本文主要是介绍echarts学习: 将y轴刻度标签放置到轴线内侧,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
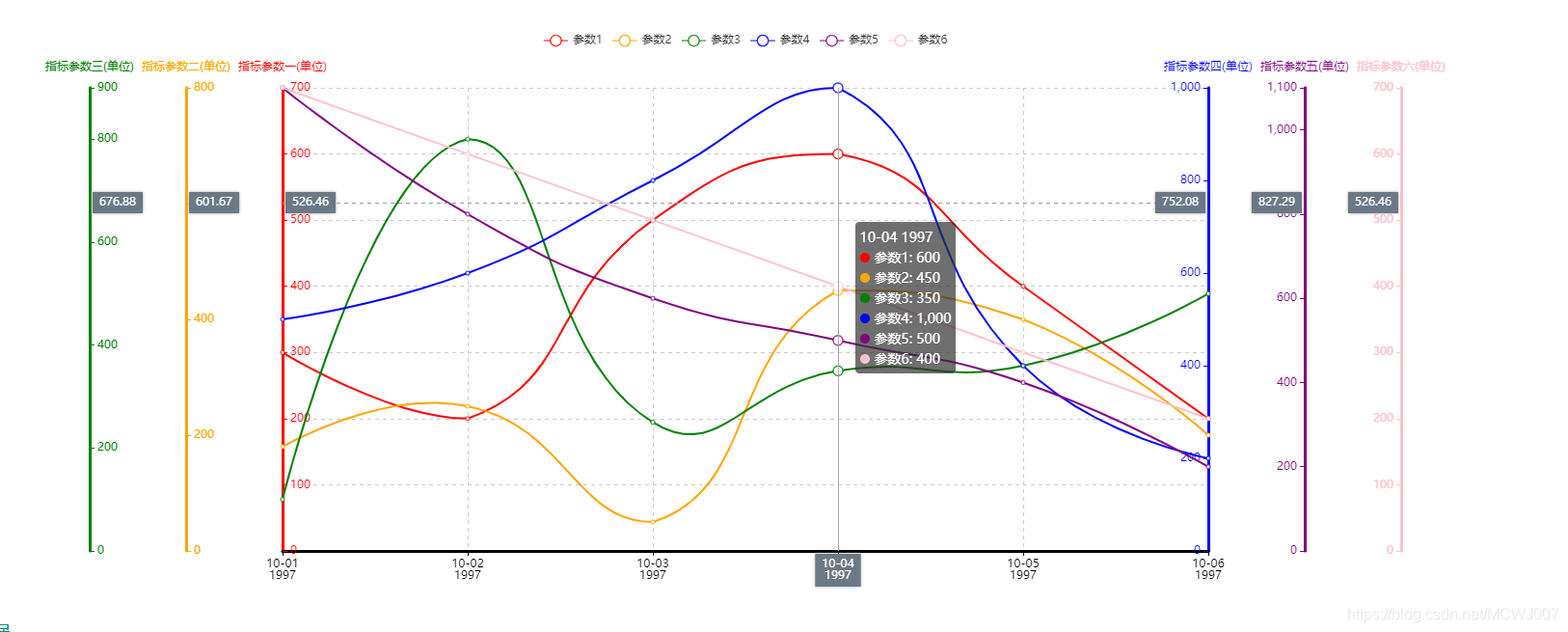
在上一篇文章中,我试图复现下面的这张图表。经过一番努力实现了对6条y轴的布局。


对比上面的两张图就会发现,效果图中所有y轴的刻度标签都在轴线内侧,而我的图表中y轴的刻度标签都在轴线外侧。


实现方法
这个实现起来也很简单,将yAxis.axisLabel.inside属性设置为true 就行了(axisLabel就是专门用于设置刻度标签的)


这篇关于echarts学习: 将y轴刻度标签放置到轴线内侧的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







