本文主要是介绍Echarts 在折线图的指定位置绘制一个图标展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 需求
- 分析
需求
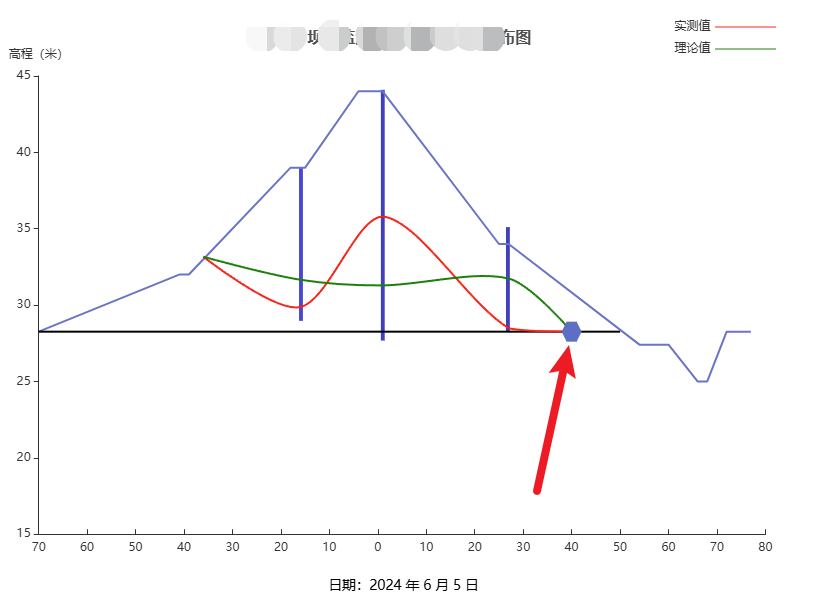
在线段交汇处用一个六边形图标展示

分析
- 可以使用 markPoint 和 symbol 属性来实现。这是一个更简单和更标准的方法来添加标记点
- 在运行下述代码后,你将在浏览器中看到一个折线图,其中在 [3, 35] (即图表中第四个数据点 Thu 的 y 值为 35 的位置)处有一个六边形图标。你可以根据需要调整 coord 属性来设置六边形的位置,以及调整 symbolSize 和 itemStyle 来更改图标的大小和样式。
demo展示:
<!DOCTYPE html>
<html style="height: 100%;"><head>这篇关于Echarts 在折线图的指定位置绘制一个图标展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







