本文主要是介绍沉淀了一套可视化搭建方案,最终决定开源了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,最近也在迭代可视化文档知识引擎Nocode/WEP,其中包含了搭建模块,由于最近精力有限,会聚焦于文档引擎部分,所以目前把搭建模块完全开源, 大家如果想学习研究低代码可视化的,可以参考一下这个上项目。

往期精彩
零代码+AI的阶段性复盘
文档引擎+AI可视化打造下一代文档编辑器
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
从零打造一款基于Nextjs+antd5.0的中后台管理系统
你将收获
可视化零代码的产品原型设计
可视化搭建项目的技术栈和技术实现
开源地址:https://github.com/MrXujiang/Nocode-Wep
正文
花了接近一周来设计产品原型,这里和大家详细分享一下可视化搭建平台的原型设计思路。

1.可视化编辑器
聊到可视化搭建,必然少不了可视化编辑器。我们最终的目的是将日常页面的开发通过拖拽搭建的模式来设计出来,其中往往也包含很多复杂的业务和交互逻辑,比如:
事件交互(点击,hover等)
动画(不同元素能配置不同的动画效果)
数据逻辑(根据不同的参数获取业务数据,回显到组件)
组件间通信
只有满足以上的能力,我们设计的搭建平台才能更通用,满足更深的用户场景。当前我之前对上述的能力也写了很多技术分享,大家可以参考我往期的内容。

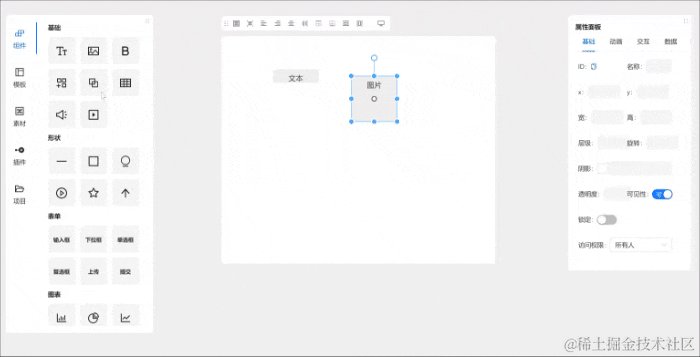
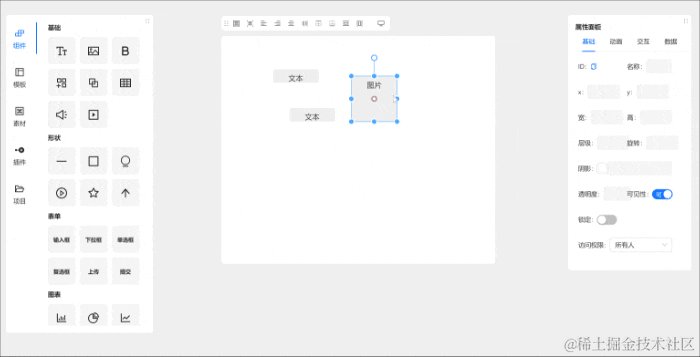
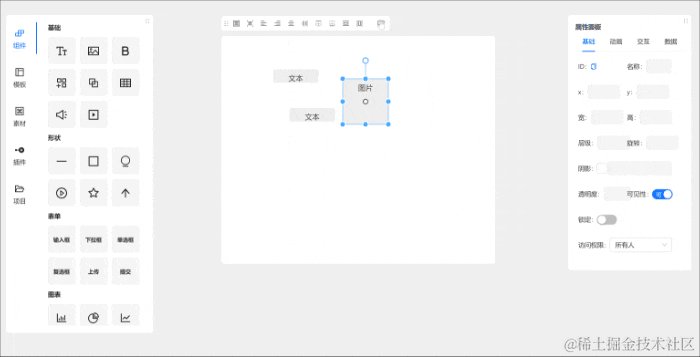
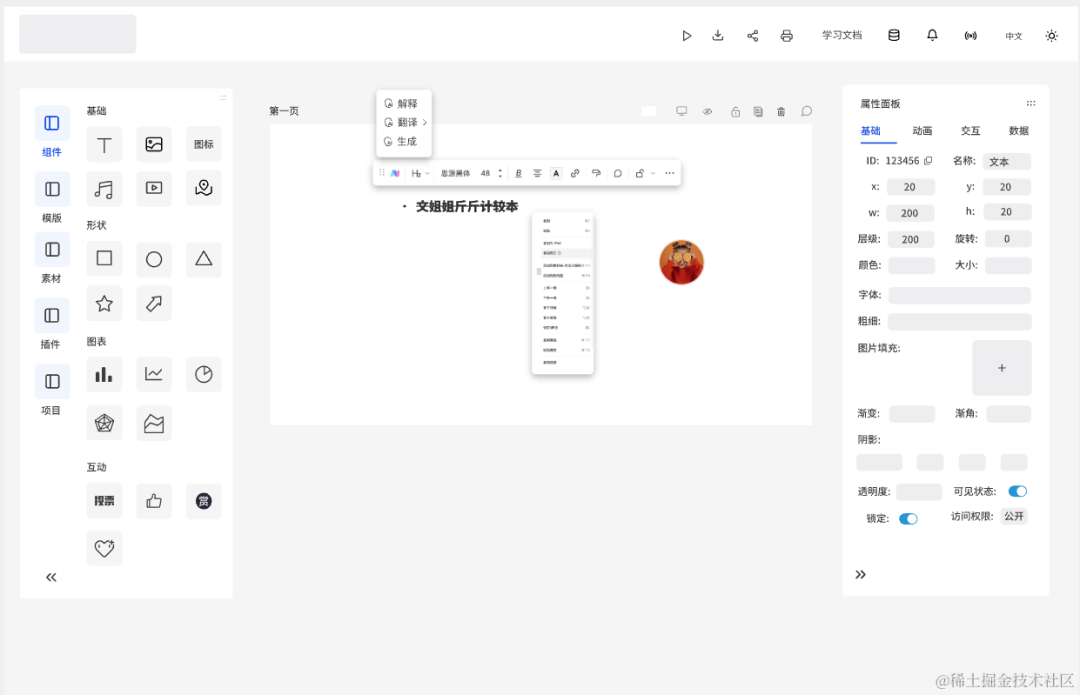
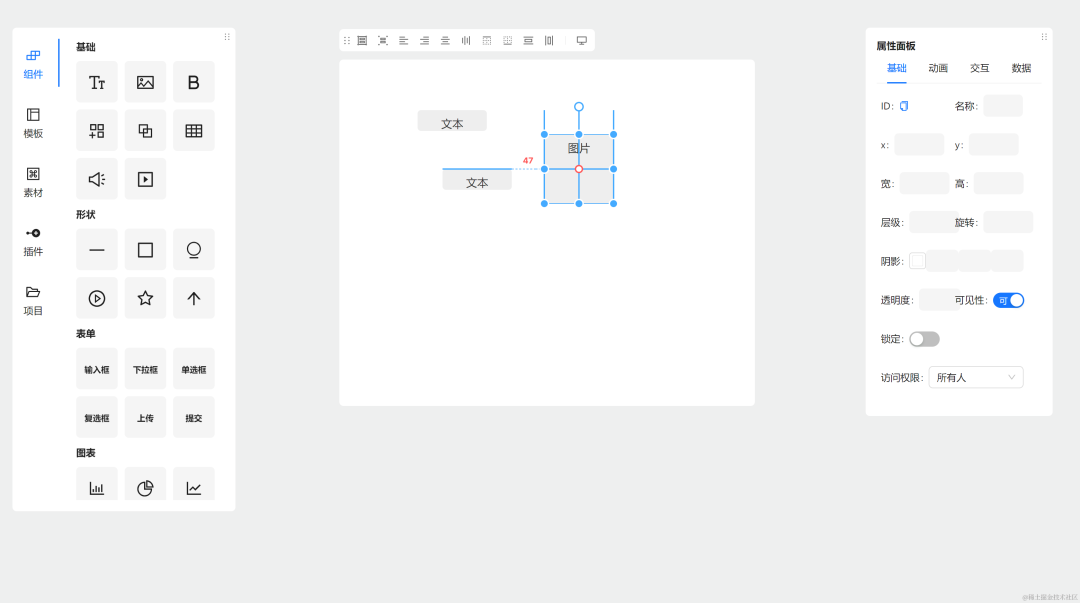
我基于对低代码平台的大量实践和研究,最终设计了一套可形成业务闭环的搭建平台产品架构,大家可以在上图看到, 整个编辑器分为4部分:
组件物料区
画布控件区
搭建画布
属性配置区
属性配置区为了满足上述我说的业务交互能力,我设计了4个分类:
基础样式区
动画区
交互区
数据区
下面我会介绍几个重点设计模块。
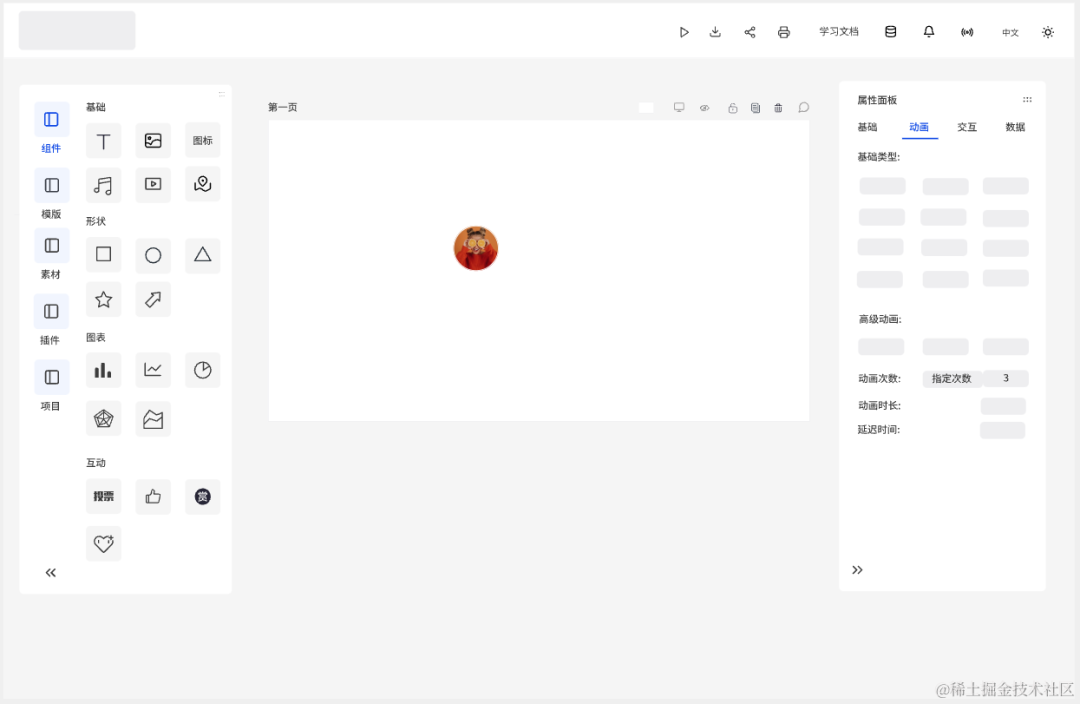
动画区

上面是我画的动画配置面板的原型,我们可以选择动画效果,动画时长,次数和延迟时间,通过这些配置我们可以做出比较强大自由的动画效果,比如我们常见的电子相册动画等。
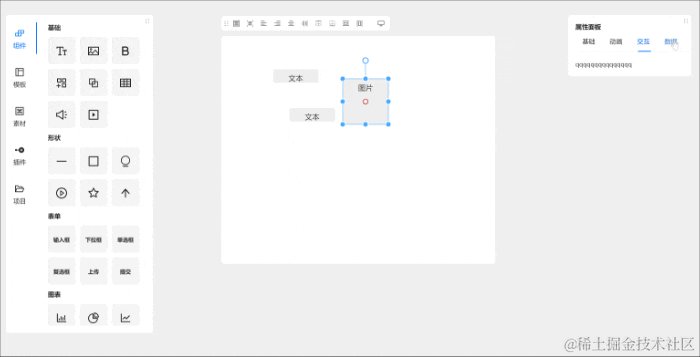
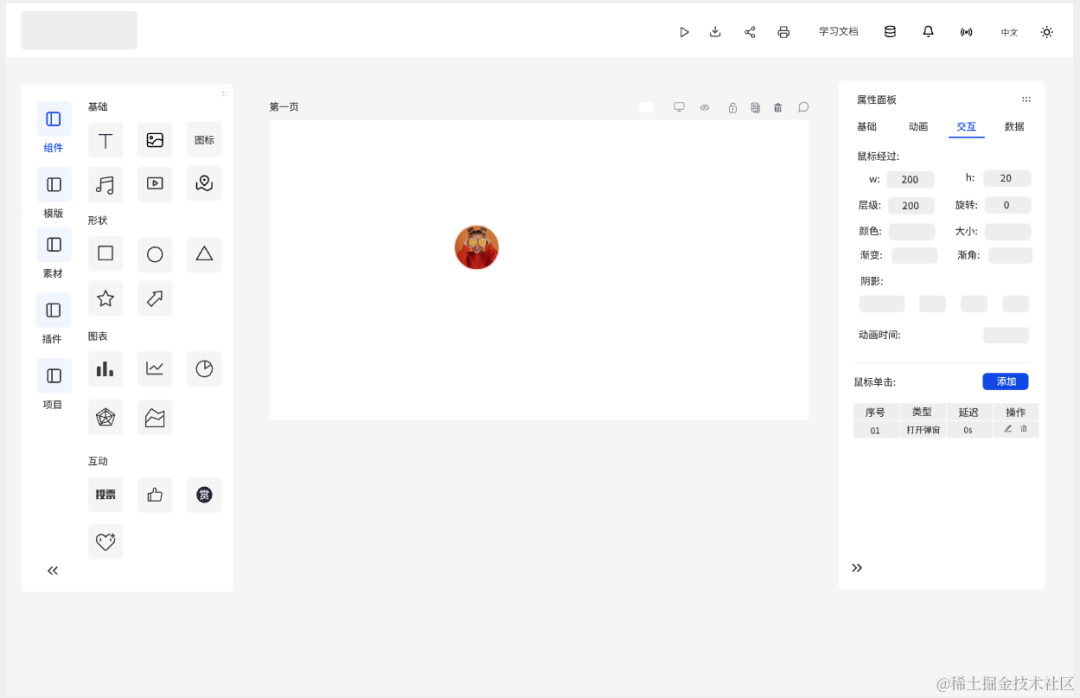
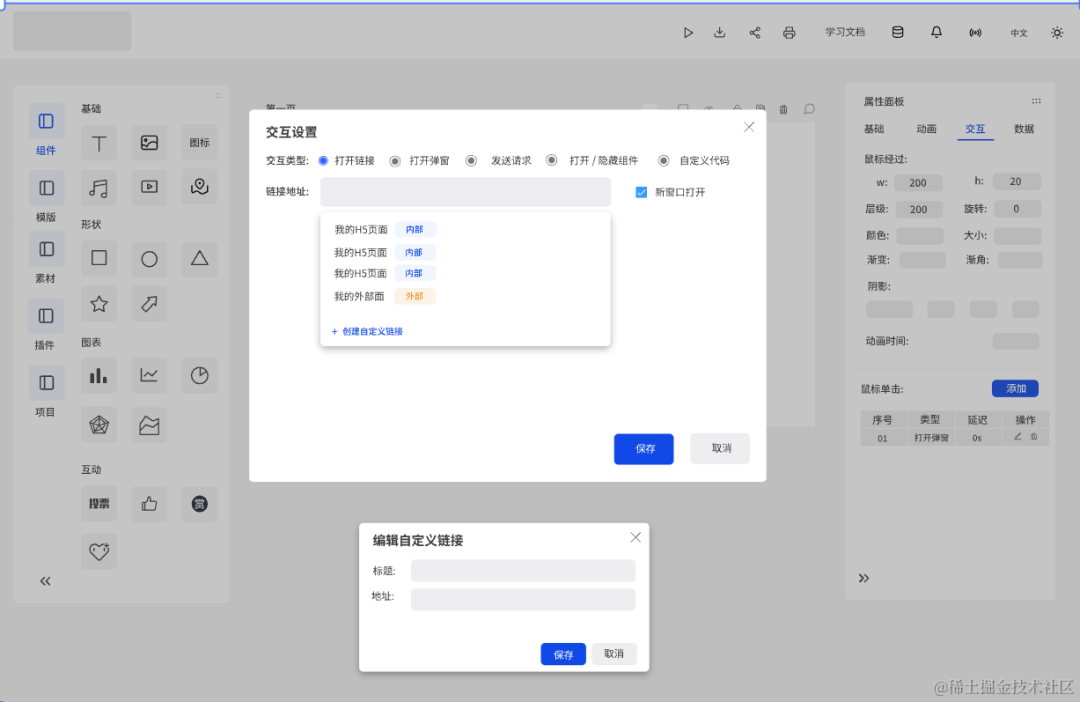
交互配置面板

在我的设计里,交互可以支持多种类型,比如基础的样式动画交互,事件交互,同时支持多个事件链路:

我们可以配置的交互如下:
跳转链接
打开弹窗
发送请求
组件显示隐藏
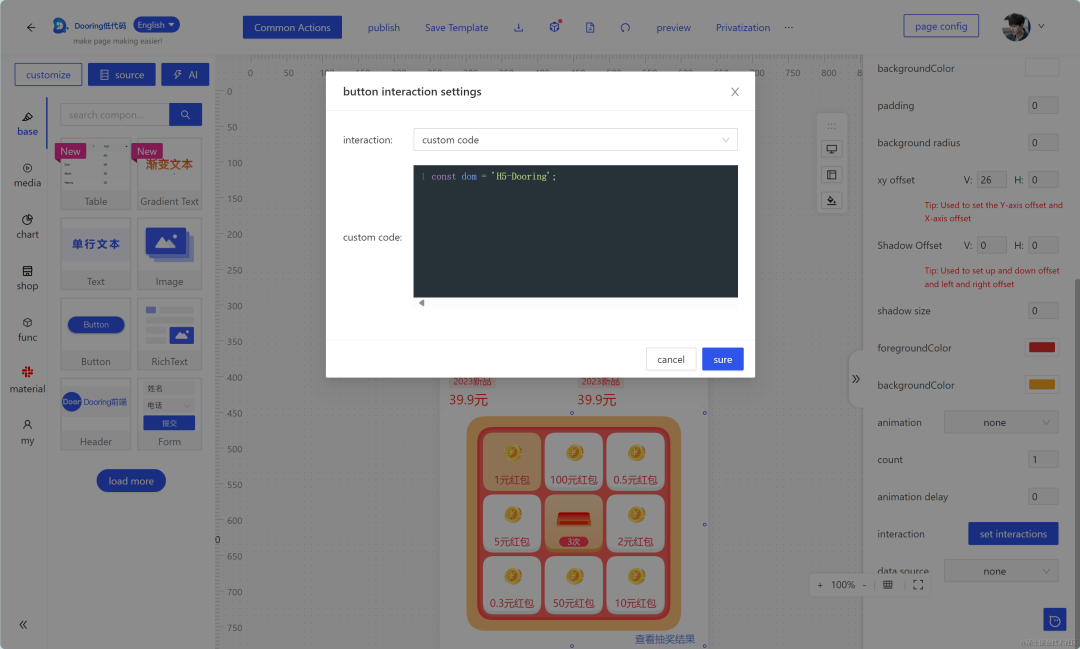
自定义代码
具体的设计如下:
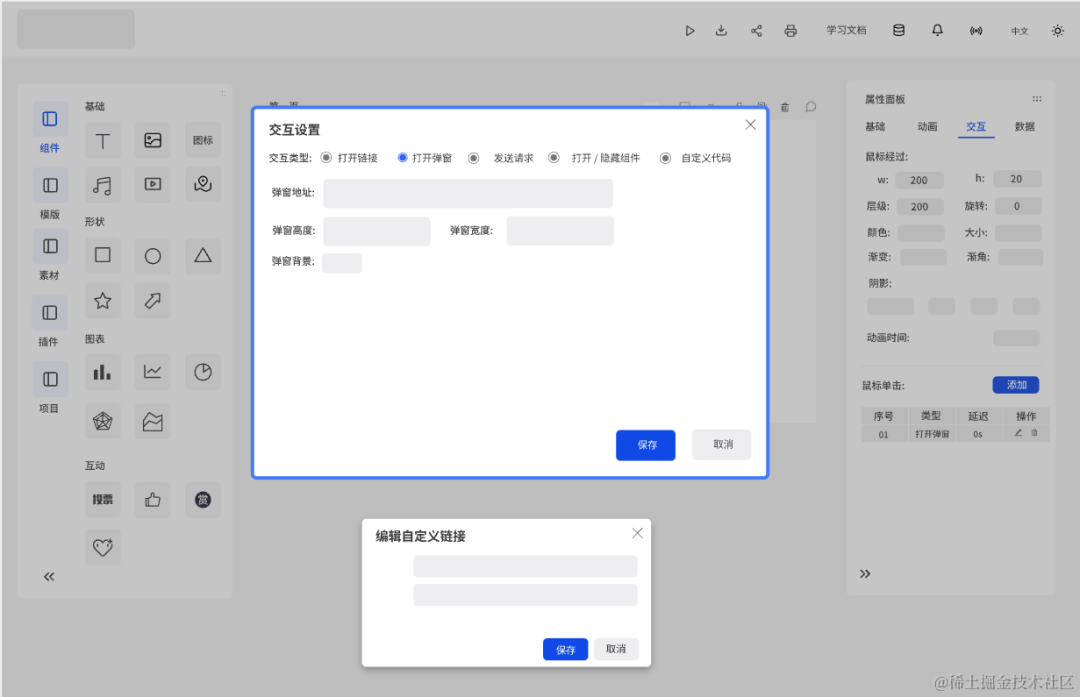
打开弹窗

发送请求

我们可以配置请求的方法和参数,以及请求成功或者失败的自定义交互。
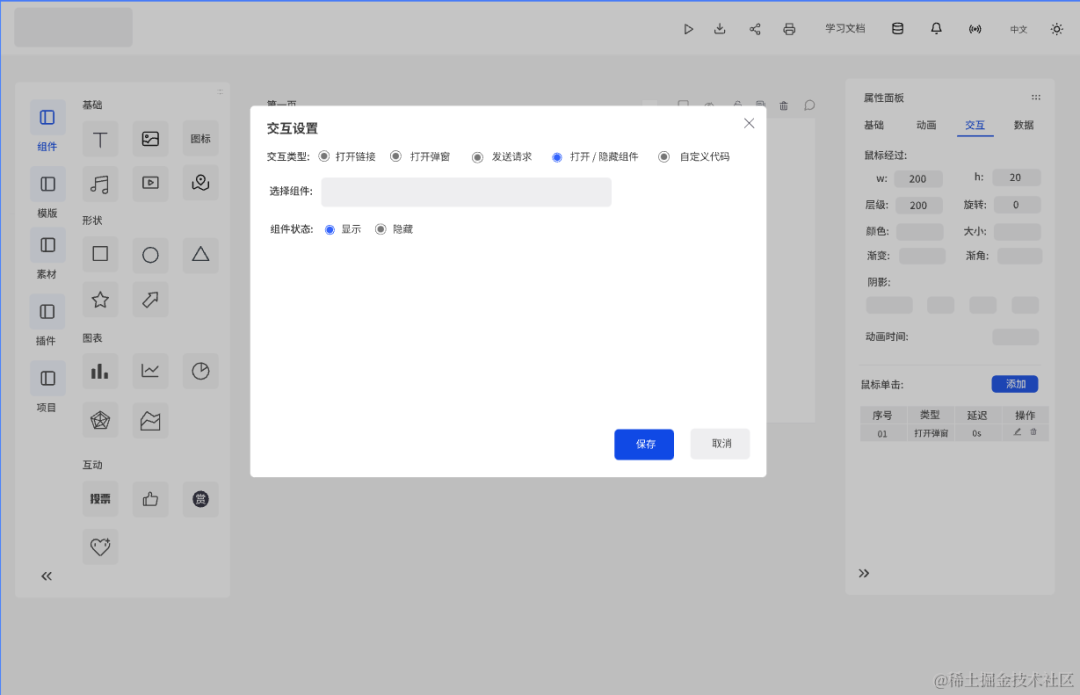
组件显示隐藏

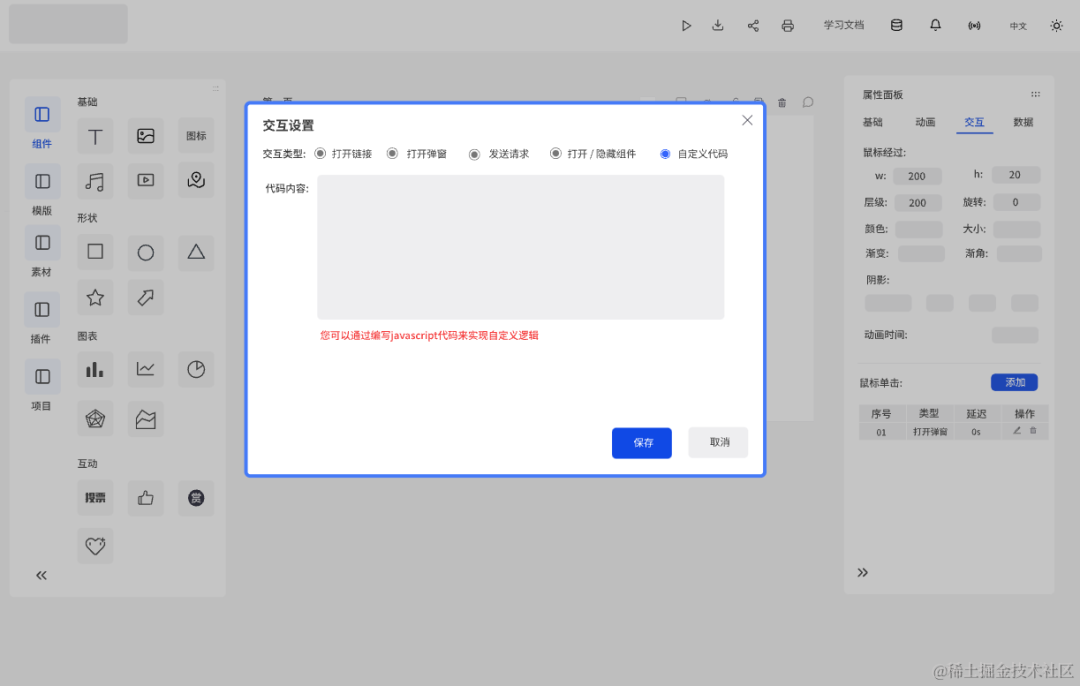
自定义代码

当然这块具体实现可以参考H5-Dooring零代码平台的自定义代码部分,如下:

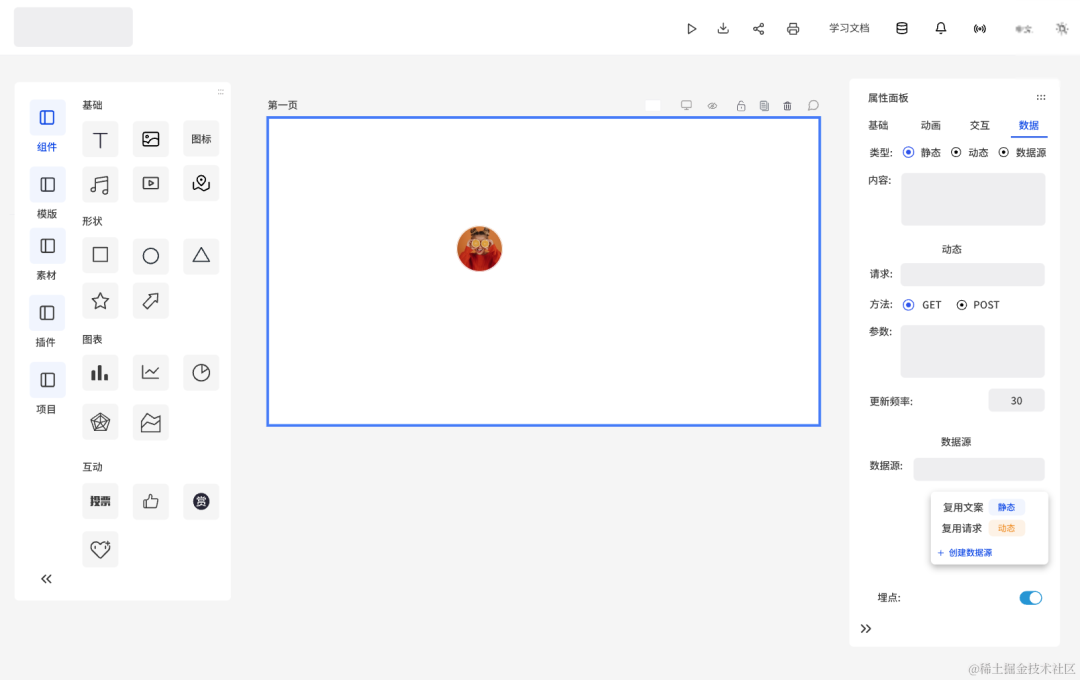
数据配置面板

数据配置是低代码比较复杂的部分,基于我自己对可视化的理解,设计了一套相对来说低成本且能满足数据配置的方案,大家可以参考一下,也可以直接应用到自己的搭建平台中。
技术方案
技术实现起来其实相对复杂,需要调研如下几部分能力:
拖拽搭建方案
组件动态加载方案
数据规范设计(Schema)
页面渲染机制
搭建平台插件化设计
当然不同企业考虑的重心也不太一样,大家可以针对性的研究,我之前在趣谈前端中也分享了很多技术实现方案,大家感兴趣也可以参考一下。
目前我已经把可视化搭建模块开源了,目前完成度70-80%, 大家只需要把流程串起来就可以投入使用,接下来给大家演示一下实现的部分:

开源地址:https://github.com/MrXujiang/Nocode-Wep
作为技术人,分享价值很重要,欢迎大家 star + 共建。如果你有好的建议,欢迎在留言区分享交流~

往期精彩
零代码+AI的阶段性复盘
文档引擎+AI可视化打造下一代文档编辑器
爆肝1000小时, Dooring零代码搭建平台3.5正式上线
从零打造一款基于Nextjs+antd5.0的中后台管理系统
这篇关于沉淀了一套可视化搭建方案,最终决定开源了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







