本文主要是介绍Unity | Shader基础知识(番外:了解内置Shader-Standard<一>),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
有粉丝给我说,感觉自己内部自带的Shader都还不知道怎么用,希望我讲一下内置Shader。
那我们就从Standard开始吧!~
一、什么是Standard
standard是标准着色器,但标准着色器是什么意思?
官方解释:Unity 标准着色器是一个包含一整套功能的内置着色器。此着色器可用于渲染“真实世界”的对象,如石头、木头、玻璃、塑料和金属,并支持各种着色器类型和组合。
通俗解释:出去买衣服,有没有见过均码?什么叫均码?就是大部分人都能穿的衣服。标准着色器的意义也是在此,不能帮助你做惊才艳艳的东西,但一些普通的着色,基本都是可以用的。
二、Standard参数详解
我们一起详细了解一下,每一个参数,代表什么,怎么去应用。
1.了解着色前
我们首先了解一下,为什么要用着色器着色,如果不着色会怎么样。
(如图1和图二所示)相信不用我多讲,你们就懂了。


接下来,我们就一起用standard着色器上色吧~~
2. 着色拆分
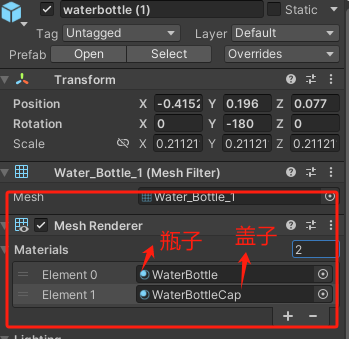
这个模型在给到你的时候,就设置的可以添加两个材质,一个是盖子的材质,一个是瓶子的材质。(如图3所示)

3.参数RenderingMode
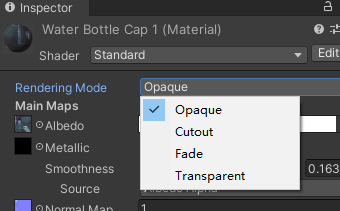
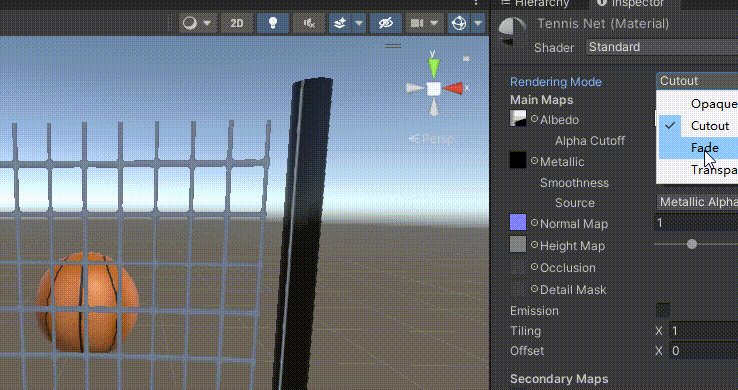
RenderingMode,叫渲染模式,这个是standard的第一个参数,里面有四个选项。

以下我放了一些对比图,帮助我们看出来材质的位置,和一些功能。
-
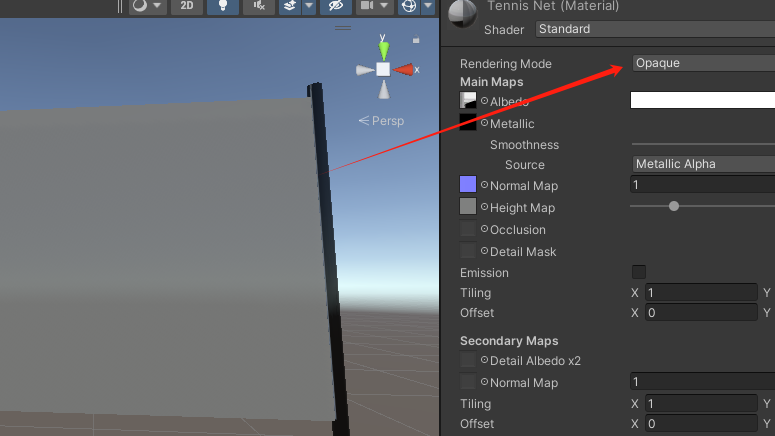
Opaque - 不透明模式,用于不透明的普通固体(盖子明显用这个,如图5、图6所示)

图5 删除材质前 
图6 删除材质后 -
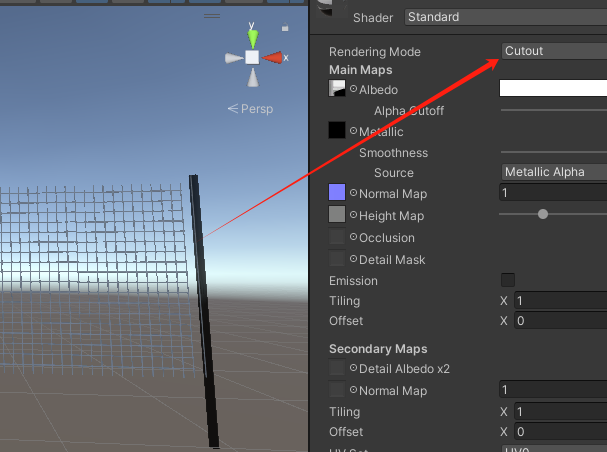
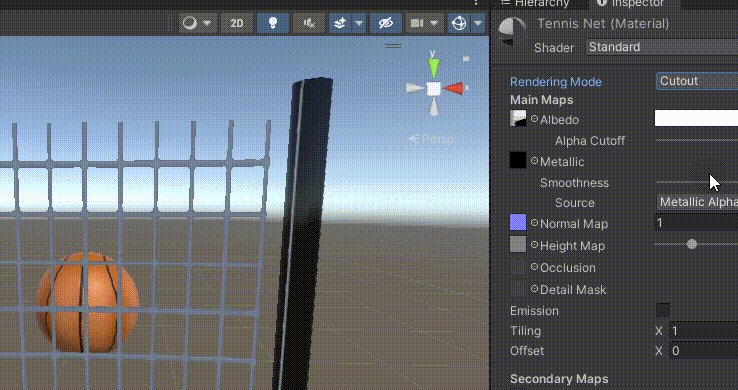
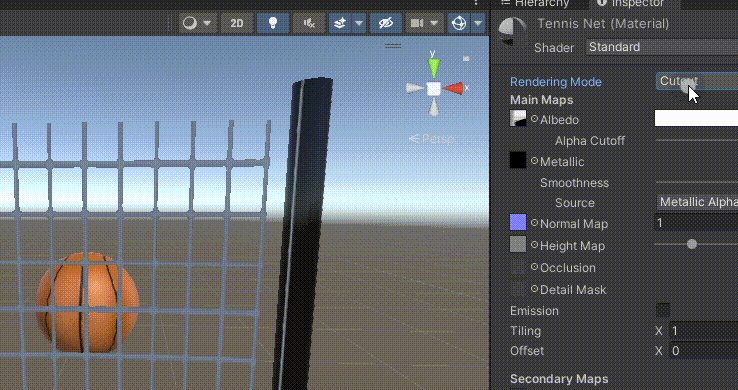
Cutout - 镂空模式,用在又有透明又有不透明,且不需要半透明过度的情况。(球网的网是不透明绳子,中间是透明空气,没有过度阶段,如图7、图8所示)


-
Transparent - 透明模式,完全透明(如玻璃窗)
-
Fade - 淡入淡出模式,用在从不透明到透明时,用半透明过度的情况(例:手机屏幕里是不透明的,屏幕是透明的)
难点解析之区分以下三个:
cutout: 只有100%透明和完全不透明(和别的比,会有明显边界线,如球网,如图9所示)

图9 cutout和Fade切换 Transparent: 全部都变100%透明,哪怕是你正常的固体(如图10所示)

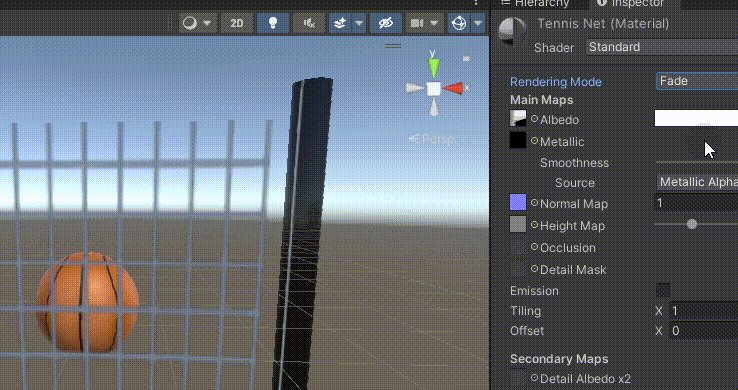
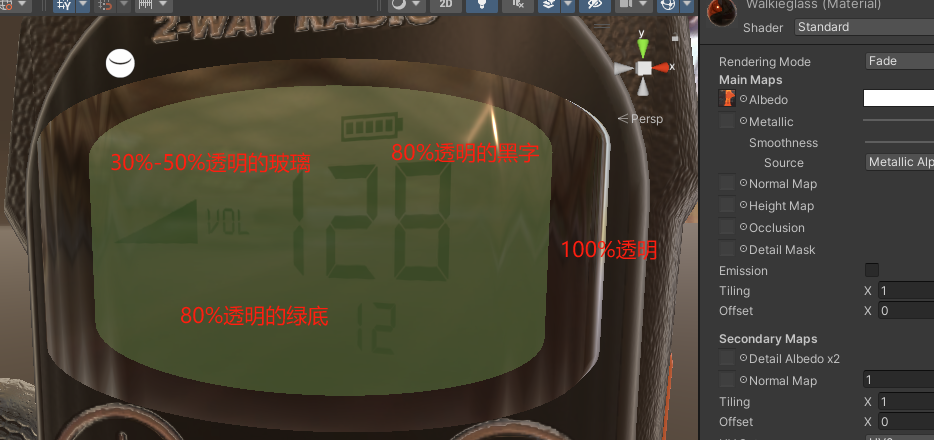
图10 Opaque和Transparent切换 Fade: 如果贴图有设置透明度的变化,比如50%透明,80%透明,可以显示出来(如图11、图12所示)

图11 Fade模式 
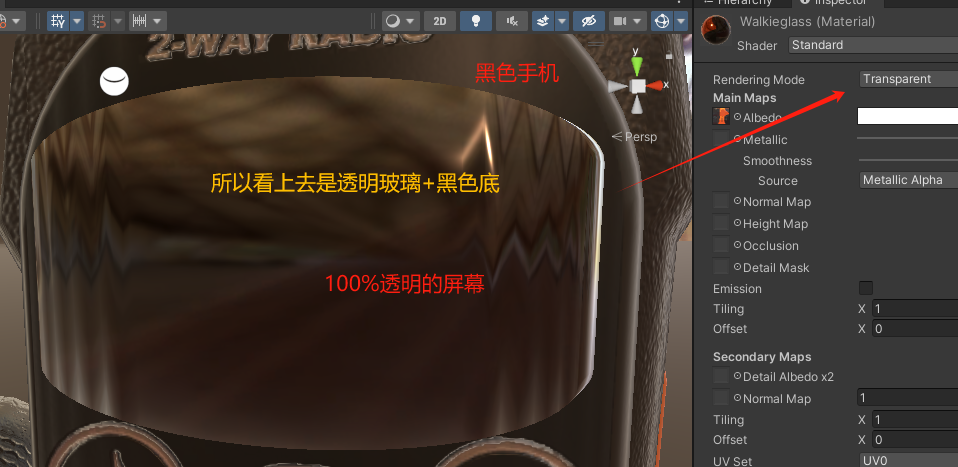
图12 transparent模式
4.参数Albedo
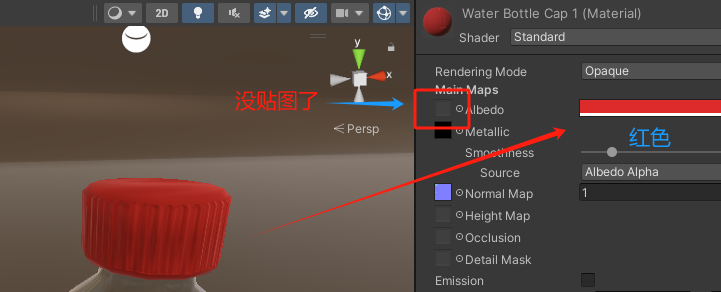
Albedo:可以简单理解为涂色 (如图13、图14所示)


没有贴图并不是没有颜色了,还可以改颜色。

注意:这里贴图的透明度设置,就是上文RenderingMode中是否透明的依据
例:Fade模式下,纯红色的瓶盖,受透明度影响(如图16所示)

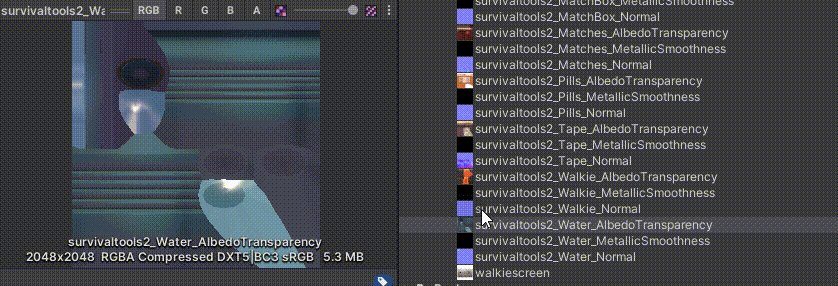
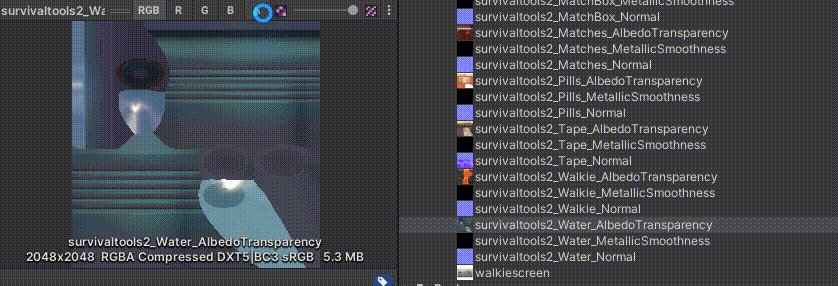
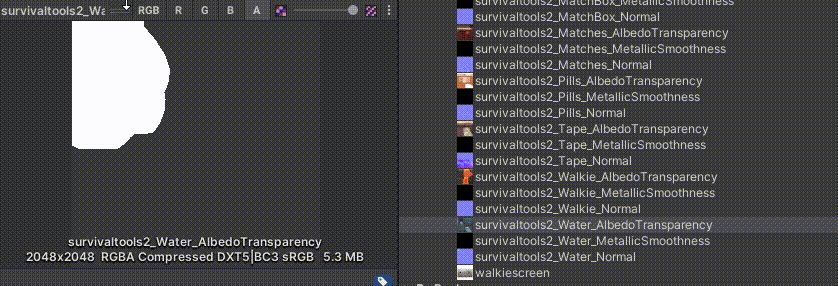
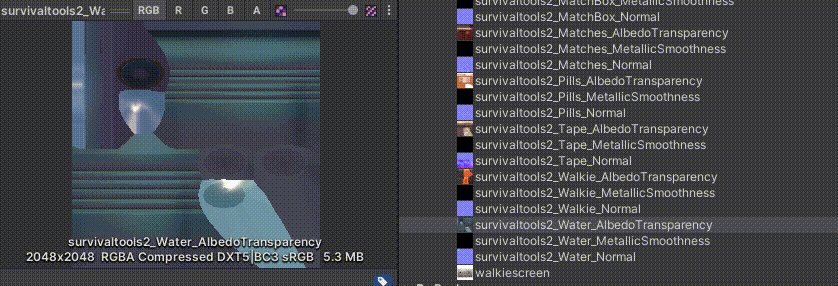
提示:想知道贴图有没有透明部分,只需要看图片预览里有没有A,如果有,是怎么分配的。(如图17所示)

三、作者的话
写累了,休息一下继续写,主要是图很不好找,都是自己录的。
这篇关于Unity | Shader基础知识(番外:了解内置Shader-Standard<一>)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





