本文主要是介绍Vue22-v-model收集表单数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
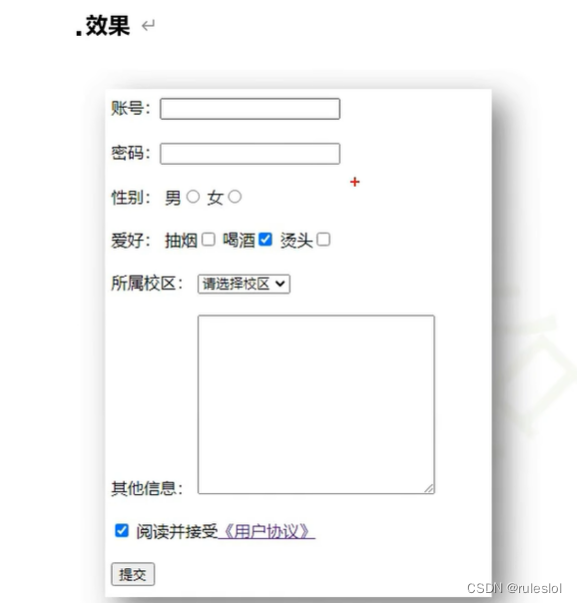
一、效果图

二、代码
2-1、HTML代码
2-2、vue代码
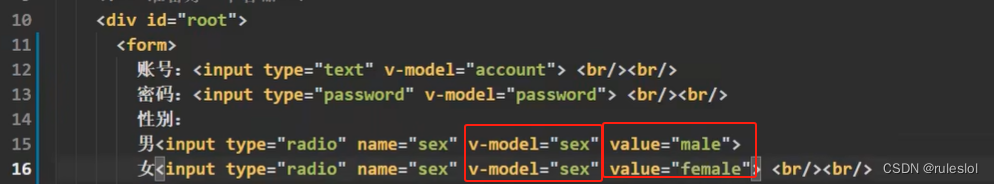
1、v-model单选框的收集信息
v-model:默认收集的就是元素中的value值。
单选框添加默认值:
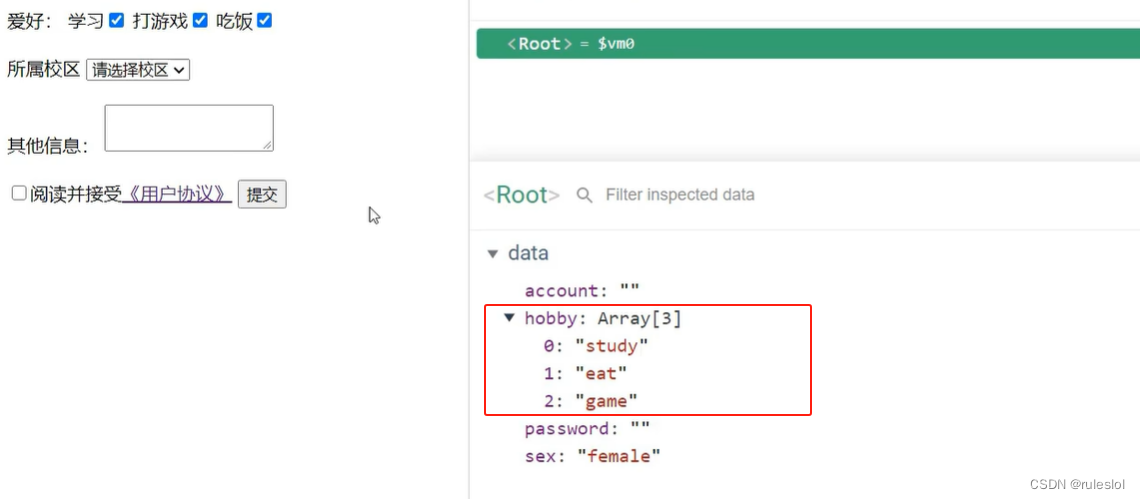
2、v-model多选框的收集信息
①、多个选择的多选


注意:
此处的hobby要是数组!!!

②、单个选择的多选

3、数据收集结果:

4、点击提交

提交后,控制台打印所有收集信息,但是不要写多个console.log()函数
【方法一】:


转成JSON格式:


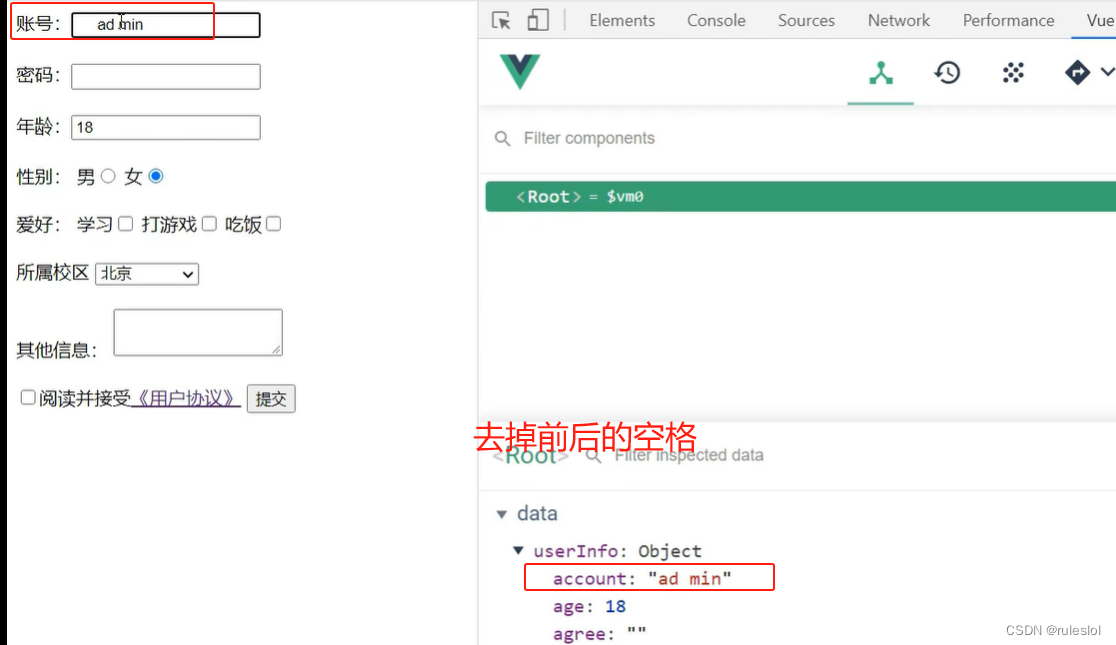
【方法二】:将所有的数据都放到一个userInfo对象中

代价:页面中所有用到v-mode的地方,也要加上userInfo
三、v-model的修饰符
3-1、number修饰符


一般,两个同时使用!!!
3-2、lazy修饰符

失去焦点的一瞬间收集:
3-3、trim修饰符
四、小结

这篇关于Vue22-v-model收集表单数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!