本文主要是介绍Ollama+Open WebUI本地部署Llama3 8b(附踩坑细节),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先展示一下最终结果,如下图所示:

1. 添加环境变量
在下载 ollama 之前,先去配置环境变量,确保模型下载到我们想要的地方
win10 和 win11 输入path或者环境变量:


增加系统环境变量


变量名不可更改,必须是OLLAMA_MODELS,变量值可以自定义,
2. 下载ollama
下载网址:Download Ollama on macOS

下载后得到安装包,如果不添加环境变量的话,默认会安装到C盘

3. 检验是否安装成功
输入ollama命令,正常的得出命令行输出,表示已经安装成功

4. 通过ollama下载模型
4.1. ollama 模型库
详见library (ollama.com),用于搜索已收录的模型库。以下是一些流行的模型:

4.2. 下载运行llama3 8b
ollama run llama3:8b # 运行llama3 8b大模型
直接使用 run 命令 + 模型名字就可以运行模型。如果之前没有下载过,那么会自动下载。下载完毕之后可以在终端中直接进行对话了。

5. 安装open-webui
open-webui 项目网址:GitCode - 全球开发者的开源社区,开源代码托管平台
open-webui 是一款可扩展的、功能丰富的用户友好型自托管 Web 界面,旨在完全离线运行。它支持包括 Ollama 和与 OpenAI 兼容的 API 在内的多种 LLM 运行器。想了解更多信息,可以查阅开放式WebUI文档。
5.1. docker 安装
open-webui 可以通过 docker 安装,也可以通过pip安装,pip安装较为简单,具体见安装文档:🏡 Home | Open WebUI
下面我将介绍安装 docker 时遇到的一些问题
docker 官网:https://www.docker.com/products/docker-desktop/
先去官网下载安装包

下载完之后默认安装在C盘,安装在C盘麻烦最少可以直接运行,也可以通过软链接保存到其他盘,但可能会出现一系列问题。
最开始我是直接下载的,没有任何问题,按照下面链接中的方法重新下载之后,虽然没有占用C盘的空间,但却出现了 wsl 连接问题,导致 docker 不能使用,最终也没有找到解决方法,可能是因为我在写在的时候有文件残留,没卸载干净,亦或是wsl配置项出了问题,连接不上wsl了。看来还是只能在 linux 系统上安装或是允许他安装到C盘上了,不正规的花活还是风险很大,大家酌情考虑吧,个人建议安装在 linux 系统上最好,方便又快捷。
具体方法见:https://zhuanlan.zhihu.com/p/605317554
在不进行软连接的情况下安装 docker(安装在C盘):


安装完毕之后进入下面这个界面:

需要更改的设置有两处:

添加代理,这样本地找不到的容器会自动到网上去找,添加后点 Apply。

添加镜像,加快下载速度,添加后点 Apply。
{"builder": {"gc": {"defaultKeepStorage": "20GB","enabled": true}},"experimental": false,"features": {"buildkit": true},"registry-mirrors": ["https://1nj0zren.mirror.aliyuncs.com","https://docker.mirrors.ustc.edu.cn","http://f1361db2.m.daocloud.io","https://registry.docker-cn.com"]
}到这里 docker desktop 的配置就大功告成了,可以开始下载 open-webui 容器了 。
5.2. docker 卸载
控制面板 -> 卸载程序 -> 双击Docker Desktop

但这样卸载不干净,存在文件残留,我尝试找到了几个,供参考:
"C:\Users\ASUS\AppData\Local\Docker"
"C:\Users\ASUS\AppData\Roaming\Docker"
"C:\Users\ASUS\AppData\Roaming\Docker Desktop"5.3. 通过 docker 下载 Open WebUI
- 如果你的计算机上有 Ollama,请使用以下命令:
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main- 如果 Ollama 位于不同的服务器上,请使用以下命令:
要连接到另一台服务器上的 Ollama,请更改OLLAMA_BASE_URL为该服务器的 URL:
docker run -d -p 3000:8080 -e OLLAMA_BASE_URL=https://example.com -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main- 要运行支持 Nvidia GPU 的 Open WebUI,请使用以下命令:
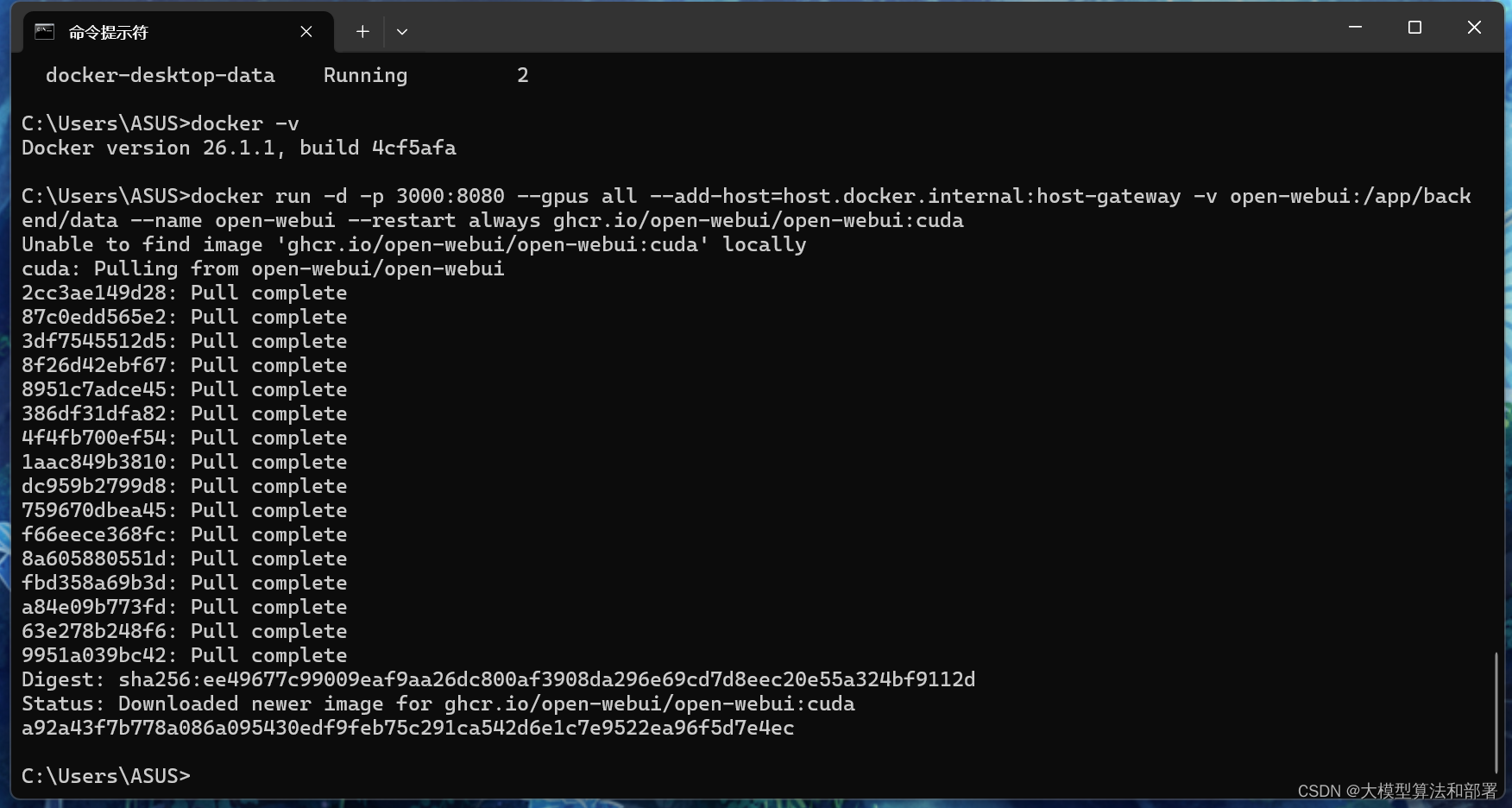
docker run -d -p 3000:8080 --gpus all --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:cuda5.3.1. 仅供OpenAI API 使用安装
- 如果您仅使用 OpenAI API,请使用此命令:
docker run -d -p 3000:8080 -e OPENAI_API_KEY=your_secret_key -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main5.3.2. 同时安装 Ollama 和 Open WebUI
此安装方法使用将 Open WebUI 与 Ollama 捆绑在一起的单个容器映像,从而允许通过单个命令进行简化设置。根据您的硬件设置选择适当的命令:
- 借助 GPU 支持:通过运行以下命令来利用 GPU 资源:
docker run -d -p 3000:8080 --gpus=all -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:ollama- 仅适用于 CPU:如果您不使用 GPU,请改用以下命令:
docker run -d -p 3000:8080 -v ollama:/root/.ollama -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:ollama这两个命令都有助于 Open WebUI 和 Ollama 的内置、无忧安装,确保您可以快速启动并运行一切。

安装后,可以通过http://localhost:3000访问 Open WebUI 。
最终效果:

Sign up 创建账户并登录后,左上角模型选择我们之前下好的llama3:8b,就可以开始对话了,可以上传文件,响应速度还是很快的:

这篇关于Ollama+Open WebUI本地部署Llama3 8b(附踩坑细节)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







