本文主要是介绍Locality-aware subgraphs for inductive link prediction in knowledge graphs,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Locality-aware subgraphs for inductive link prediction in knowledge graphs
a b s t r a c t
最近的知识图(KG)归纳推理方法将链接预测问题转化为图分类任务。 他们首先根据目标实体的 k 跳邻域提取每个目标链接周围的子图,使用图神经网络 (GNN) 对子图进行编码,然后学习将子图结构模式映射到链接存在的函数。 尽管这些方法取得了巨大的成功,但增加 k 通常会导致邻域呈指数扩张,从而因过度平滑而降低 GNN 的表达能力。 在本文中,我们将子图提取制定为局部聚类过程,旨在基于个性化 PageRank (PPR) 方法对目标链接周围紧密相关的子图进行采样。 根据经验,在三个现实世界的 KG 上,我们表明,对基于 PPR 的局部聚类提取的子图进行推理可以产生比依赖固定跳距离内的邻居更准确的链接预测模型。 此外,我们研究了平均聚类系数和节点度等图属性,并表明这些属性与基于子图的链接预测的性能之间存在关系。
1. Introduction
GNN 在集成节点特征和捕获大型复杂图中的拓扑模式时存在一些局限性 [19-22]。 因此,增加目标链接周围邻域的大小不会提高(或可能降低)GNN 的预测性能。 在本文中,我们试图解决对目标链路周围的局部感知子图进行推理是否可以比对通过固定跳数提取的子图进行推理产生更高的链路预测精度。
我们使用 PPR 围绕给定种子节点(目标链接的头部和尾部)执行局部偏置随机游走,这使我们能够对目标链接图中节点的重要性进行排名。 然后,我们依靠 PPR 分数来提取目标链接附近的局部和密集子图,用于所提出的基于 GNN 的链接预测模型的训练和推理阶段。
本文贡献:
- 引入一种名为 LCILP(归纳链接预测的局部聚类)的新策略,通过对基于 PPR 的局部聚类技术提取的局部感知子图进行推理来进行归纳链接预测。
- 研究图属性和我们提出的方法之间的关系。 我们证明了图的平均聚类系数、平均节点度和链路预测的性能之间存在关系。
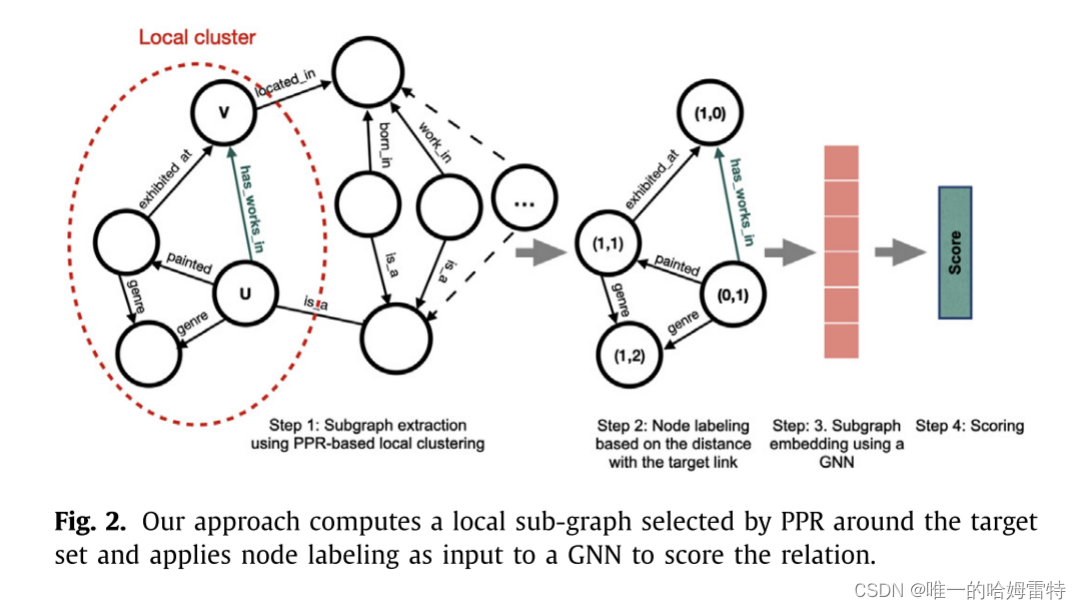
3. Approach

(1)使用基于 PPR 的局部聚类技术提取 u 和 v 周围的子图,
(2)标记提取的子图节点,
(3)使用 GNN 模型对子图进行编码 ,
(4)对子图进行评分。
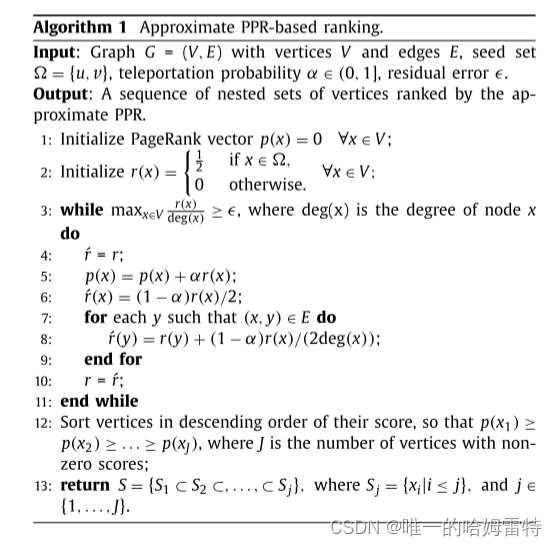
3.1. Step 1: subgraph extraction

子图提取由两个步骤组成:首先,根据节点与给定种子集(代表目标实体)的接近度对节点进行评分。 其次,按节点得分的降序考虑节点以创建嵌套的本地集群,然后可以使用优度度量对其进行评估。 PPR,也称为随机游走与重启,是衡量节点重要性的最常见的评分方法之一。 我们使用近似 PPR 来克服 PPR 计算成本昂贵的问题。 如算法 1 所示,我们根据种子集 = { u , v }(两个节点) 对图 G 的顶点进行排序。 近似参数维护两个向量:解向量 p 和残差向量 r,其中 p 向量是 PPR 向量的近似值,向量 r 包含近似误差。 隐形传态概率 α 控制我们从种子集的邻域中合并的信息量。 也就是说,当 α 的值接近 1 时,随机游走传送到种子节点的频率更高,因此我们更加重视节点的直接邻域。 随着 α 值的减小,我们反而更加重视种子节点的扩展(多跳)邻域。
3.2. Step 2: node labeling
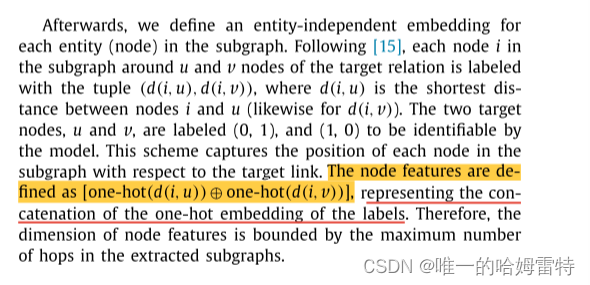
们为子图中的每个实体(节点)定义一个与实体无关的嵌入。 按照 [15] ,目标关系的 u 和 v 节点周围的子图中的每个节点 i 都用元组 (d(i, u ) , d(i, v )) 标记,其中 d(i, u ) 是 节点 i 和 u 之间的最短距离(对于 d(i, v ) 也是如此)。 两个目标节点 u 和 v 被标记为 (0, 1) 和 (1, 0),以便模型可识别。 该方案捕获子图中每个节点相对于目标链接的位置。 
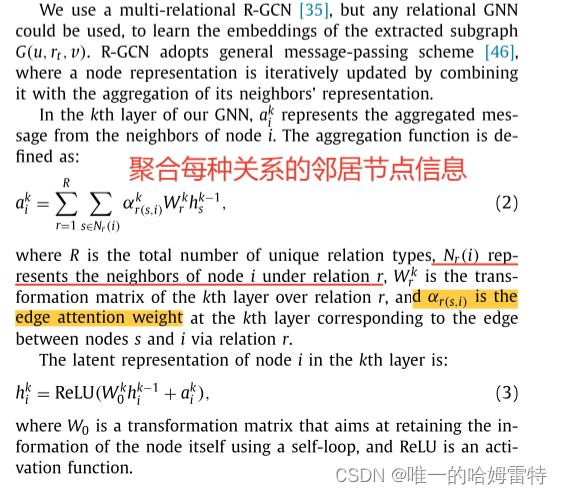
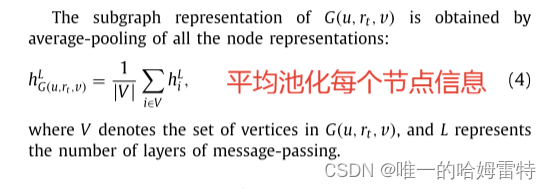
3.3. Step 3: subgraph embedding


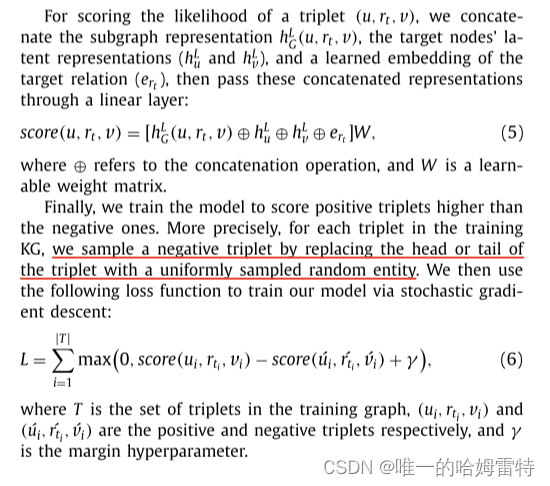
3.4. Step 4: scoring and loss function

这篇关于Locality-aware subgraphs for inductive link prediction in knowledge graphs的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!