本文主要是介绍Vue3项目准备:utils工具插件文件夹中封装request.js配置axios请求基地址及超时时间、请求拦截器、响应拦截器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
token介绍
概念:访问权限的令牌,本质上是一串字符串

创建:正确登录后,由后端签发并返回
作用:判断是否有登录状态等,控制访问权限
注意:前端只能判断token有无,而后端才能判断token的有效性
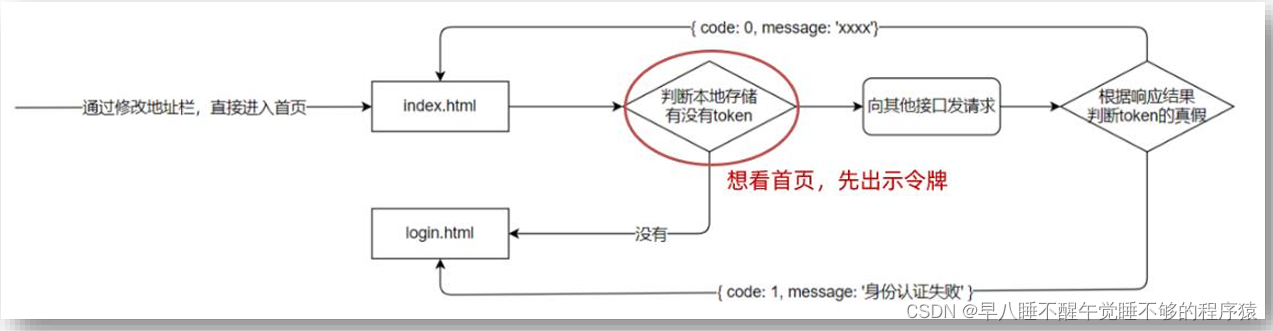
通俗地讲,每个已经登录的用户都会有一个独一无二的token,这个token是用户访问除登录页之外的其他网页、向服务器发请求的一把“钥匙”,如果token为空(没有钥匙)或用户伪造了token(钥匙是假的)或者token已过期,那么就需要将用户“踢”回登录页,让用户登录之后再访问网页

axios请求基地址及超时时间
代码如下
const baseURL = 'http://big-event-vue-api-t.itheima.net'const instance = axios.create({// TODO 1. 基础地址,超时时间baseURL,timeout: 10000
})代码解释
-
baseURL: 这是用于设置请求的基础地址,即请求的 URL 会以该地址为基准进行拼接。例如,如果设置了 baseURL 为
"https://api.example.com",那么在发送请求时,拼接的 URL 会以该地址作为起点。这样可以避免在每个请求中都写入完整的 URL 地址。在示例中,baseURL 是一个变量,可能是在其他地方定义的。 -
timeout: 这是用于设置请求的超时时间,单位为毫秒。如果请求在指定的时间内没有收到响应,那么该请求会被取消。在示例中,timeout 被设置为 10000 毫秒,即 10 秒。
axios请求拦截器
发起请求之前,触发的配置函数,对请求参数进行额外配置
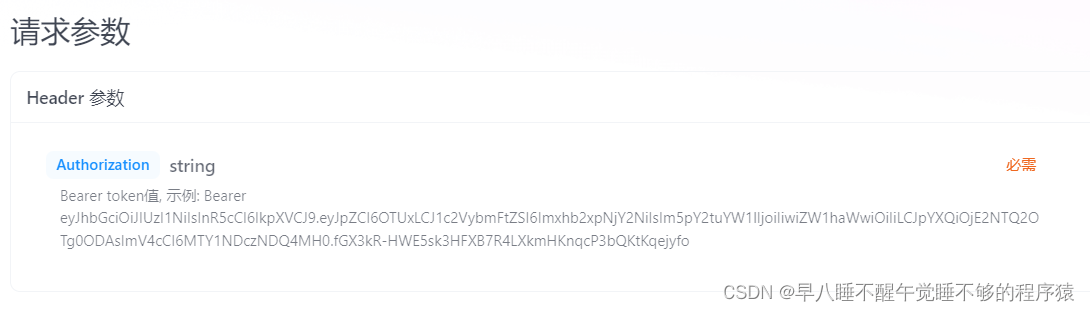
举个例子,我们上面提到token是用户向服务器发请求的一把“钥匙”,那么用户发请求肯定需要在请求头携带token

那么我们可以在请求拦截器里把token配置到请求头里,这样每一个请求的请求头都会自动携带token,代码如下
// 请求拦截器
instance.interceptors.request.use((config) => {// TODO 2. 携带tokenconst useStore = useUserStore()if (useStore.token) {config.headers.Authorization = useStore.token}return config},(err) => Promise.reject(err)
)代码解读

axios响应拦截器
响应回到then/catch 之前,触发的拦截函数,对响应结果统一处理
一般来说,服务器响应对象res.data.code === 0(或者200)时为请求成功,其余情况为请求失败,请求失败时我们需要根据错误状态码进行相应的处理,比如处理业务失败时需要将响应的错误信息打印在屏幕上给用户看到,在用户token过期时我们需要把用户“踢”回登录页
而这些错误状态的处理,我们都可以在响应拦截器里进行配置,代码如下
// 响应拦截器
instance.interceptors.response.use((res) => {// TODO 4. 摘取核心响应数据if (res.data.code === 0) {return res}// TODO 3. 处理业务失败// 处理业务失败, 给错误提示,抛出错误ElMessage.error(res.data.message || '服务异常')return Promise.reject(res.data)},(err) => {// TODO 5. 处理401错误// 错误的特殊情况 => 401 权限不足 或 token 过期 => 拦截到登录if (err.response?.status === 401) {router.push('/login')}// 错误的默认情况 => 只要给提示ElMessage.error(err.response.data.message || '服务异常')return Promise.reject(err)}
)其中,返回的res就是then服务器响应对象,err就是catch服务器响应对象
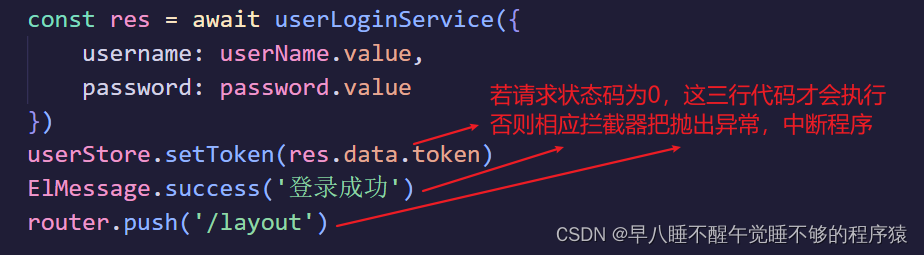
你有可能会疑惑return Promise.reject(err)的作用,它的作用是抛出异常,中断程序。以用户登录为例,代码如下,注意一定要用await等待响应结果,否则响应还没返回下面三行代码就执行完了

现在想想,我之前的代码称之为“屎山代码”真的一点都不为过,由于之前一直不会请求拦截器和响应拦截器,所以我判断token是否过期的方法就是在每一个请求的后面加上一个判断,如果状态码时2001,代表token过期,“踢”回登录页
真的要被我自己蠢笑了

request.js文件的使用
由于request.js里封装了axios以及axios请求基地址、超时时间、请求拦截器、响应拦截器,所以我们在其他需要编写请求代码的文件中可以导入request.js,然后通过request.post(或者equest.get或者……)就可以发起请求啦
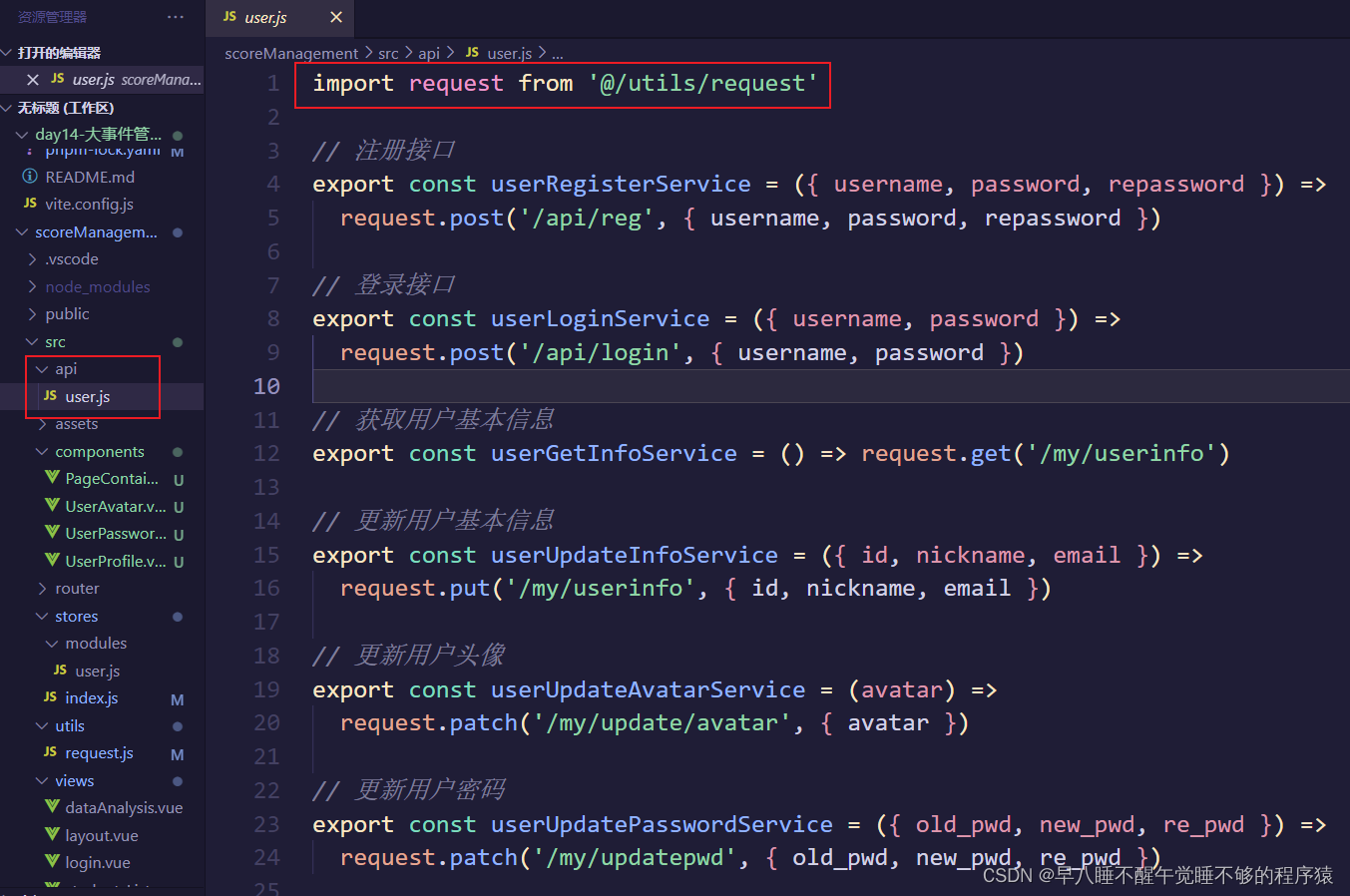
比如我在,src文件夹下新建api文件夹用来统一编写请求,在api文件夹下新建一个user.js用来编写用户信息相关的请求

如何使用这些请求呢?在需要的vue页面中导入使用就好啦
比如登录页面中的登录逻辑
//导入登录函数
import { userLoginService } from '@/api/user.js'const Login = async () => {if (userName.value.trim() === '') {ElMessage.error('请填写用户名!')return} else if (password.value.trim() === '') {ElMessage.error('请填写密码!')return} else {const res = await userLoginService({username: userName.value,password: password.value})userStore.setToken(res.data.token)ElMessage.success('登录成功')router.push('/layout')}
}
这篇关于Vue3项目准备:utils工具插件文件夹中封装request.js配置axios请求基地址及超时时间、请求拦截器、响应拦截器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




