本文主要是介绍【Unity】 HTFramework框架(五十一)代码片段执行器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更新日期:2024年6月8日。
Github源码:[点我获取源码]
Gitee源码:[点我获取源码]
索引
- Code Snippet Executer 代码片段执行器
- 使用 Code Snippet Executer
- 打开 Code Snippet Executer
- 动态执行(代码片段)
- 静态执行(方法)
Code Snippet Executer 代码片段执行器
自定义执行器更名为代码片段执行器,并做出相关优化,因为它更合适的定位是:代码片段测试、单元测试等。
当我们写完一段代码(或一个方法),想要测试它的准确性,切回Unity编辑器中运行整个场景的过程虽然靠谱,但过程比较繁琐且费时,所以我们需要能够实时且快速验证代码准确性的工具。
使用 Code Snippet Executer
Code Snippet Executer不受到编辑器模式的限制(运行时或非运行时皆可),它采用C#动态编译,可实时编译并执行任何一段正确的C#代码,且不会触发Unity编辑器的编译。
打开 Code Snippet Executer
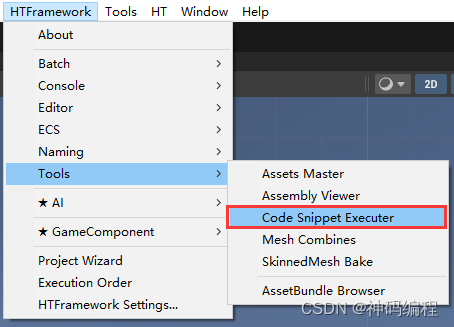
从如下菜单路径打开Code Snippet Executer:

动态执行(代码片段)
动态执行常用于执行C#代码片段,比如我们写好了如下的一些代码:
public void Test(){string strA = "abcDEFGHIJKLMN";string strB = "abc";string strC = strA.Replace(strB, strB.ToUpper());Log.Info(strC);}
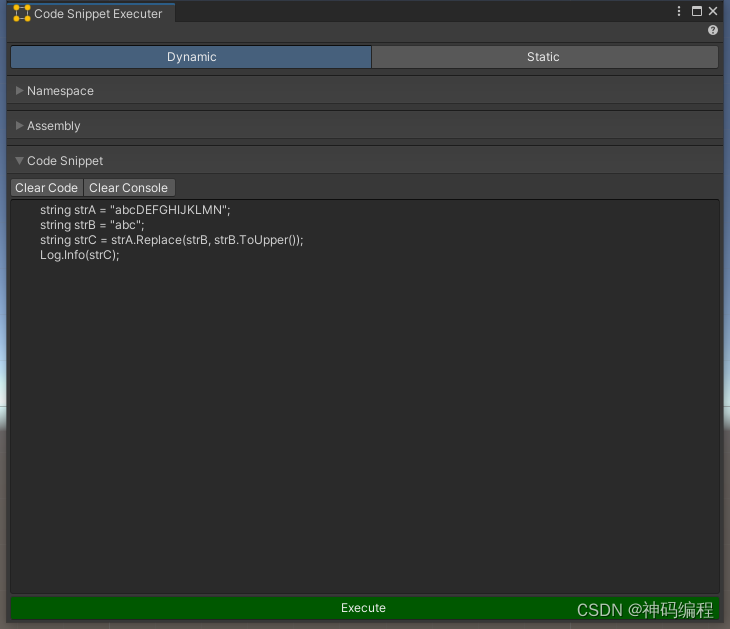
我们想要立即验证它的准确性,则复制代码内容(不复制函数名,动态执行代码片段中不能包含函数定义),将其粘贴到Code Snippet中:

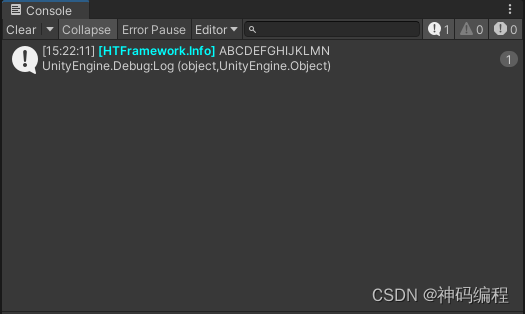
然后点击Execute按钮执行,查看控制台输出:

OK,很显然,这段代码的验证测试通过。
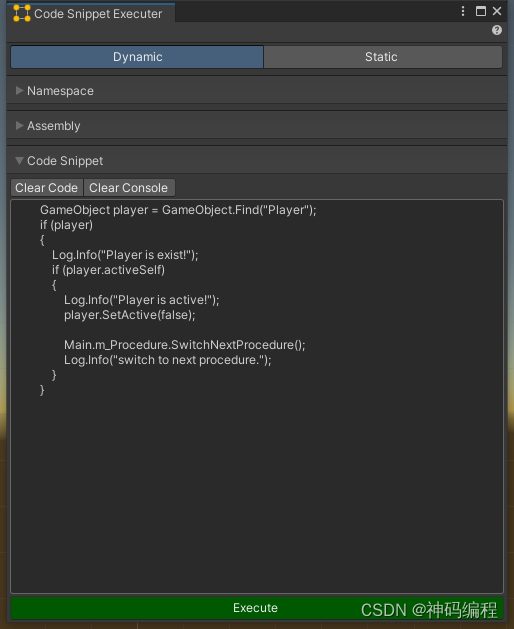
当然,我们还可以输入各种复杂但正确的代码:

然后点击Execute按钮执行,查看控制台输出:

静态执行(方法)
静态执行常用于执行C#方法,比如我们写好了如下的一个方法:
public class NewBehaviourScript : HTBehaviour
{public int Test(int a, int b){return (a + b) * (a - b);}
}
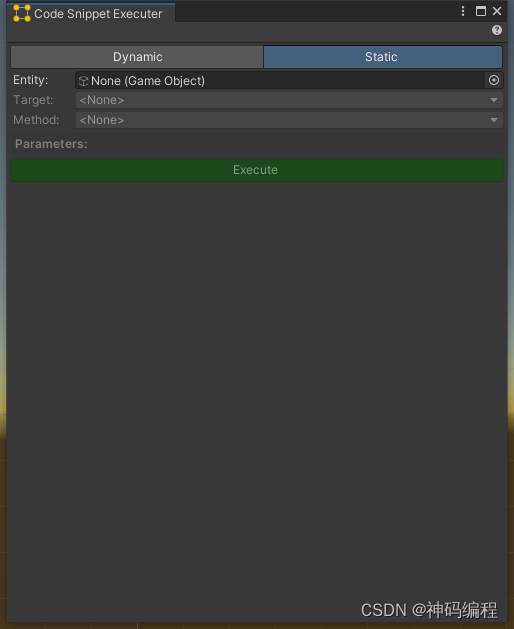
我们想要立即验证它的准确性,则切换到Static界面:

Entity为挂载脚本的物体。
Target为目标脚本(也可为其他任意组件)。
Method为目标方法。
Parameters为传入的实参列表。
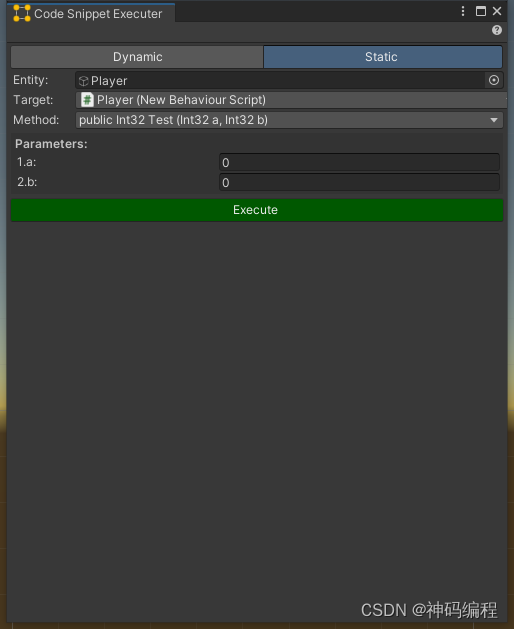
将脚本NewBehaviourScript 挂载到一个物体上,再将挂载脚本NewBehaviourScript 的物体拖到Entity上,然后Target选择我们的脚本NewBehaviourScript ,Method选择执行的目标方法Test:

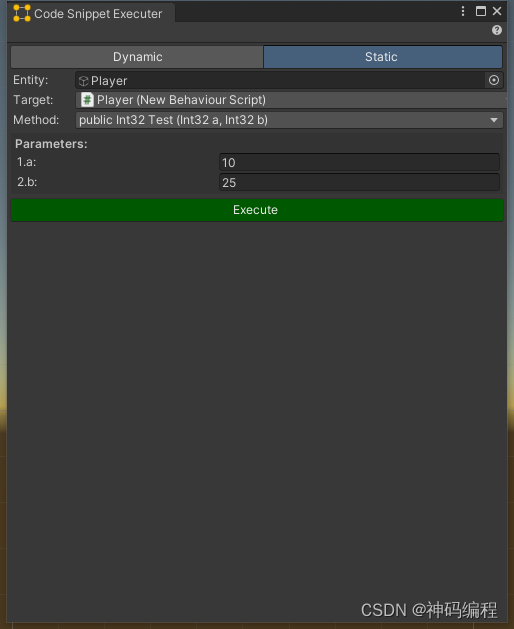
Test的参数为2个int,这里支持任意输入进行测试,比如我们输入:

然后点击Execute按钮执行,查看控制台输出:

如上,控制台会打印本次执行的结果。
这便是动态执行与静态执行这两种方法,均可进行一定的片段(单元)测试效果。
这篇关于【Unity】 HTFramework框架(五十一)代码片段执行器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




