轴线专题
echarts学习: 将y轴刻度标签放置到轴线内侧
前言 在上一篇文章中,我试图复现下面的这张图表。经过一番努力实现了对6条y轴的布局。 对比上面的两张图就会发现,效果图中所有y轴的刻度标签都在轴线内侧,而我的图表中y轴的刻度标签都在轴线外侧。 实现方法 这个实现起来也很简单,将yAxis.axisLabel.inside属性设置为true 就行了(axisLabel就是专门用于设置刻度标签的)
echarts 中 markLine垂直于X轴线, 折线图上新增区域块加颜色markarea
一 效果图 二 代码 {data: [0.54, 0.52, 0.72, 0.82, 0.44, 0.36, 0.82, 0.52, 0.74],type: 'line',markLine: {lineStyle: {width: 3,color: '#F7B500',},label: {show: true,position: 'end',formatter: '11.25万',co
REVIT二次开发删除轴线
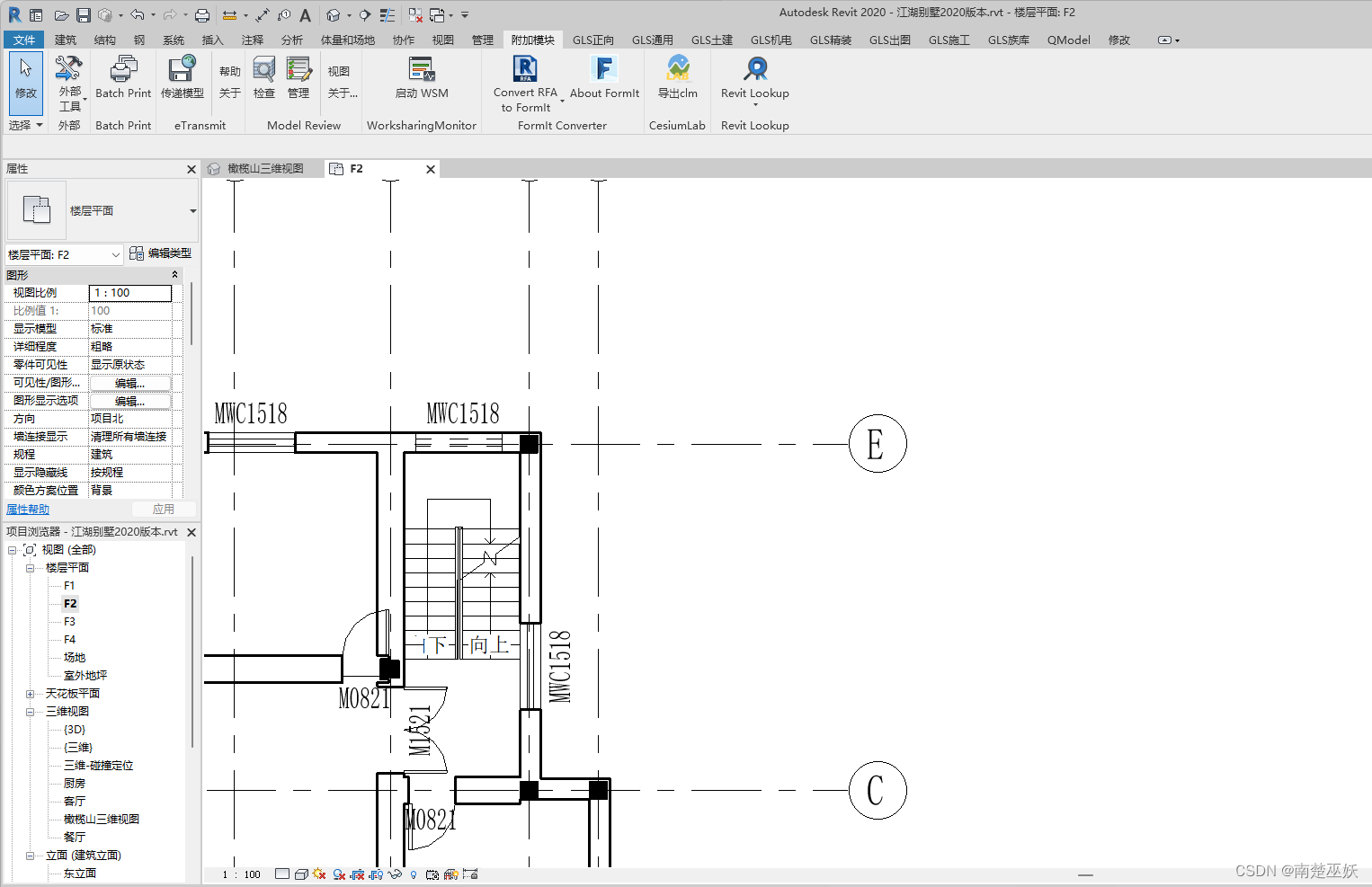
复现某软件删除轴线功能。 选择想删除的轴线,并且删除,该功能在REVIT2020上实现 选择需要删除的轴线 选择轴线1/D和D 删除相应的轴线 using System;using System.Collections.Generic;using System.Linq
【Echarts实践案例】如何在线图上标记一个非轴线上的点
需求背景: 当前有一个趋势图,横坐标表示灯泡平均使用时长,纵坐标表示灯泡平均使用温度。现在需要在当前坐标系下标记一个正在使用中的灯泡的时长及温度(趋势图表示的是计算出的平均温度,所以当前灯泡的温度可能不会在趋势线上,实时使用时长可能也没有对应的横坐标轴点) 实现目标: 实现方案: 方案1:使用双数值轴 + markPoint 🤔 为什么要使用双数值轴 👏 如果想要标记一个非轴点