本文主要是介绍UML图绘制(三)-----用例图的画法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.用例图的作用
用例图主要用来描述“用户、需求、系统功能单元”之间的关系。
它展示了一个外部用户能够观察到的系统功能模型图。
【用途】:帮助开发团队以一种可视化的方式理解系统的功能需求。
二.用例图包含的元素
1. 参与者(Actor)
表示与您的应用程序或系统进行交互的用户、组织或外部系统。用一个小人表示。

2. 用例(Use Case)
用例就是外部可见的系统功能,对系统提供的服务进行描述。用椭圆表示。

3. 容器
代表着一个系统

4. 关系
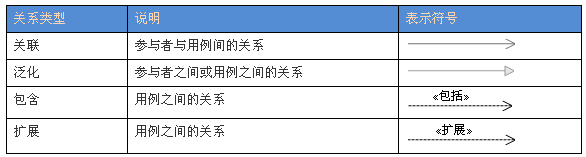
用例图中涉及的关系有:关联、泛化、包含、扩展。
如下表所示:

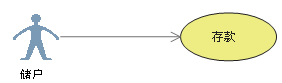
a. 关联(Association)
表示参与者与用例之间的通信,任何一方都可发送或接受消息。
【箭头指向】:指向消息接收方

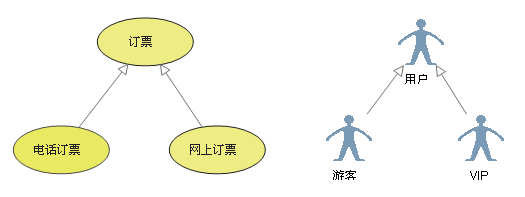
b. 泛化(Inheritance)
就是通常理解的继承关系,子用例和父用例相似,但表现出更特别的行为;子用例将继承父用例的所有结构、行为和关系。子用例可以使用父用例的一段行为,也可以重载它。父用例通常是抽象的。
【箭头指向】:指向父用例

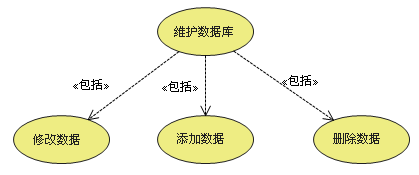
c. 包含(Include)
包含关系用来把一个较复杂用例所表示的功能分解成较小的步骤。
【箭头指向】:指向分解出来的功能用例

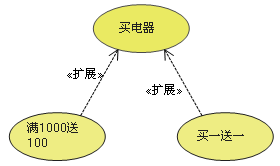
d. 扩展(Extend)
扩展关系是指用例功能的延伸,相当于为基础用例提供一个附加功能。
【箭头指向】:指向基础用例

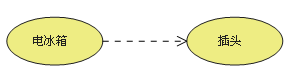
e. 依赖(Dependency)
以上4种关系,是UML定义的标准关系。但VS2010的用例模型图中,添加了依赖关系,用带箭头的虚线表示,表示源用例依赖于目标用例。
【箭头指向】:指向被依赖项

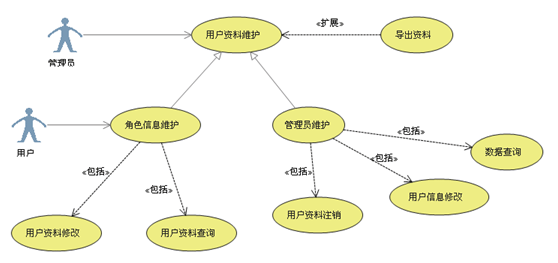
一个用例图示例:

感觉用例图还不成熟,并不能很好地表达系统的需求, 没有UML背景的用户几乎不知道画的是些什么。
其次,包含关系、扩展关系的箭头符号竟然是同样的箭头,仅靠上方写个文字来加以区别,翻译成其他语言的话,几乎就不知道代表什么意思。扩展关系的箭头朝向也很难理解,为何要指向基用例,而不指向扩展用例。
VS2010添加的“项目”元素,是个很好的创新,能够在用例图中关联word, excel这些文档。但为什么不把这些功能直接集成到用例里面,双击用例就弹出一份文档岂不更容易理解,非要画蛇添足地加一个元件,仅仅为了提供个链接功能。
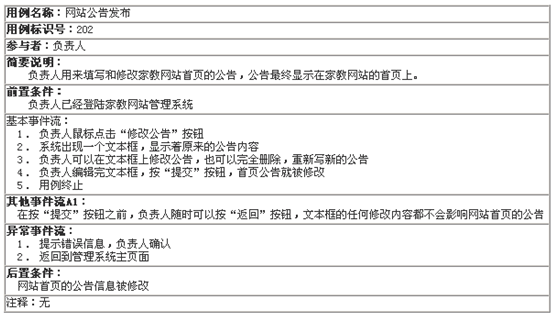
用例描述表:

鉴于用列图并不能清楚地表达功能需求,开发中大家通常用描述表来补充某些不易表达的用例,下图的表给大家提供一个参考:

这篇关于UML图绘制(三)-----用例图的画法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









