本文主要是介绍微信小程序实现图生图(AI动漫特效)效果代码(触站API),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.效果
触站AI图生图
2.本次用的是触站平台的API,我申请的适用积分,有水印(博主没钱)。如果需要没有水印的可以去买他们的资源包
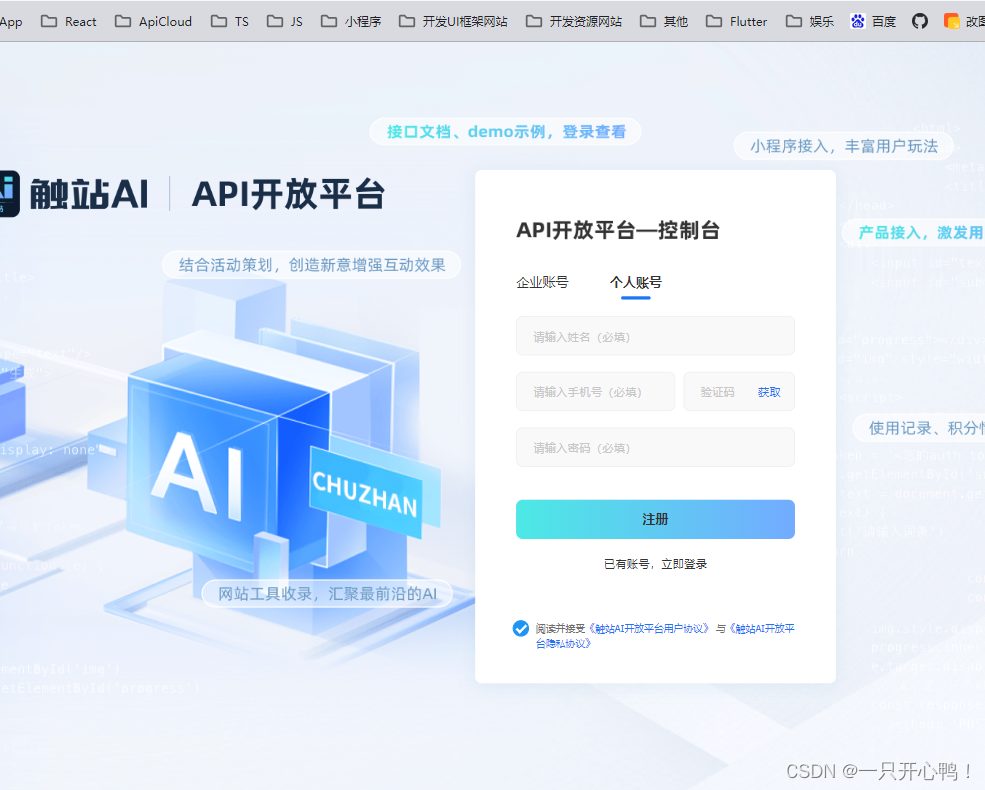
3.首先我们需要去触站官网平台注册/登录账号(已注册可跳过该步骤)

4.开通API权限

我们可以在主页看到自己免费获取的500积分,用于接口调用

5.代码部分
index.wxml
<!--图片上传区域-->
<view>
<view class="containerBox"><view class="leftBtn" bindtap="loadImage">上传图像</view>
</view>
<view style="display:flex;">
<!-- 图像展示区域 --><image src="{{reproduction}}" class="showImg"></image><!-- <image src="data:image/png;base64,{{baseImg}}" class="showImg"></image> --><image src="{{baseImg}}" class="showImg"></image>
</view>
<!-- 滑动风格· -->
<view id="img-content"><view class="img-list"><view wx:for="{{styleList}}" wx:for-item="customItem" wx:key="index" wx:for-index="customIndex" bindtap="identify"data-prompt="{{customItem.prompt}}" data-id="{{customItem.modelStyleId}}" class="img-list-item"><image src="{{customItem.bg}}" alt="" /><view class="sty">{{customItem.prompt}}</view></view></view></view>
</view>
index.wxss代码
/* pages/photoGeneration/photoGeneration.wxss *//* pages/anime/index.wxss */
page {background: white;
}/* pages/pubu/index.wxss */
.containerBox {width: 750rpx;display: flex;height: 62rpx;margin-top: 20rpx;justify-content: center;
}.leftBtn {display: flex;width: 181rpx;height: 62rpx;color: white;background: black;border-radius: 10rpx;text-align: center;line-height: 62rpx;font-size: 28rpx;justify-content: center;align这篇关于微信小程序实现图生图(AI动漫特效)效果代码(触站API)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





