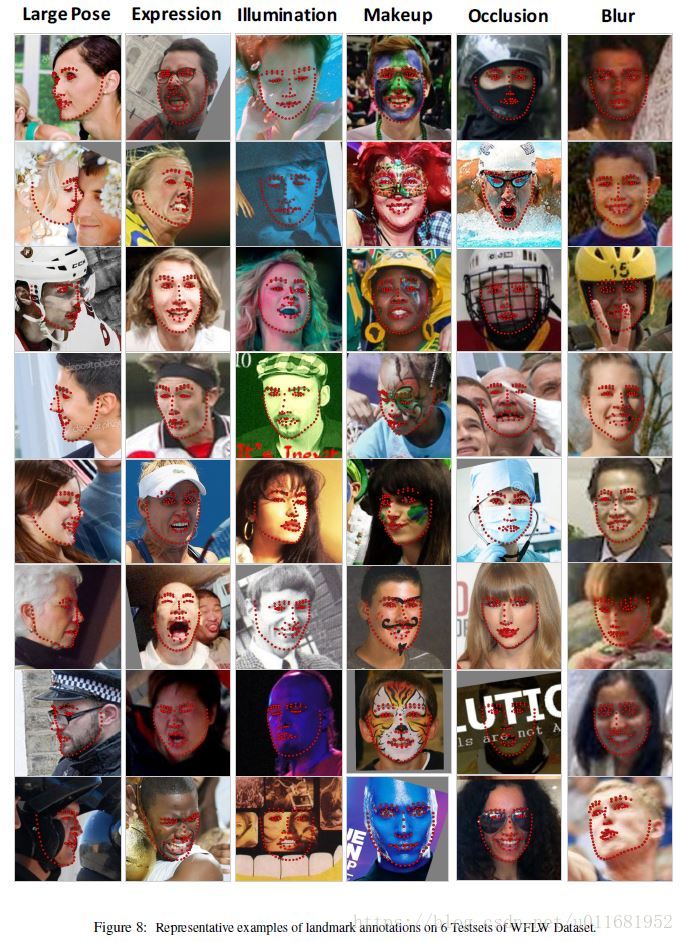
本还提供了新的开源人脸对齐数据集:WFLW;该数据集共10000个样本,7500供训练,2500供测试;标签提供了人脸框信息、98个特征点信息、6种属性信息(姿态、表情、光照、化妆、遮挡、模糊)
1 Introduction
Face alignment是指如何检测出人脸特定关键点,是许多人脸应用的关键步骤,如人脸识别、人脸验证等;本文的目的是设计一种人脸对齐算法能够在不同数据集标注协议上,对姿态变化和遮挡没有约束。
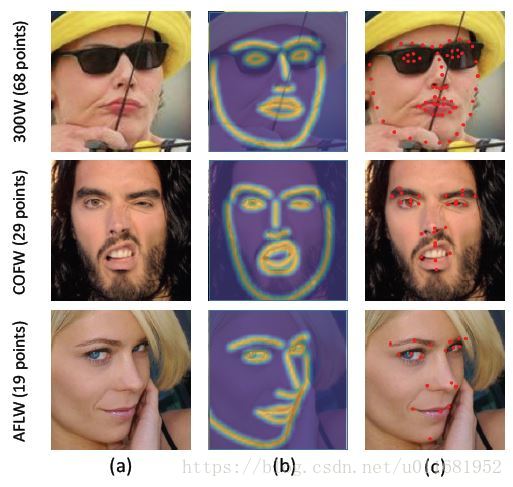
与人脸检测和识别不同,人脸对齐是识别人脸的几何结构,其特征点与人脸边界有很强的相关性,且相对特征点,人脸边界更好定义一些,这就为我们定义边界来辅助人脸对齐创造了条件;引入边界将会对姿态变化和遮挡有很大改善,因为在姿态、遮挡情况下,某些特征点并不是角点,难以定位,而边界则对其有引导作用;此外,开源数据特征点个数不统一(19/29/68/86/106/194),并且将来人脸对齐特征点定义也难预料,但好在人脸结构是唯一的。
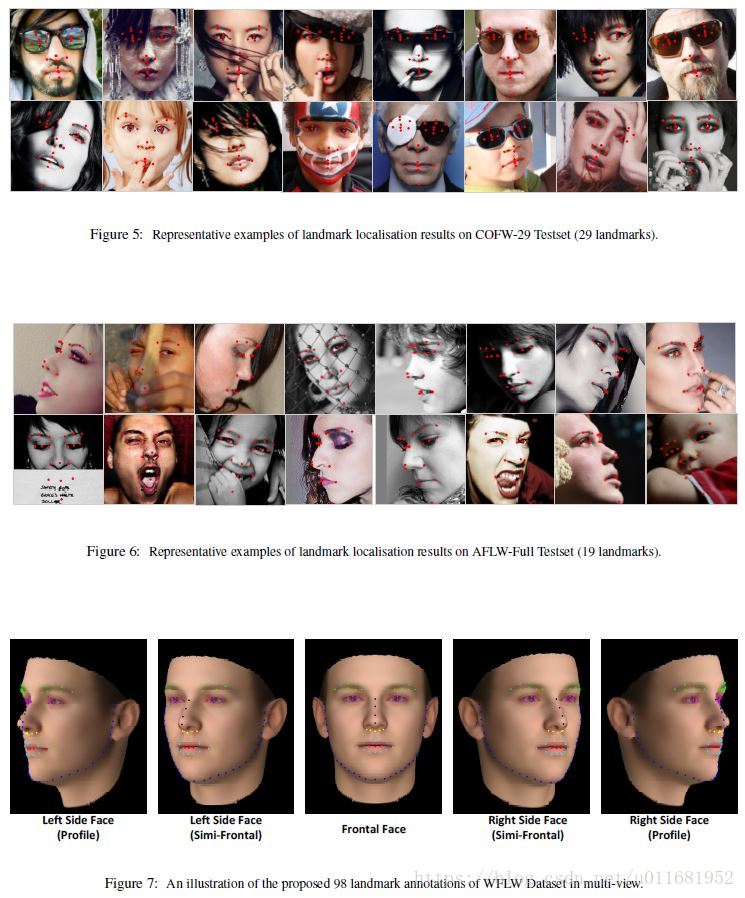
所以,本文定义了人脸边界来辅助人脸对齐,并采用13条边界线来表示人脸结构,每条边界,由不同数据集,足够多标注点插值而来,这样将不会受到标注协议影响,如下图,不同标注标准,获得相同边界。

本文算法包含2个结构:
1)人脸边界热力图估计网络G
2)人脸特征点回归网络R(边界辅助)
并在训练阶段加入了对抗学习思想,用边界判别器网络D提升边界的可靠性
2 Related Work
人脸对齐算法分类:
1)坐标回归模型(coordinate regression model)
2)热力图回归模型(heatmap regression model)
3 Boundary-Aware Face Alignment
人脸对齐辅助手段:
1)几何结构(geometric structure):文献【31/47/19】均有采取辅助手段进行人脸对齐工作,但其太粗糙,相对边界而言
2)人脸解析(face parsing):需要将每个部分连接为一个封闭回路,如此导致某些器官,如鼻子,被混合到整个人脸,如此定义是不恰当的,而边界线是不需要封闭的
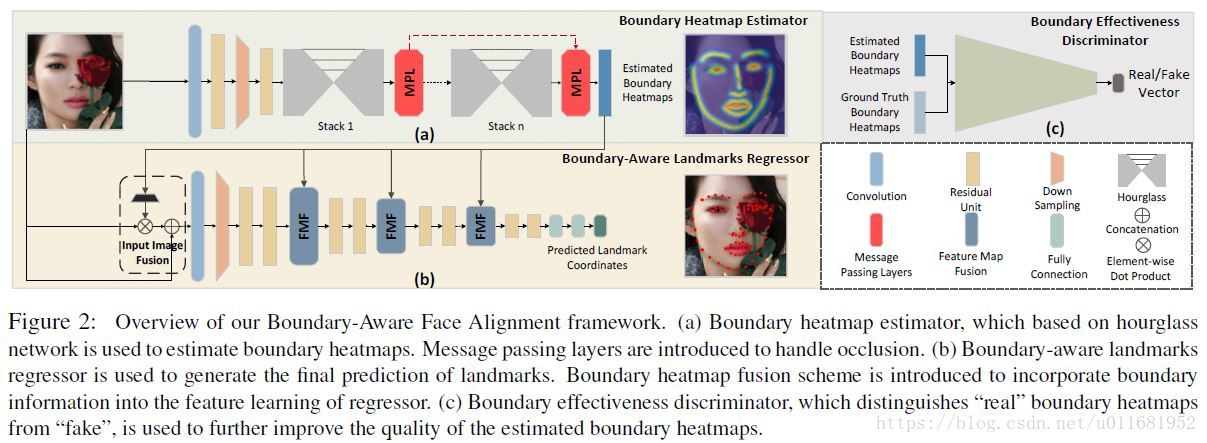
整体结构

3.1 Boundary-aware landmarks regressor
特征点回归网络R:将边界信息融合到特征学习中
3.1.1 Boundary Define

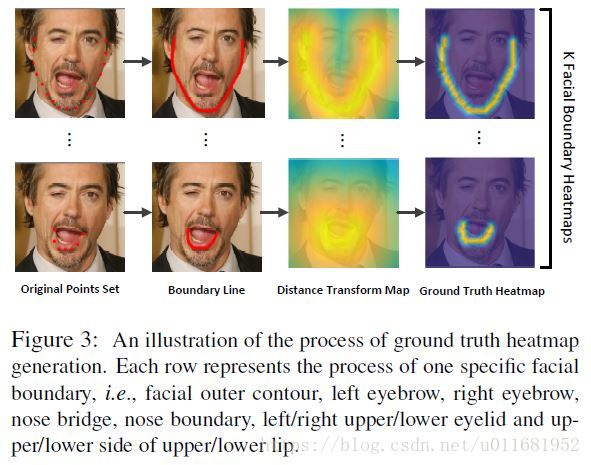
13条边界线:外轮廓、左眉、右眉、鼻梁、鼻边界、左上眼皮、左下眼皮、右上眼皮、右下眼皮、上嘴唇上边、上嘴唇下边、下嘴唇上边、下嘴唇下边
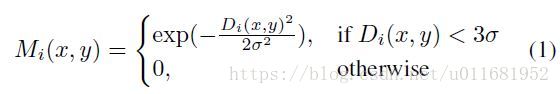
定义 I I I为人脸图像, L L L为ground truth,记 S = { s l } l = 1 L S = \left\{s_l\right\}^L_{l=1} S={sl}l=1L; K K K表示边界个数, k k k对应子集 S i ⊂ S S_i \subset S Si⊂S, S i S_i Si是每个边界插值得到的密集点位;与其对应的二进制边界特征图 B i B_i Bi,大小与 I I I相同,当中仅仅在边界线上的点位置为1,其余为0;最后定义了与 B i B_i Bi对应的距离变化映射 D i D_i Di(每个点到对应边缘的距离,待考证),我们基于标准差 σ \sigma σ的高斯表达式来变换距离映射 D i D_i Di为真实边界热力图 M i M_i Mi,如下式1, 3 σ 3\sigma 3σ为阈值,能更好保证边界热力图在边界区域,实际应用中,为了计算效率,一般设置真实边界热力图长度为 I I I的1/4大小。

为了更好地利用丰富的边界热力图信息,我们采用多级边界热力图信息融合机制,如图2中,4级res-18网络作为基础网络,每级网络都进行边界信息融合(Boundary heatmap fusion),包含1次输入图像融合(Input Image Fusion),3次特征图融合(Feature Map Fusion)
3.1.2 Input Image Fusion
该融合的目的是强化边界文理信息,弱化背景及弱文理区域信息,原理如下

其中 ⨁ \bigoplus ⨁表示通道连接(channel-wise concatenation); ⨂ \bigotimes ⨂表示像素点积运算(element-wise dot product operation)
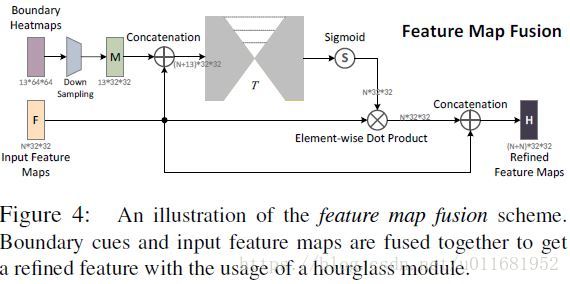
3.1.3 Feature Map Fusion
与图像融合类似,边界特征热图 M M M,通道数固定,即边界线个数13,特征图 F F F,,融合特征图 H H H表示如下:

点积时,要求通道数相同, T T T变换来完成这个工作,如下图

选用沙漏结构作为 T T T变换,上下采样平衡,保证特征图大小一致,Skip connections保证多尺度信息,sigmod归一化输出为 [ 0 , 1 ] [0,1] [0,1],卷积stride为1,保证覆盖到局部区域
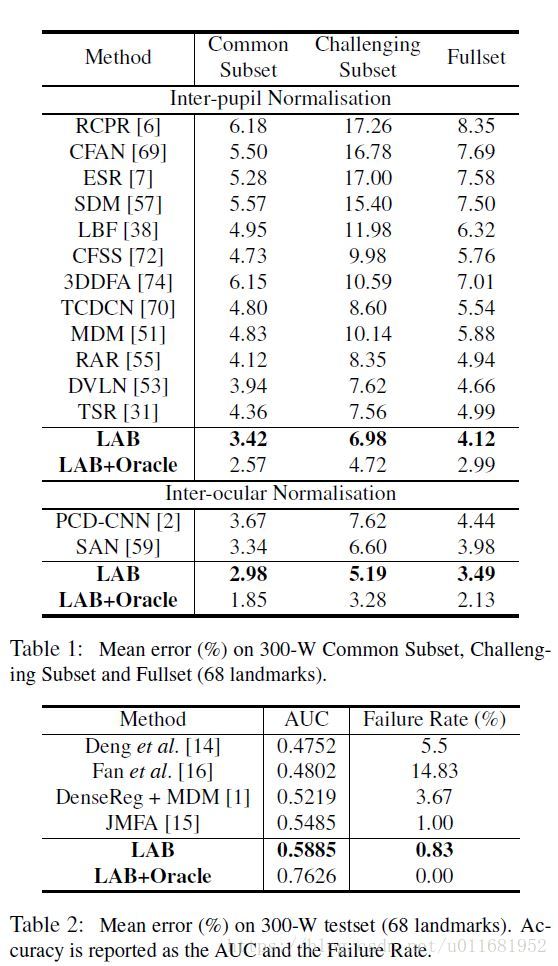
在采用边界热力图信息融合基础上,本文方法在300-W上获得76.26%的AUC(area-under-the-curve),相比之前最好成绩54.85%
3.2 Boundary heatmap estimator
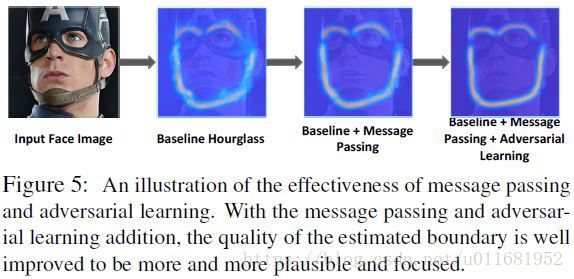
本文采用文献【35】提出的层叠沙漏网络作为边界热力图估计网络G,采用均方差优化边界热力图,但是当存在严重遮挡时,热力图容易受到噪声和多模式的影响,本文参考文献【9/12】,采用对抗思想(Boundary effectiveness discriminator)和文献【11】的消息通信机制(message passing layers)来提升边界生成的可靠性,如下图效果


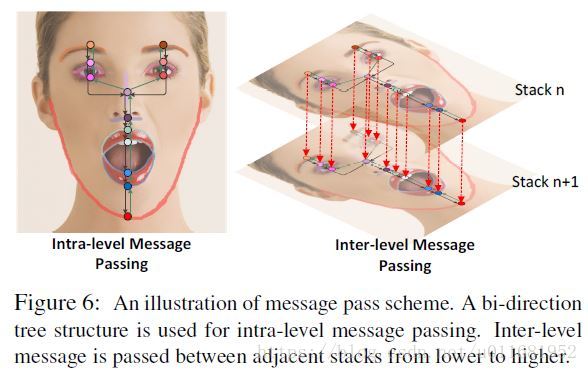
3.2.1 Message Passing Layers
1)Intra‐level Message Passing
在每个沙漏网络最后,图2中红色的MPL模块,不同边界线之间进行通信
2)Inter-level message passing
在相邻两个沙漏网络间,从低到高的相同边界线通信

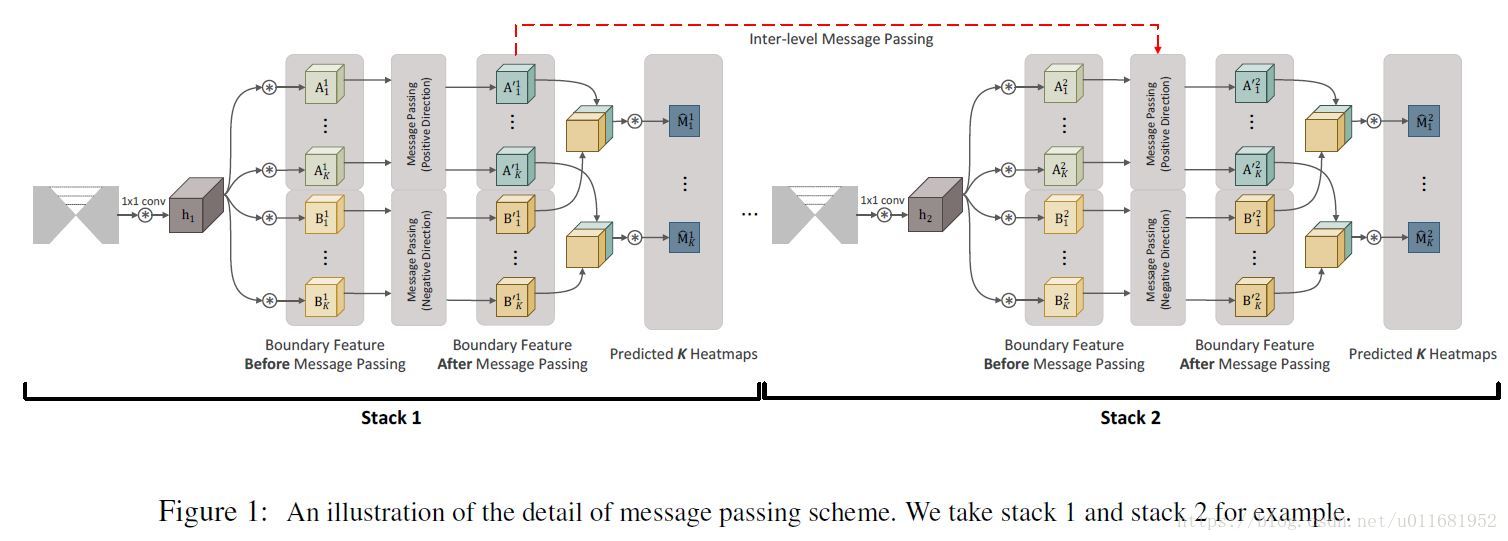
3.2.2 Message Passing Detail
消息通信计算量和参数开销是很小的,消息通信实例结构如下

如图 h 1 h_1 h1是前一级沙漏加上1x1卷积的256通道特征图, A i t A^t_i Ait表示第 t t t级的第 i i i个边界,具有16个通道正向传递,如下公式

其中, w a i t w^{a^t_i} wait表示边界i的权值矩阵,*表示卷积,f表示ReLU,在通过消息通信后 A i t A^t_i Ait变为 A i ′ t A^{\prime^t}_i Ai′t
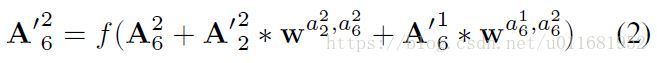
举个例子,Stack2中边界6(左眉毛),从Stack2中边界2(左上眼皮)和Stack1中边界6(左眉毛)接受消息,即进行intra and inter-level边界通信,原理如下

同样地,消息传递也存在反向传递,如图 B B B模块;最终某级沙漏输出有正向和反向信息融合得到:

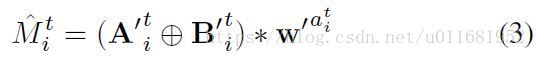
其中 ⨁ \bigoplus ⨁表示通道串连接(concate), w ′ a i t w^{\prime^{a^t_i}} w′ait表示1x1卷积,输出单通道预测热力图 M ^ i t \hat M^t_i M^it,预测K(13)个热力图
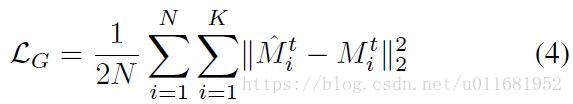
再者,每级沙漏网络都额外追加MSE(Mean Squared Error)Loss Function:

3.3 Boundary effectiveness discriminator
3.3.1 Discriminator
边界热力图估计,采用MSE(mean squared error)作为loss function,但最小化MSE有时候使得预测看起来模糊不可信,这个回归均值问题是总所周知的,参见超分辨率文献【40】,这个问题会破坏回归网络的学习,当生成错误边界时。
然后,又很难定义好的评估矩阵来评价boundary heatmaps的质量,因此,本文采用一个边界有效判别器D(boundary effectiveness discriminator)来区分生成boundary heatmaps的有效性。其结构如图2中右上部分,定义如下:

其中 M M M表示生成边界热力图, S S S表示ground-truth对应热力图, D i s t D_{ist} Dist表示ground-truth距离矩阵映射, θ \theta θ表示距离阈值, δ \delta δ表示概率阈值;意思是某一张边缘图预测出来的对应的关键点在 D i s t D_{ist} Dist图上的值,也即距离边缘的距离响应小于 θ \theta θ的概率小于 δ \delta δ,就判断生成的质量不咋地
3.3.2 GAN
G(R)网络loss function:

D网络loss function:

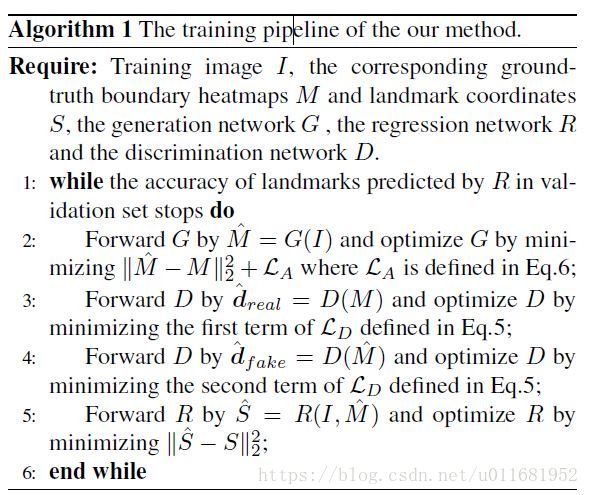
GAN算法:

GAN算法,其目的就是监督生成更有效的边界热力图,具体这里就不详述了,有兴趣同学可以去关注GAN(生成对抗网络,火得一塌糊涂)
3.4 CrossDataset Face Alignment
本文引入的边界辅助信息,可以将不同标注协议的人脸对齐数据集,进行交叉训练,当然这只是一个副产品
4 Experiments
实验数据
1)Evaluation on 300W

2)Evaluation on WFLW

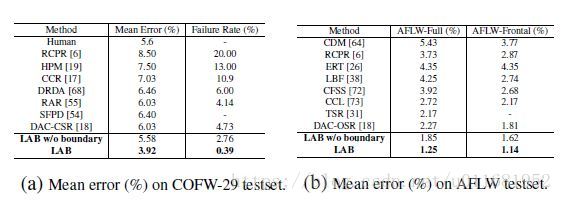
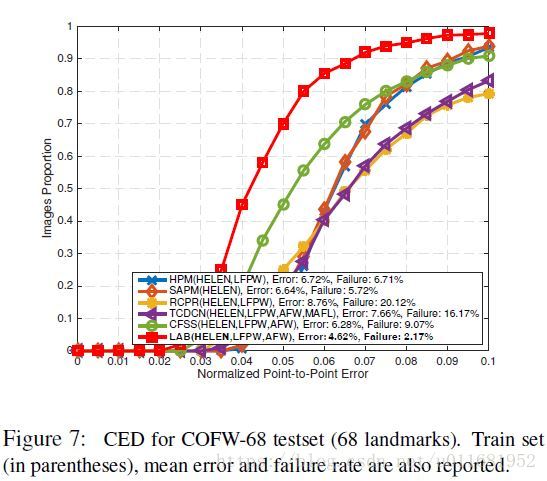
3)Cross-dataset evaluation on COFW and AFLW


5 Conculsion
效果杠杠的


这篇关于2D人脸对齐:《Look at Boundary: A Boundary-Aware Face Alignment Algorithm》的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[数据集][目标检测]人脸口罩佩戴目标检测数据集VOC+YOLO格式8068张3类别](https://i-blog.csdnimg.cn/direct/088e80f82eb14e728a652ec9ba9fc6d4.png)