本文主要是介绍uniapp编写小程序解决富文本渲染图片空白间隙问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你们好,我是金金金。

场景
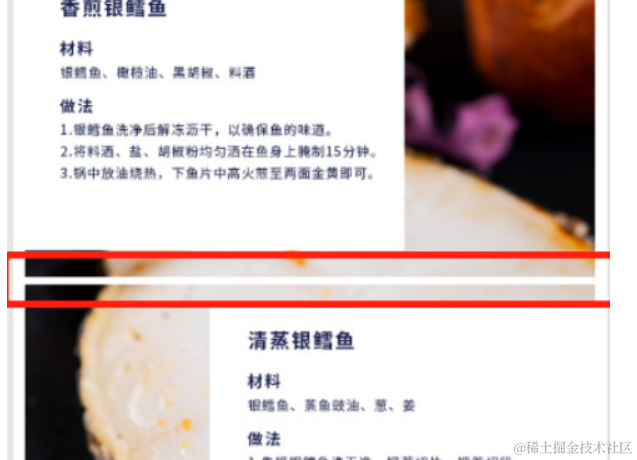
uniapp编写小程序,富文本渲染图片,图片之间有空白间隙

排查
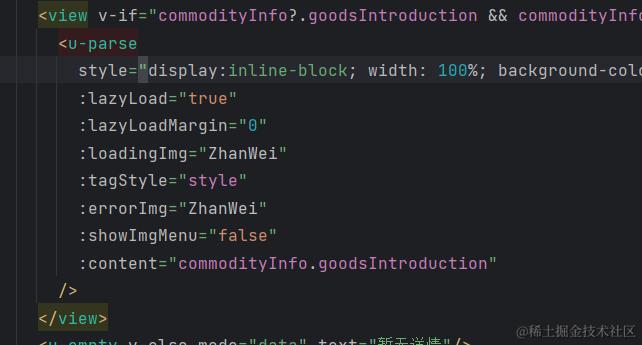
排查之前我先贴一下代码

- 框架:uniapp
- 语法:vue3
- 组件库:uview-plus

我用的组件库里面的富文本解析器, 从后台上传完图片后(
wangEditor),在手机上显示图片之间就出现了空白间隔
解决
第一种解决方法
给组件加上 font-size:0(消除内联元素间的间隔)

第二种解决方法
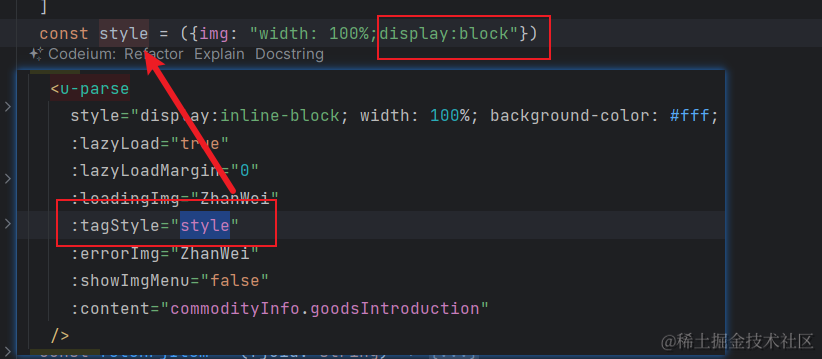
将img改为block属性(将图片转换为块级对象)

推荐
推荐使用第二种解决方法,第一种解决方案会使富文本当中的文字不能正常显示!!!
- 编写有误还请大佬指正,万分感谢。
这篇关于uniapp编写小程序解决富文本渲染图片空白间隙问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







