本文主要是介绍【AVL Design Explorer DOE】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
AVL Design Explorer DOE
- 1、关于DOE的个人理解
- 2、DOE参考资料-知乎
- 2.1 DOE发展及基本类型
- 2.2 DOE应用场景
- 2.3 Mintab 中的 DOE工具
- 3、AVL Design Explorer DOE示例
1、关于DOE的个人理解
仿真和试验一样,就像盲人摸象,在不知道大象的全景之前,是不知道大象的样子的,计算值和试验值一样,只是个样本点,它离真实的解有多远,是不确定的,因此,要靠近真实的解,就不得不依靠概率论和数理统计的方法。
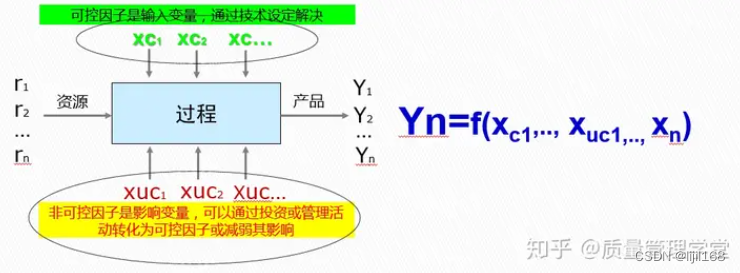
要得到大象的身高的样子,用高h(x,y)作为目标函数是显而易见的,x,y是空间的坐标,即设计变量,平面(x,y)构成设计空间。但是很多时候,评价问题的指标(目标函数)并不是显而易见的,比如,要评估齿轮系统的振动强度,是用齿轮间的啮合力呢,还是齿轮的角加速度,还是所有齿轮的惯量加权角加速度?这需要好好的思考一下。另外,影响目标问题的因素可能有很多,有一些是可控的,有一些是不可控的,有一些对目标问题是敏感的,有一些是不敏感的,有一些影响大些,有一些影响小些,有一些是可观测的,有一些是不可观测的。将这些因素找出来,并理清这些因素和目标问题之间的关系,从而为我们解决目标问题指明方向,可能是DOE最重要的意义。
2、DOE参考资料-知乎
六西格玛工具之DOE试验设计系列课程
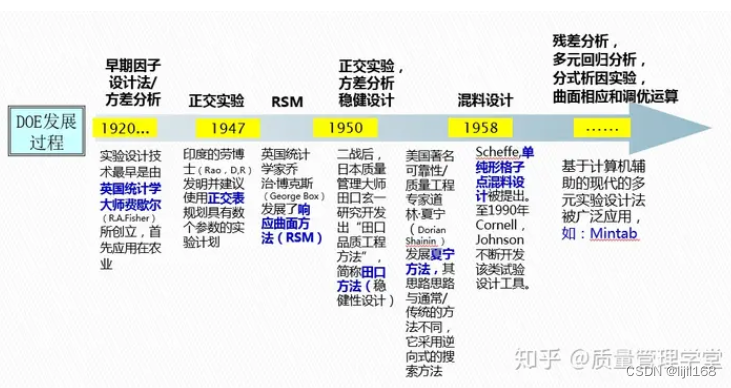
2.1 DOE发展及基本类型

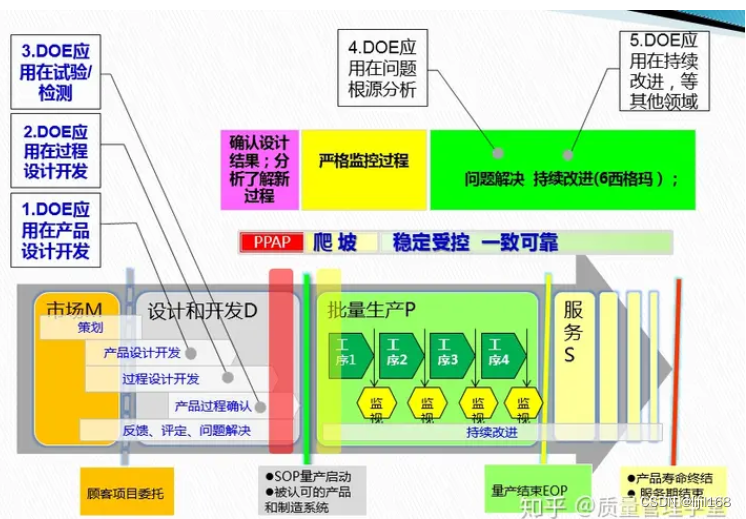
2.2 DOE应用场景

2.3 Mintab 中的 DOE工具


3、AVL Design Explorer DOE示例
这篇关于【AVL Design Explorer DOE】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








