本文主要是介绍AI菜鸟向前飞 — LangChain系列之十六 - Agent系列:从现象看机制(下篇)一款“无需传递中间步骤“的Agent,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
AI菜鸟向前飞 — LangChain系列之十四 - Agent系列:从现象看机制(上篇)
AI菜鸟向前飞 — LangChain系列之十五 - Agent系列:从现象看机制(中篇)一个Agent的“旅行”
回顾前两篇文章,大家会发现一个问题
为什么每次Agent在invoke的时候需要多加一个intermediate_steps(即:中间步骤),例如:
预先准备一个Tool
# 一款Agent的诞生
from langchain.agents import create_react_agent
agent = create_react_agent(llm=model, tools=tools, prompt=prompt)intermediate_steps = []
agent.invoke({"input": "我是你的好朋友——Song榆钱儿","intermediate_steps": intermediate_steps,})
多传一个空的列表,只是为了agent_scratchpad,那不然呢?:(
不传还不行,例如:
agent.invoke({"input": "我是你的好朋友——Song榆钱儿"})
结果
……(此处省略)
agent_scratchpad=lambda x: format_log_to_str(x["intermediate_steps"]),
KeyError: 'intermediate_steps'
解决办法
-
常规方法
有没有一种不需要传这个“多余”的参数方式,很多资料推荐你直接用AgentExecutor…… *_*
agent_executor = AgentExecutor(agent=agent, tools=tools)
agent_executor.invoke({"input": "我是你的好朋友——Song榆钱儿"})
结果
{'input': '我是你的好朋友——Song榆钱儿', 'output': '你好,Song榆钱儿!很高兴见到你。'}
这么做没毛病,也倒是一种解法(很多资料也会这么讲)但当前这系列讲的是Agent呢:)
我们来看看另一种、你没见过的解法:
-
终极解法
# 一款“新”Agent的诞生
from langgraph.prebuilt import create_react_agent
agent = create_react_agent(llm=model, tools=tools, messages_modifier=some_prompt)agent.invoke(**{"input": {"messages": "我是你的好朋友——Song榆钱儿"}})
结果
{'messages': [HumanMessage(content='我是你的好朋友——Song榆钱儿' …… )AIMessage(content='', …… , tool_calls=[{'name': 'greeting', 'args': {'string': 'Song榆钱儿'}, 'id': ''}])ToolMessage(content='你好啊,Song榆钱儿', name='greeting' …… ),AIMessage(content='哇,Song榆钱儿!很高兴见到你!有什么好玩的事儿或者问题想和我分享吗?' ……)] }
请注意:上面结果,省略了一些 当前看上去“多余”的元素
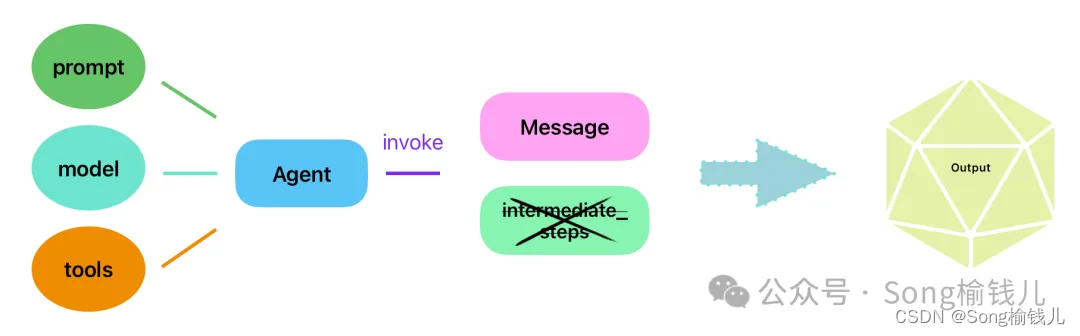
是不是很有意思,这样Agent在invoke的时候,就不需要带intermediate_steps中间步骤了,其中的运行机制,在介绍LangGraph的时候再跟大家说哈(因为无需传递中间步骤,只是从调用者角度来看的)
大家可自行结合我之前发的文章,看看这两类Agent在使用方面有何不同
那么,Agent系列就此结束,大家期待下一篇吧:)
这篇关于AI菜鸟向前飞 — LangChain系列之十六 - Agent系列:从现象看机制(下篇)一款“无需传递中间步骤“的Agent的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!