本文主要是介绍【SpringBoot + Vue 尚庭公寓实战】根据类型查询标签列表接口实现(五),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【SpringBoot + Vue 尚庭公寓实战】根据类型查询标签列表接口实现(五)
文章目录
- 【SpringBoot + Vue 尚庭公寓实战】根据类型查询标签列表接口实现(五)
- 1、查看接口
- 2、进行开发
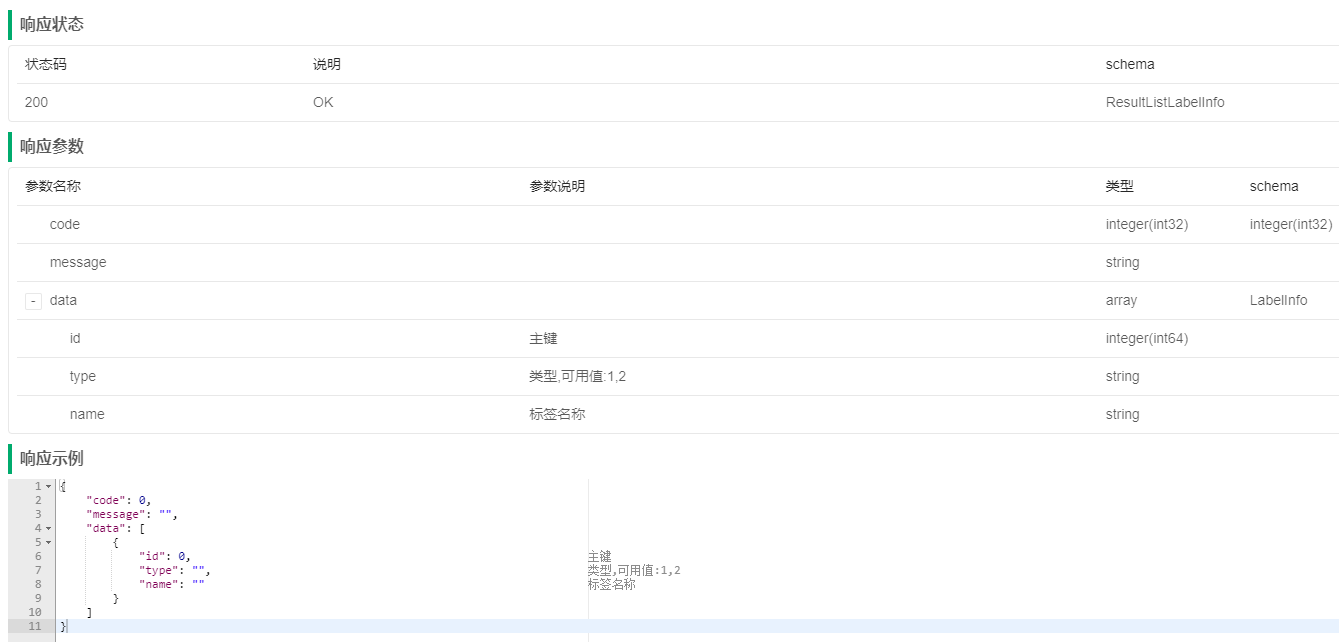
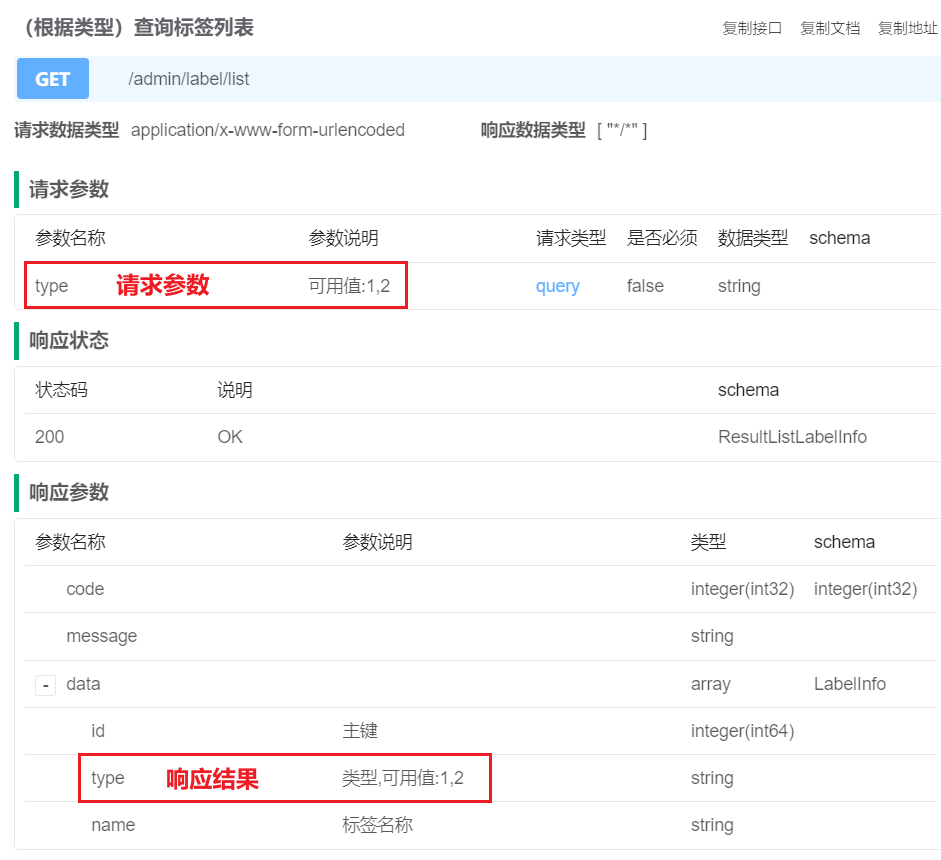
1、查看接口
启动项目
访问:http://localhost:8080/doc.html
点击标签管理
点击根据查询标签列表


2、进行开发
首先在LabelController中注入LabelInfoService依赖,如下
@Tag(name = "标签管理")
@RestController
@RequestMapping("/admin/label")
public class LabelController {@Autowiredprivate LabelInfoService service;
}
在LabelController中增加如下内容
@Operation(summary = "(根据类型)查询标签列表")
@GetMapping("list")
public Result<List<LabelInfo>> labelList(@RequestParam(required = false) ItemType type) {LambdaQueryWrapper<LabelInfo> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(type != null, LabelInfo::getType, type);List<LabelInfo> list = service.list(queryWrapper);return Result.ok(list);
}
知识点:
上述接口的功能是根据type(公寓/房间),查询标签列表。由于这个type字段在数据库、实体类、前后端交互的过程中有多种不同的形式,因此在请求和响应的过程中,type字段会涉及到多次类型转换。
首先明确一下type字段的各种形式:
-
数据库中
数据库中的type字段为
tinyint类型+-------------+--------------+ | Field | Type | +-------------+--------------+ | id | bigint | | type | tinyint | | name | varchar(255) | | create_time | timestamp | | update_time | timestamp | | is_deleted | tinyint | +-------------+--------------+ -
实体类
实体类中的type字段为
ItemType枚举类型LabelInfo实体类如下@Schema(description = "标签信息表") @TableName(value = "label_info") @Data public class LabelInfo extends BaseEntity {private static final long serialVersionUID = 1L;@Schema(description = "类型")@TableField(value = "type")private ItemType type;@Schema(description = "标签名称")@TableField(value = "name")private String name; }ItemType枚举类如下public enum ItemType {APARTMENT(1, "公寓"),ROOM(2, "房间");private Integer code;private String name;ItemType(Integer code, String name) {this.code = code;this.name = name;} } -
前后端交互中
前后端交互所传递的数据中type字段为数字(1/2)。

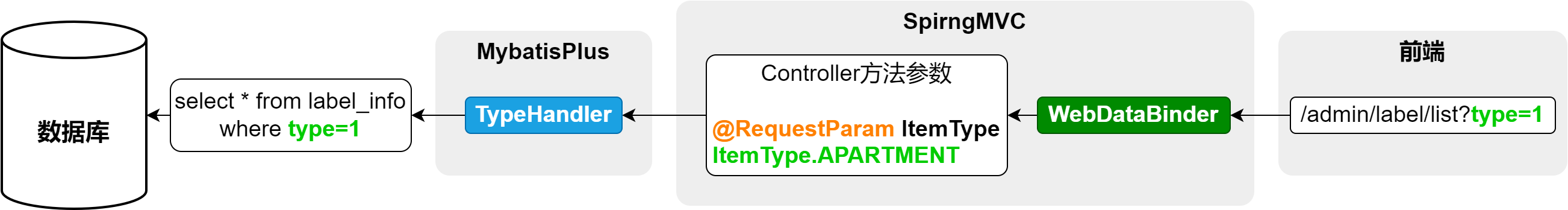
具体转换过程如下图所示:
-
请求流程

说明
- SpringMVC中的
WebDataBinder组件负责将HTTP的请求参数绑定到Controller方法的参数,并实现参数类型的转换。 - Mybatis中的
TypeHandler用于处理Java中的实体对象与数据库之间的数据类型转换。
- SpringMVC中的
-
响应流程

说明
- SpringMVC中的
HTTPMessageConverter组件负责将Controller方法的返回值(Java对象)转换为HTTP响应体中的JSON字符串,或者将请求体中的JSON字符串转换为Controller方法中的参数(Java对象),例如下一个接口保存或更新标签信息

- SpringMVC中的
下面介绍一下每个环节的类型转换原理
-
WebDataBinder枚举类型转换
WebDataBinder依赖于Converter实现类型转换,若Controller方法声明的@RequestParam参数的类型不是String,WebDataBinder就会自动进行数据类型转换。SpringMVC提供了常用类型的转换器,例如String到Integer、String到Date,String到Boolean等等,其中也包括String到枚举类型,但是String到枚举类型的默认转换规则是根据实例名称(“APARTMENT”)转换为枚举对象实例(ItemType.APARTMENT)。若想实现code属性到枚举对象实例的转换,需要自定义Converter,代码如下,具体内容可参考官方文档。-
在web-admin模块自定义
com.atguigu.lease.web.admin.custom.converter.StringToItemTypeConverter@Component public class StringToItemTypeConverter implements Converter<String, ItemType> {@Overridepublic ItemType convert(String code) {for (ItemType value : ItemType.values()) {if (value.getCode().equals(Integer.valueOf(code))) {return value;}}throw new IllegalArgumentException("code非法");} } -
注册上述的
StringToItemTypeConverter,在web-admin模块创建com.atguigu.lease.web.admin.custom.config.WebMvcConfiguration,内容如下:@Configuration public class WebMvcConfiguration implements WebMvcConfigurer {@Autowiredprivate StringToItemTypeConverter stringToItemTypeConverter;@Overridepublic void addFormatters(FormatterRegistry registry) {registry.addConverter(this.stringToItemTypeConverter);} }
但是我们有很多的枚举类型都需要考虑类型转换这个问题,按照上述思路,我们需要为每个枚举类型都定义一个Converter,并且每个Converter的转换逻辑都完全相同,针对这种情况,我们使用
ConverterFactory接口更为合适,这个接口可以将同一个转换逻辑应用到一个接口的所有实现类,因此我们可以定义一个BaseEnum接口,然后另所有的枚举类都实现该接口,然后就可以自定义ConverterFactory,集中编写各枚举类的转换逻辑了。具体实现如下:-
在model模块定义
com.atguigu.lease.model.enums.BaseEnum接口public interface BaseEnum {Integer getCode();String getName(); } -
令所有
com.atguigu.lease.model.enums包下的枚举类都实现BaseEnun接口 -
在web-admin模块自定义
com.atguigu.lease.web.admin.custom.converter.StringToBaseEnumConverterFactory@Component public class StringToBaseEnumConverterFactory implements ConverterFactory<String, BaseEnum> {@Overridepublic <T extends BaseEnum> Converter<String, T> getConverter(Class<T> targetType) {return new Converter<String, T>() {@Overridepublic T convert(String source) {for (T enumConstant : targetType.getEnumConstants()) {if (enumConstant.getCode().equals(Integer.valueOf(source))) {return enumConstant;}}throw new IllegalArgumentException("非法的枚举值:" + source);}};} } -
注册上述的
ConverterFactory,在web-admin模块创建com.atguigu.lease.web.admin.custom.config.WebMvcConfiguration,内容如下:@Configuration public class WebMvcConfiguration implements WebMvcConfigurer {@Autowiredprivate StringToBaseEnumConverterFactory stringToBaseEnumConverterFactory;@Overridepublic void addFormatters(FormatterRegistry registry) {registry.addConverterFactory(this.stringToBaseEnumConverterFactory);} }注意:
最终采用的是
ConverterFactory方案,因此StringToItemTypeConverter相关代码可以直接删除。
-
-
TypeHandler枚举类型转换
Mybatis预置的
TypeHandler可以处理常用的数据类型转换,例如String、Integer、Date等等,其中也包含枚举类型,但是枚举类型的默认转换规则是枚举对象实例(ItemType.APARTMENT)和实例名称(“APARTMENT”)相互映射。若想实现code属性到枚举对象实例的相互映射,需要自定义TypeHandler。不过MybatisPlus提供了一个通用的处理枚举类型的TypeHandler。其使用十分简单,只需在
ItemType枚举类的code属性上增加一个注解@EnumValue,Mybatis-Plus便可完成从ItemType对象到code属性之间的相互映射,具体配置如下。public enum ItemType {APARTMENT(1, "公寓"),ROOM(2, "房间");@EnumValueprivate Integer code;private String name;ItemType(Integer code, String name) {this.code = code;this.name = name;} } -
HTTPMessageConverter枚举类型转换
HttpMessageConverter依赖于Json序列化框架(默认使用Jackson)。其对枚举类型的默认处理规则也是枚举对象实例(ItemType.APARTMENT)和实例名称(“APARTMENT”)相互映射。不过其提供了一个注解@JsonValue,同样只需在ItemType枚举类的code属性上增加一个注解@JsonValue,Jackson便可完成从ItemType对象到code属性之间的互相映射。具体配置如下,详细信息可参考Jackson官方文档。@Getter public enum ItemType {APARTMENT(1, "公寓"),ROOM(2, "房间");@EnumValue@JsonValueprivate Integer code;private String name;ItemType(Integer code, String name) {this.code = code;this.name = name;} }
这篇关于【SpringBoot + Vue 尚庭公寓实战】根据类型查询标签列表接口实现(五)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






