本文主要是介绍实现搜索功能中搜索内容高亮效果,本文通过fuzzysort库方案实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 一:fuzzysort
- 1.fuzzysort 介绍:
- 2.需求所用方法介绍:
- go
- highlight
- 3.效果实现
一:fuzzysort
1.fuzzysort 介绍:
fuzzysort 是一个 JavaScript 库,用于对字符串数组进行模糊搜索和排序。它特别适用于自动补全(autocomplete)功能,可以根据用户输入提供匹配的建议列表,即使输入存在拼写错误或部分匹配也能够有效工作
相比正则方法的优势:更加灵活,即使输入存在拼写错误或部分匹配也能够有效工作
2.需求所用方法介绍:
go
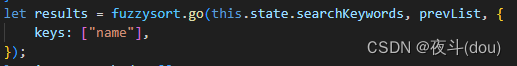
fuzzysort库中的一个核心函数,用于执行模糊搜索fuzzysort.go(searchKeywords,prevList,options):一:接收参数1.searchKeywords(搜索关键词):字符串,表示用户输入的搜索关键词。fuzzysort.go函数将使用这个关键词来查找与之一致的或者相似的结果2.prevList(要搜索的列表):这是一个包含多个对象的数组,每个对象都有一个或多个属性,这些属性包含了可能需要进行搜索的文本。fuzzysort.go函数将在这个列表中搜索与搜索关键词匹配的对象3.options(配置对象):这是一个对象,用于配置搜索的行为。举例keys: ["name"],在这个例子中,keys属性被设置为["name"],这意味着fuzzysort.go函数将只在列表中每个对象的name属性上执行搜索。这个配置对象还可以包含其他属性,用于控制模糊搜索的精确度、大小写敏感度等二:return包含搜索结果的数组1.obj:原始列表中的对象。2.indexes:原始列表中对象的索引。3.score:匹配的得分,用于确定匹配的准确性。 //返回的数据会根据score得分排序


highlight
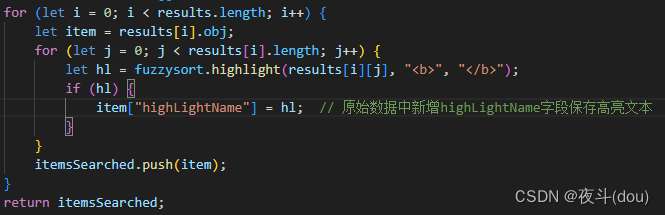
fuzzysort库提供的一个工具函数,用于将搜索到的匹配文本高亮显示fuzzysort.highlight(result, highlightStart, highlightEnd)举例:let hl =fuzzysort.highlight(results[i][j], "<b>", "</b>");一:接收参数1.result:这是fuzzysort.go函数返回的结果中的一个元素。在这个例子中,它是results[i][j],其中results是fuzzysort.go的返回值,i是结果的索引,j是匹配信息的索引2.highlightStart:这是一个字符串,用于标记高亮文本的开始。在这个例子中,它被设置为"<b>",这意味着高亮文本将被<b>标签包围,从而在HTML中显示为粗体。3.highlightEnd:这是一个字符串,用于标记高亮文本的结束。在这个例子中,它被设置为"</b>",这是<b>标签的闭合标签二:return的结果是拼接后的字符串

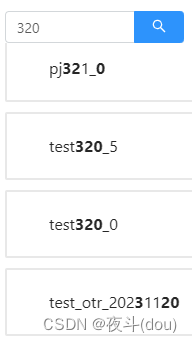
3.效果实现
假如搜索条件`05`经过go,highlight处理后我们可以得到一个类似如下数组:[{"name": "0525","highLightName": "<b>05</b>25" // 关键信息},]
//函数处理 下面props.map代表如上例的单条数据calcTitle = () => {if (!this.props.map.highLightName) {return <span style={{ fontWeight: 400 }}>{this.props.map.name}</span>;}let name = this.props.map.highLightName;let substr = name.substring(0);let results = [];while (substr) {let start = substr.indexOf("<b>");if (start < 0) {results.push(<span key={results.length}>{substr}</span>);substr = 0;} else {if (start > 0) results.push(<span key={results.length}>{substr.substring(0, start)}</span>);let end = substr.indexOf("</b>");results.push(<span key={results.length} style={{ fontWeight: "bold" }}>{substr.substring(start + 3, end)} //+3 <b>占位</span>,);substr = substr.substring(end + 4); //+4 </b>占位}}return <span style={{ fontWeight: 400 }}>{results}</span>;};
这篇关于实现搜索功能中搜索内容高亮效果,本文通过fuzzysort库方案实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



