本文主要是介绍浏览器运行原理:网页被解析过程、script元素和页面解析的关系、defer和async使用;V8引擎执行原理(执行js),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、浏览器渲染页面的流程
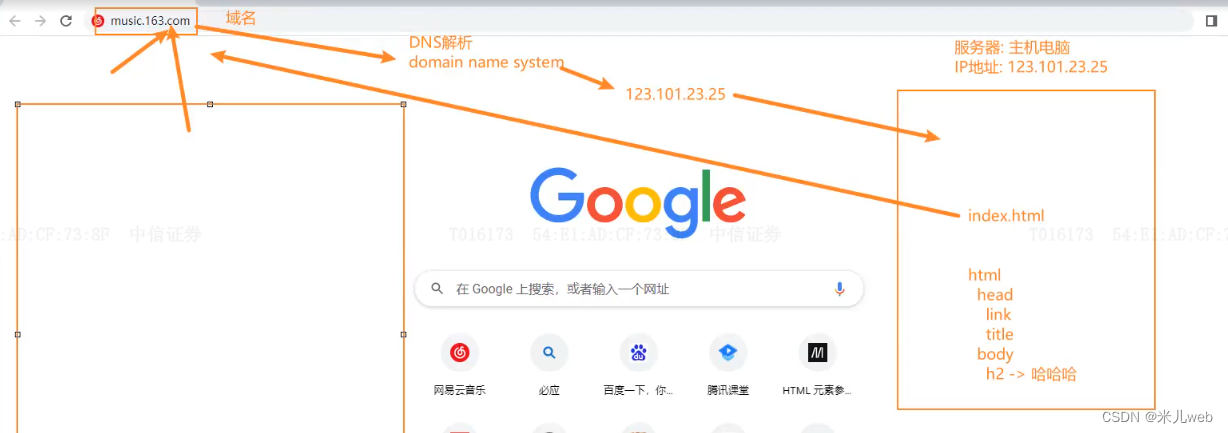
1.如何找到服务器

2.找到服务器如何下载对应的静态资源
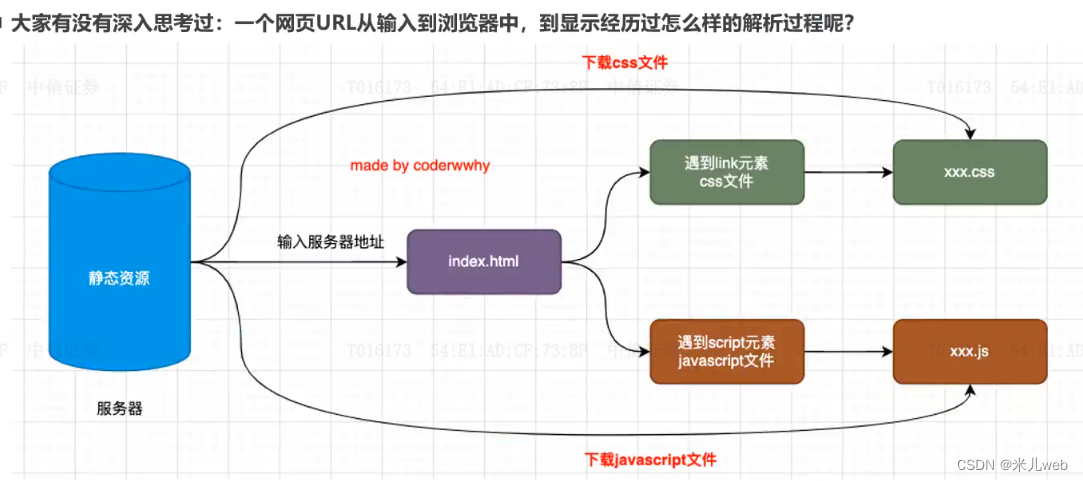
 输入完服务器地址,下载下来的一般是html文件,在解析html文件过程中,遇到link引用了css文件,就下载对应的css文件,js文件同理
输入完服务器地址,下载下来的一般是html文件,在解析html文件过程中,遇到link引用了css文件,就下载对应的css文件,js文件同理
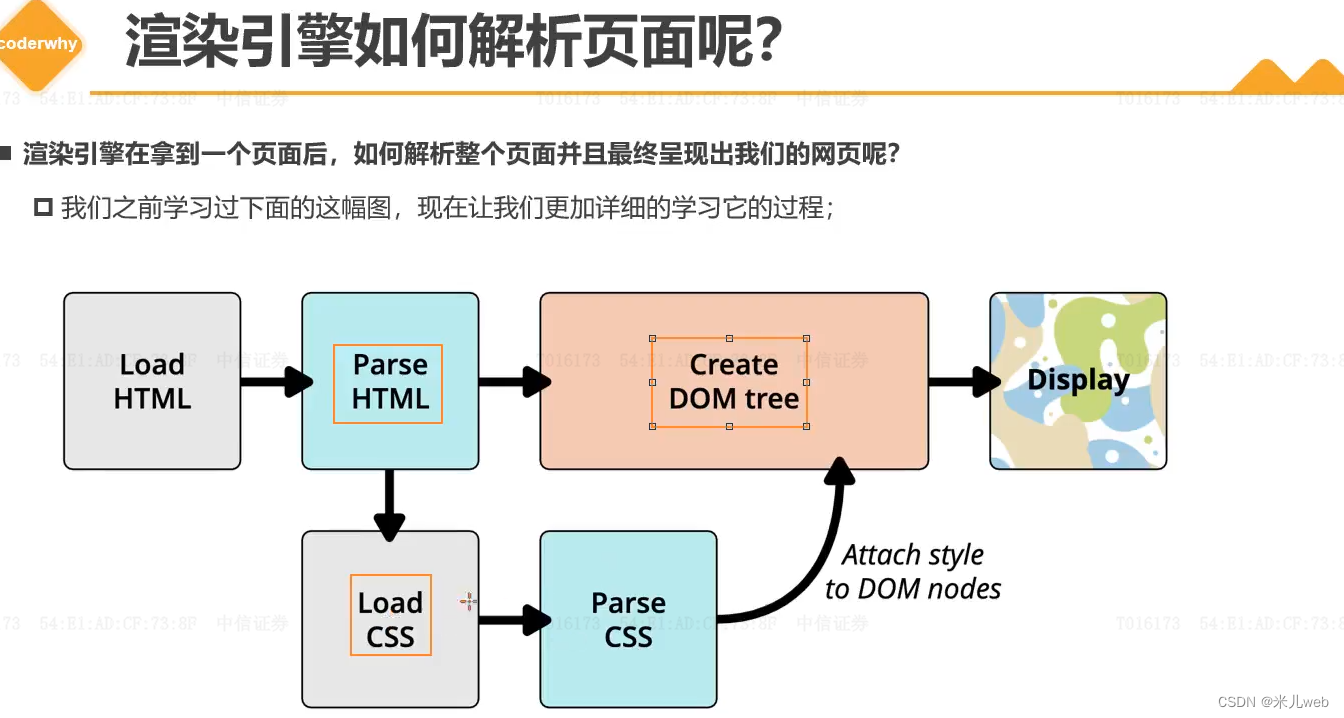
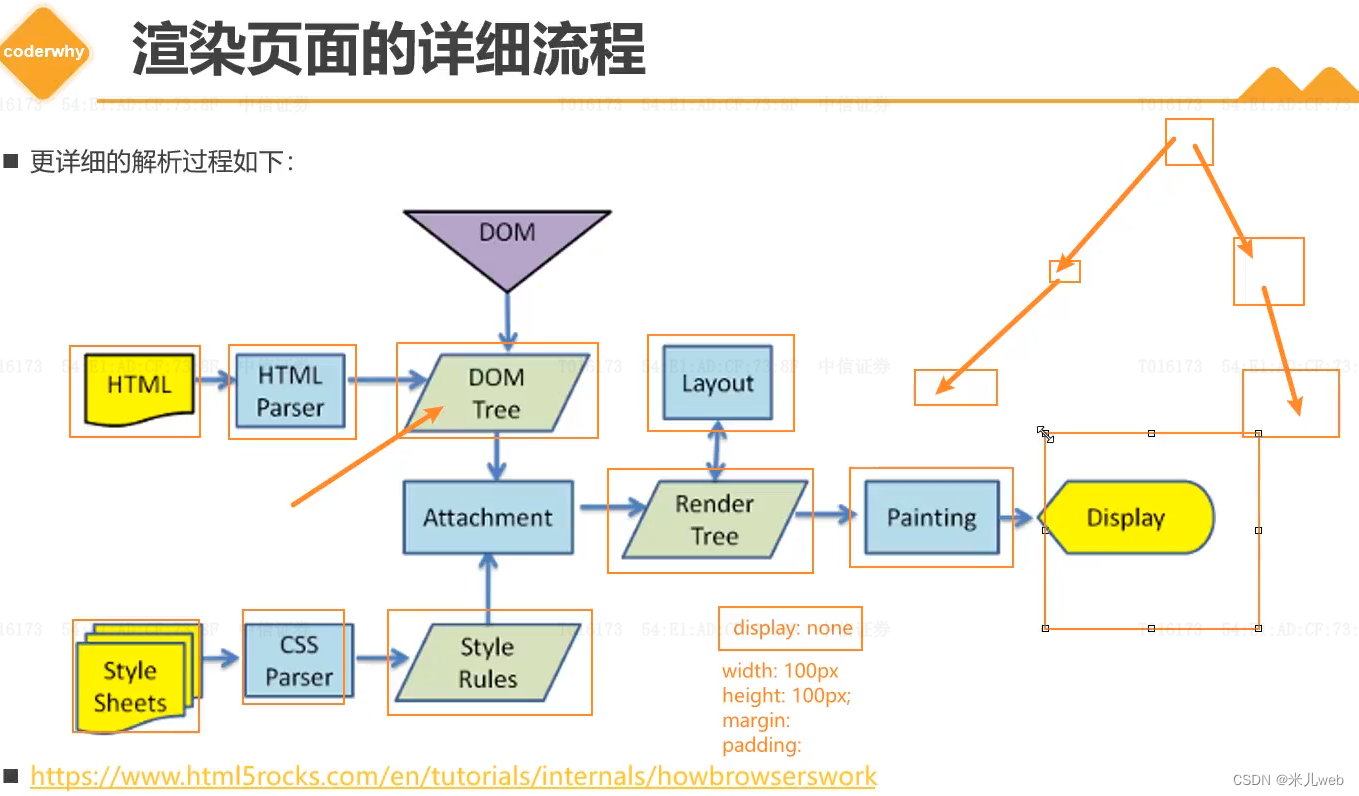
3.一个index.html文件被下载下来后,如何被解析和显示在浏览器上的




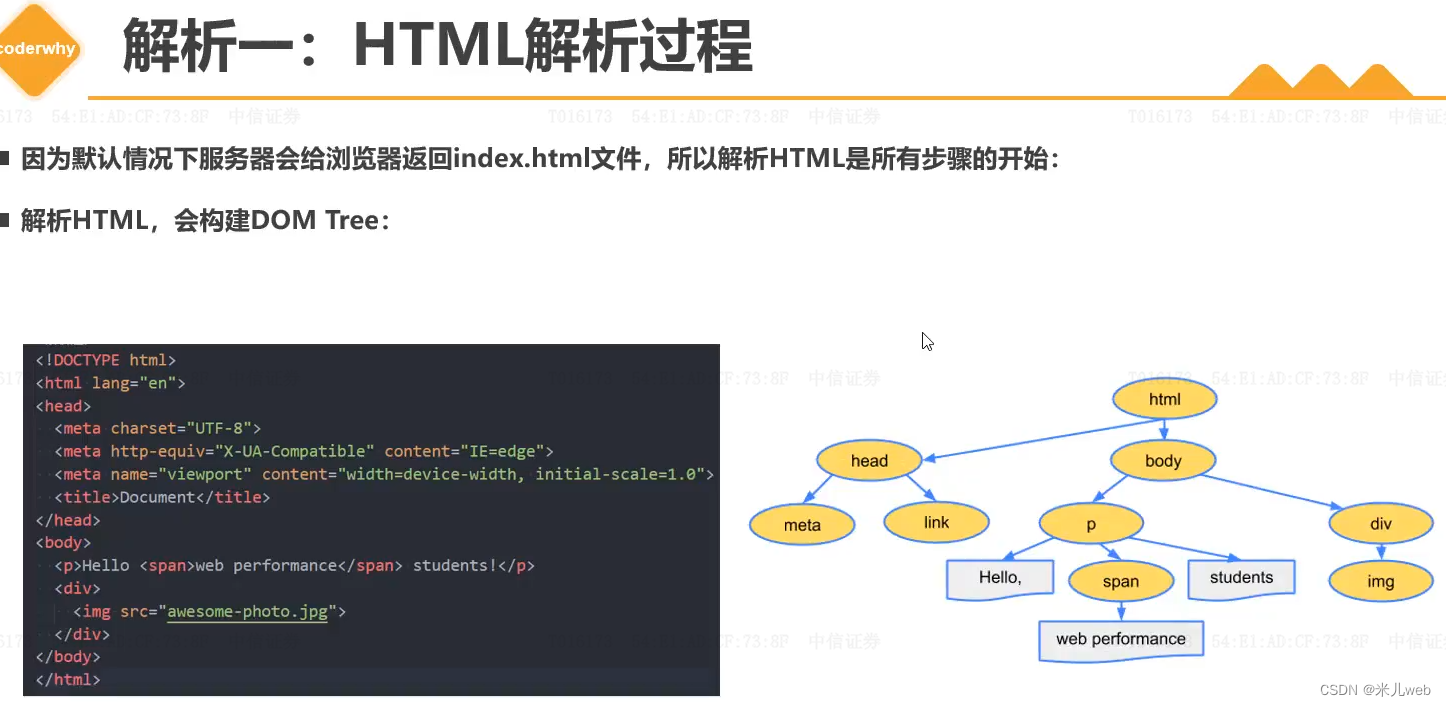
1.解析html,会构建对应的DOM Tree
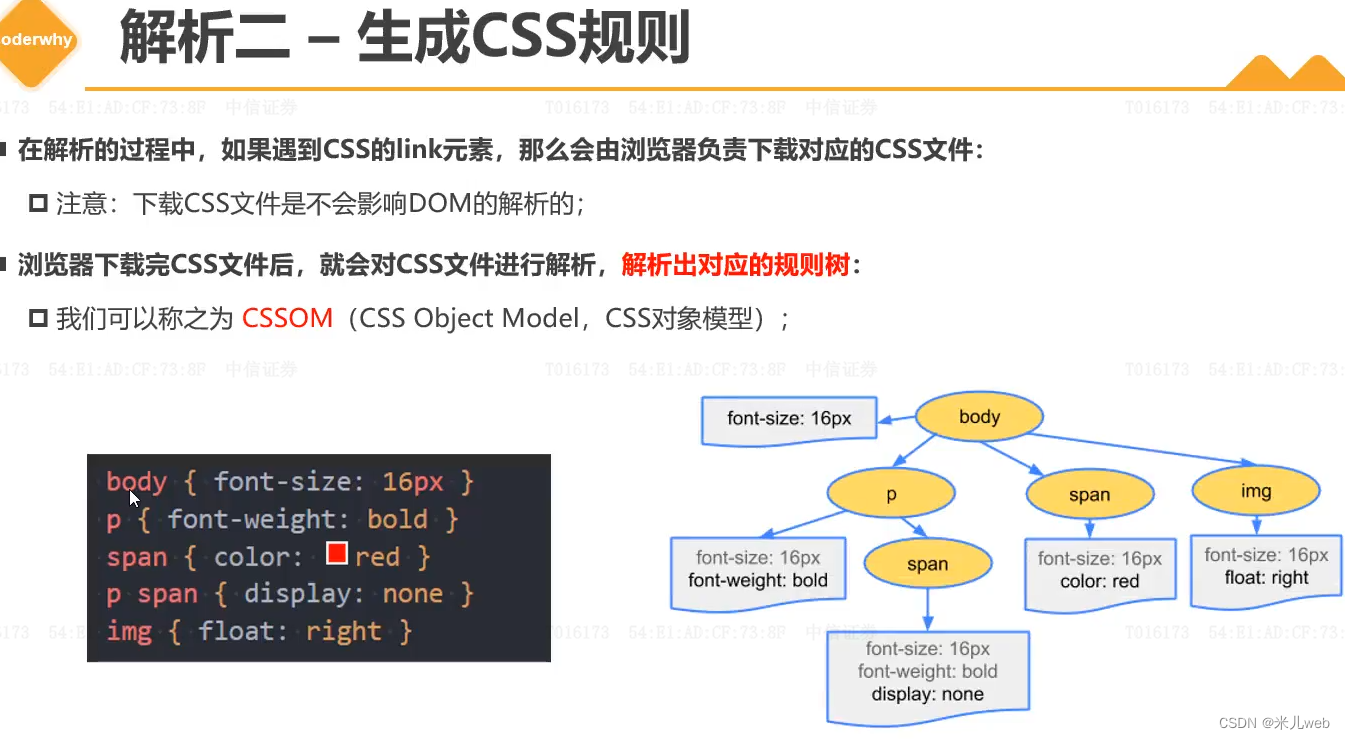
2.css下载解析

3.DOM Tree、CSS Tree构建Render Tree

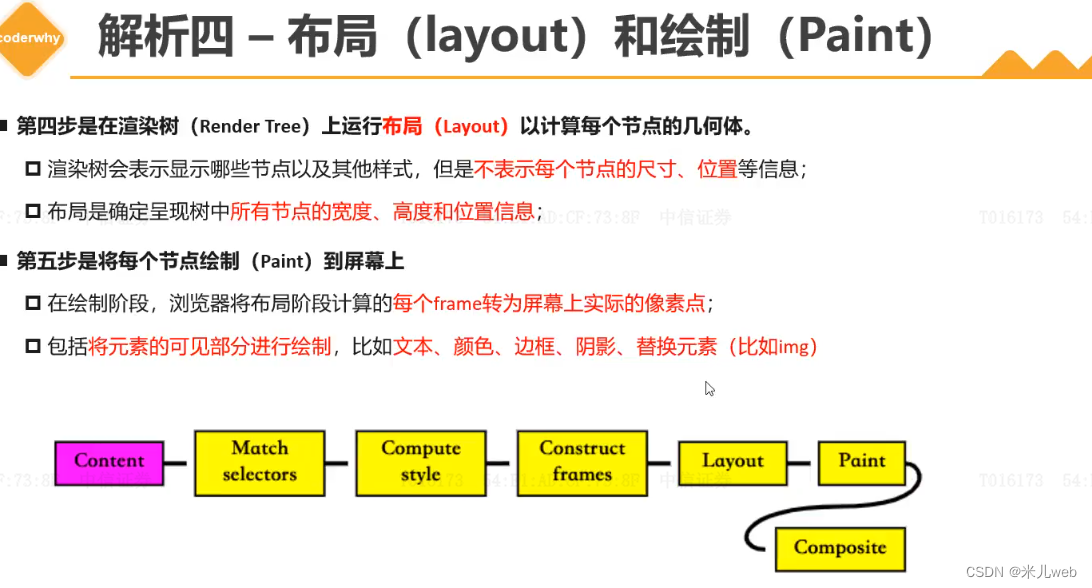
4. 布局和绘制:确定呈现树中所有节点的宽度、高度、位置信息,将每个节点绘制到屏幕上

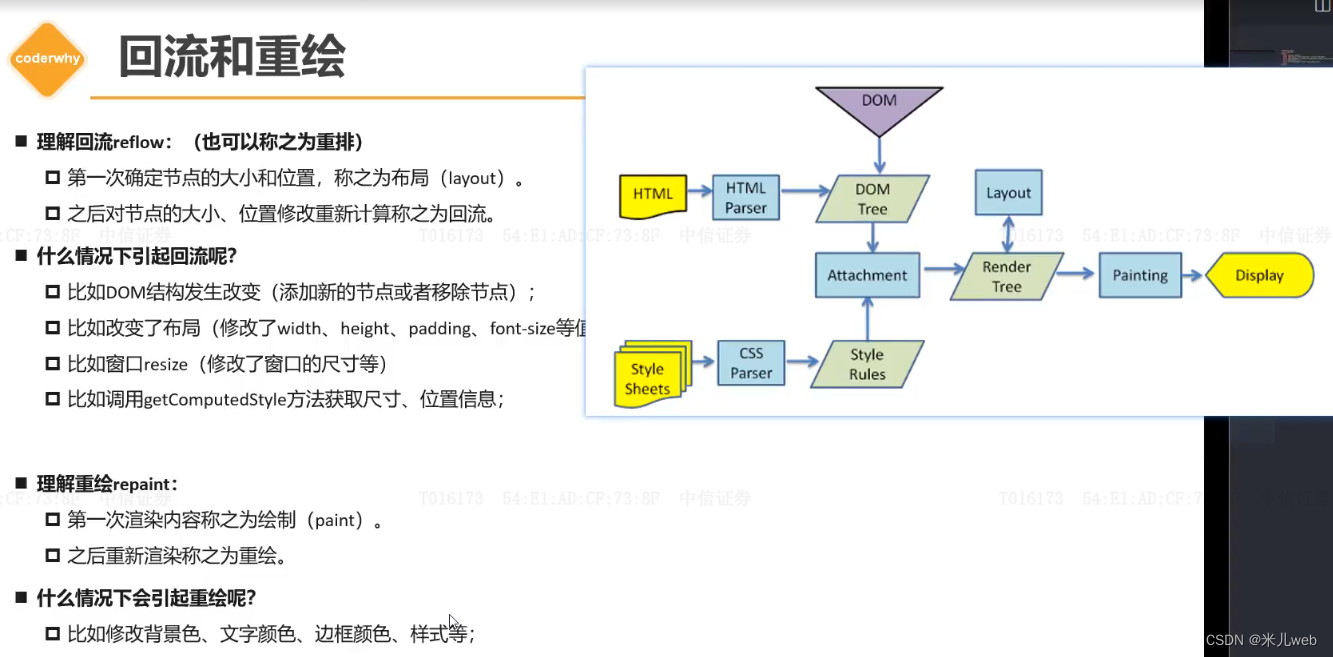
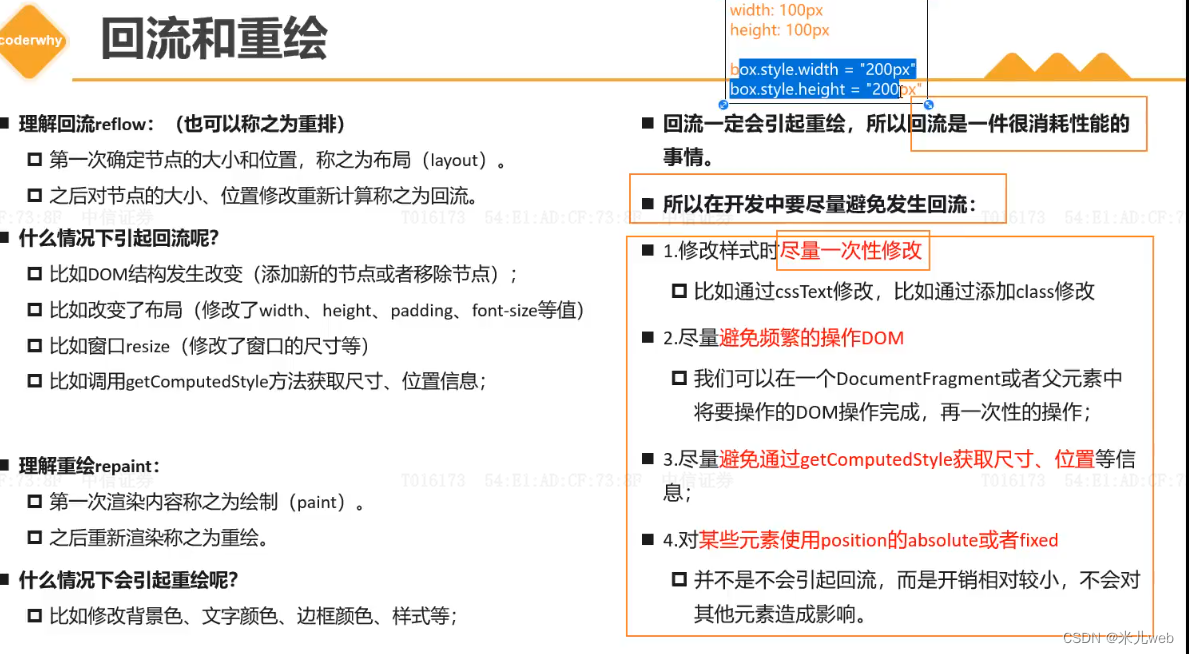
5.回流和重绘
回流需要重新布局layout,消耗性能比较大
重绘只是重新绘制,没有改变布局,消耗性能相对小


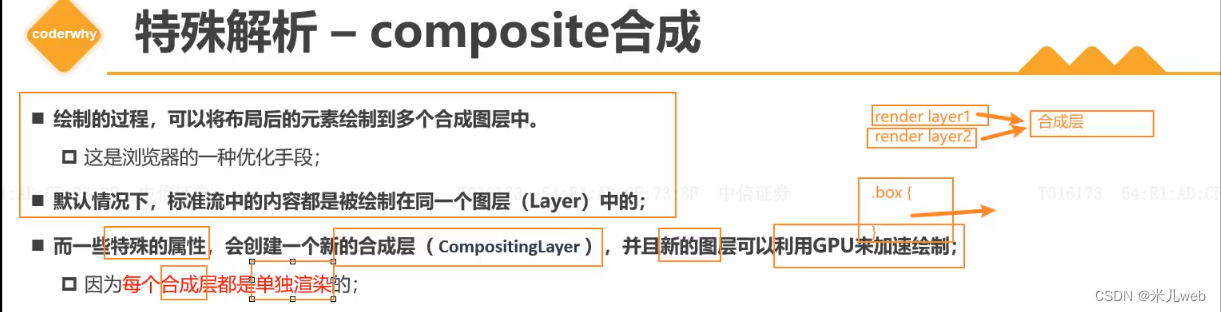
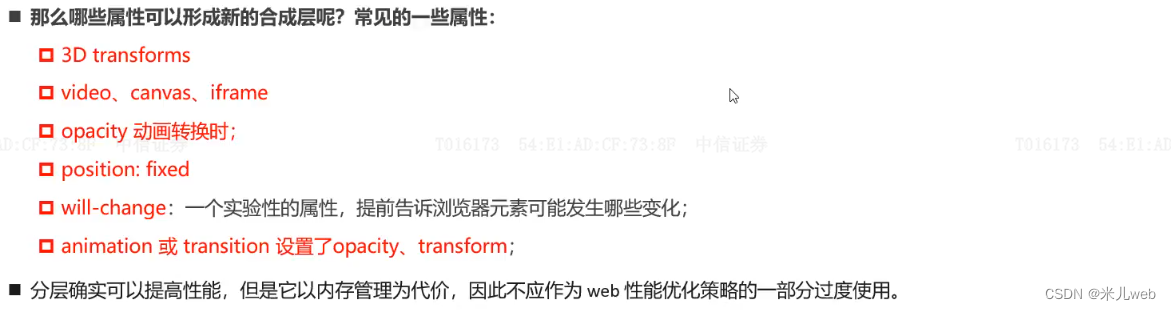
6.特殊解析-composite合成




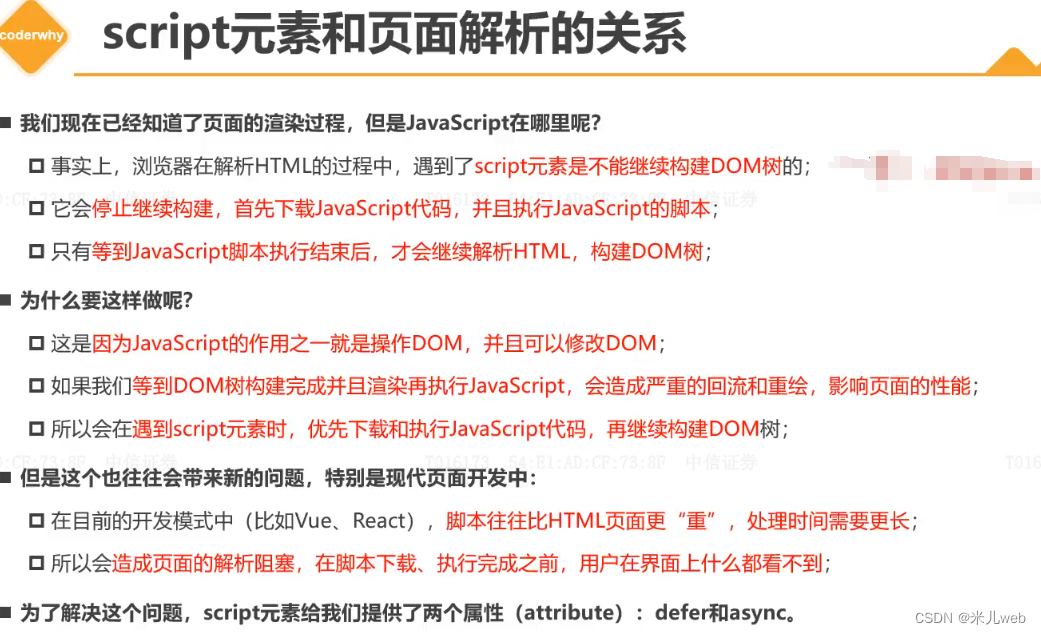
4.script元素和页面解析的关系

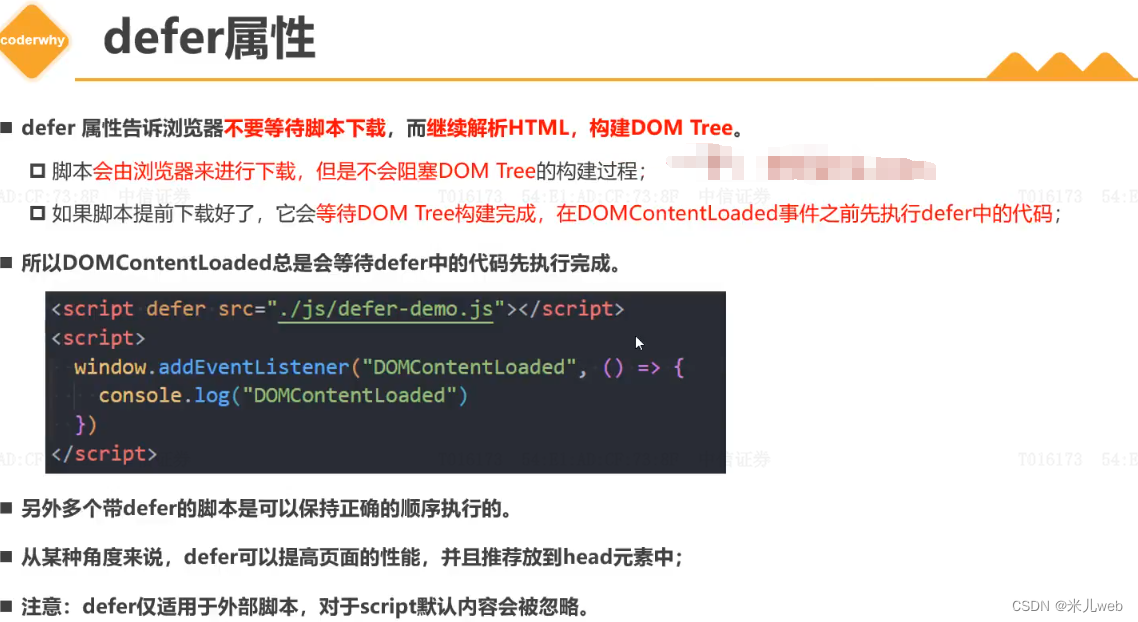
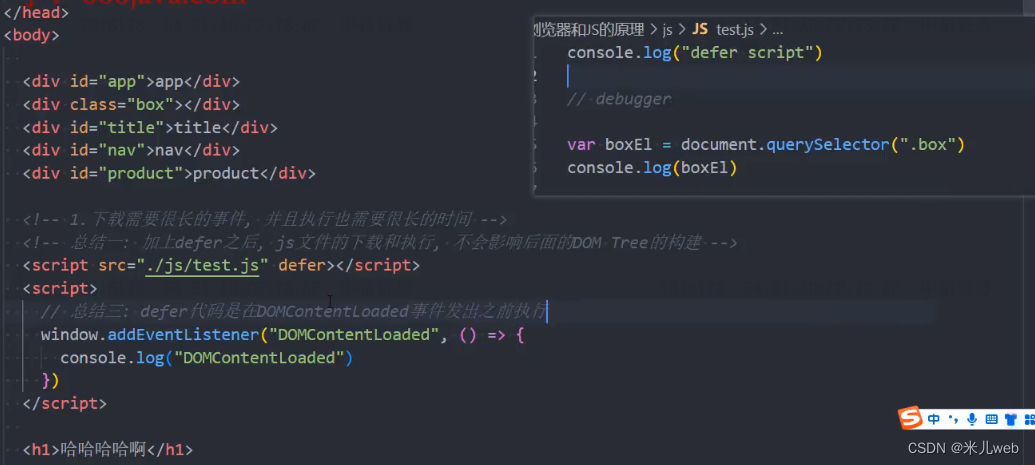
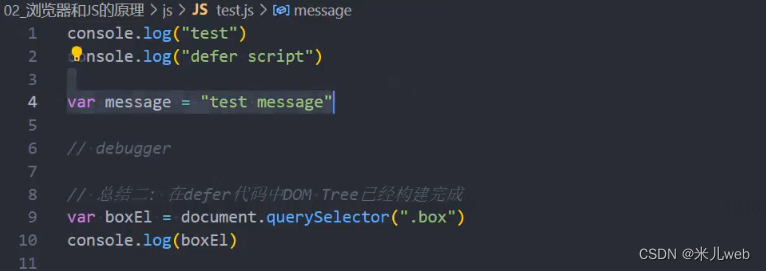
5.defer和async使用
- defer会在DOMTree构建完成,回调DOMConetntLoader事件之前,先执行完defer中代码;多个脚本时也会按照顺序下载执行
- async:下载完脚本立即执行,不管DOM构没构建完;多个脚本不会按照顺序,不会等待其他脚本




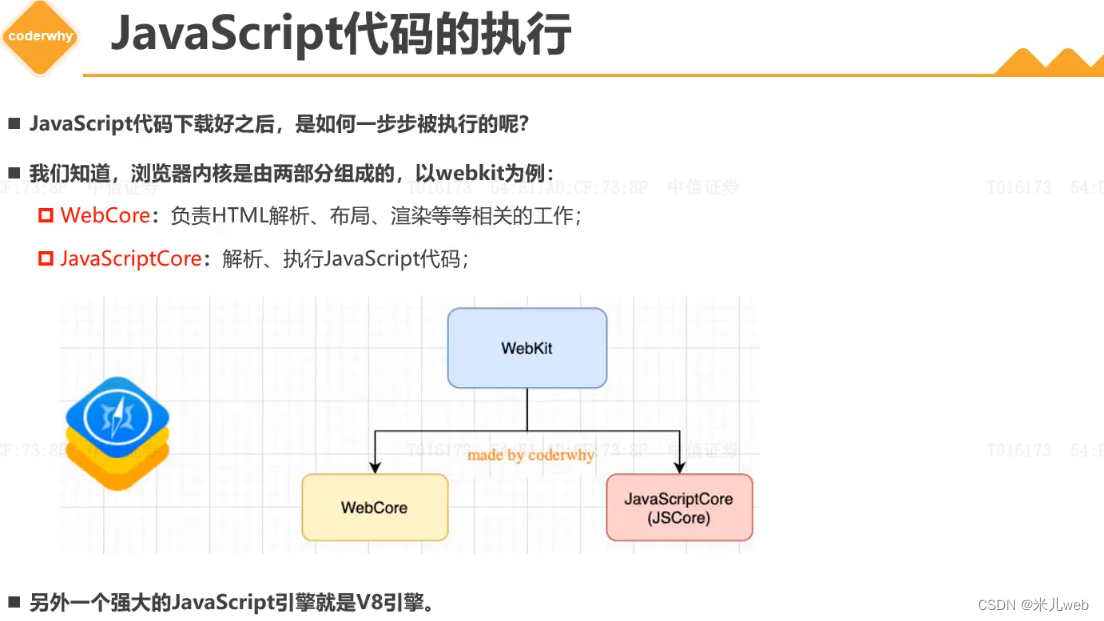
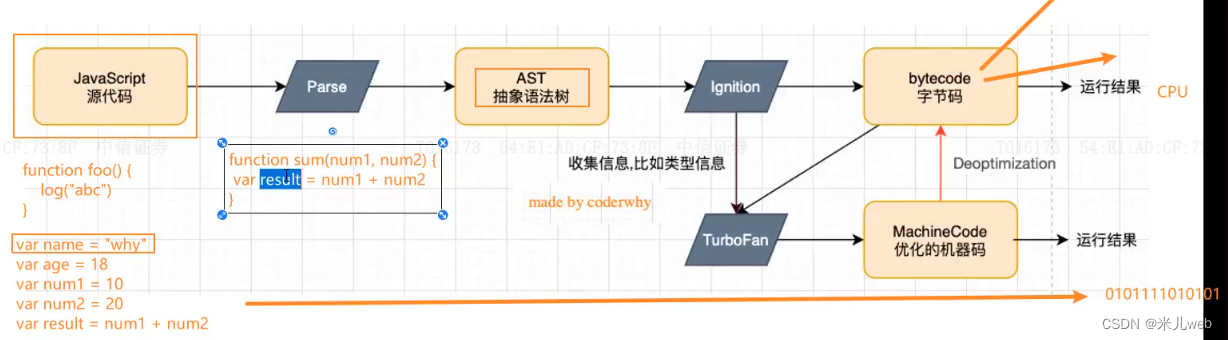
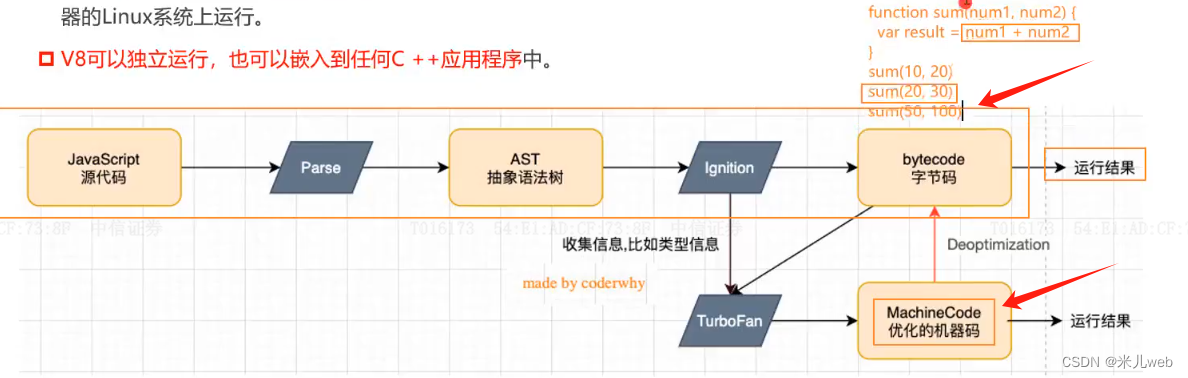
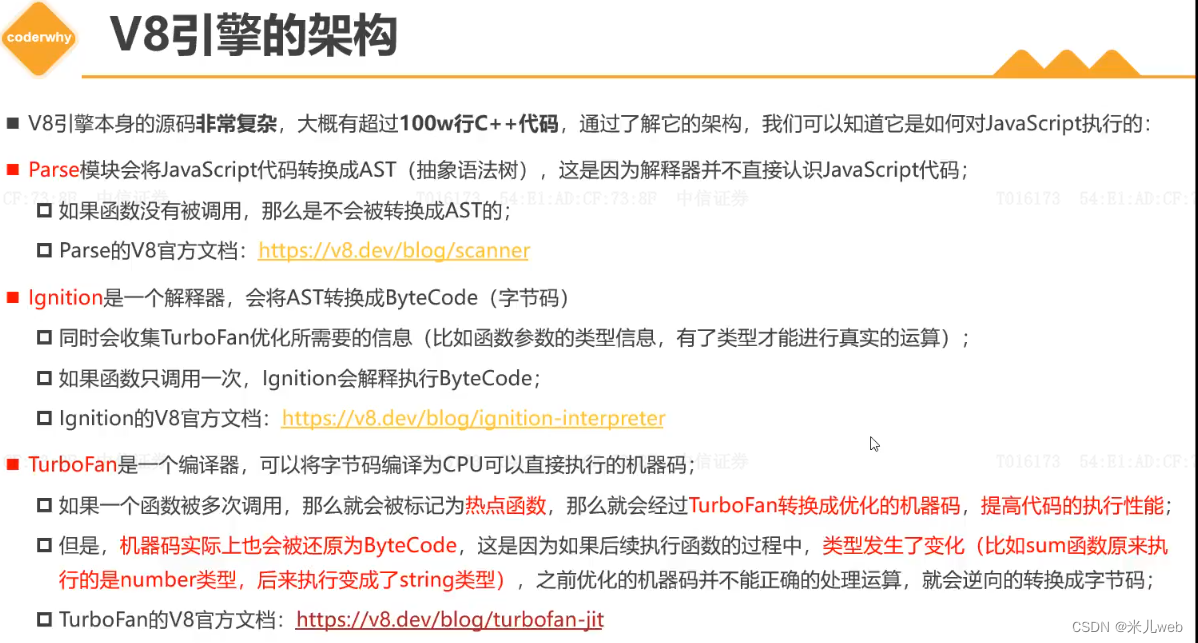
二、V8引擎执行原理




v8引擎会搜集你的运行信息,看哪些函数经常运行,经常使用的函数,可被存为优化的机器码,后面直接运行机器码,不需要对字节码做翻译,
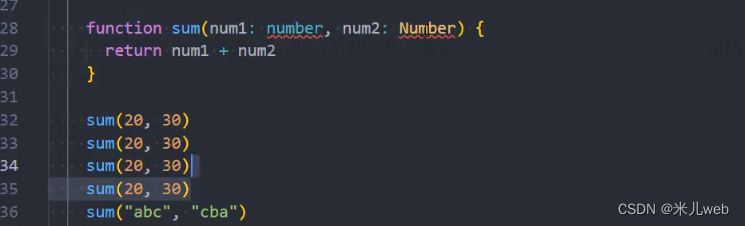
如果传入类型不一样了,他就会将机器码重新转换成字节码,后如果多次执行,又生成优化的机器码,所以ts在某种成度上可以提高对应js代码性能
所以,代码中尽量函数中传入的类型是一致的

;
这篇关于浏览器运行原理:网页被解析过程、script元素和页面解析的关系、defer和async使用;V8引擎执行原理(执行js)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






