本文主要是介绍【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【05】ElementUI,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
持续学习&持续更新中…
学习态度:守破离
【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【05】ElementUI
- 官网
- 安装
- 引入
- 简单使用
- 简单使用
- 代码地址
- 参考
官网
- https://element.eleme.cn/2.8/#/zh-CN/component/installation
- https://element.eleme.cn/#/zh-CN/component/installation
安装
npm i element-ui@2.12.0
引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)
});
简单使用
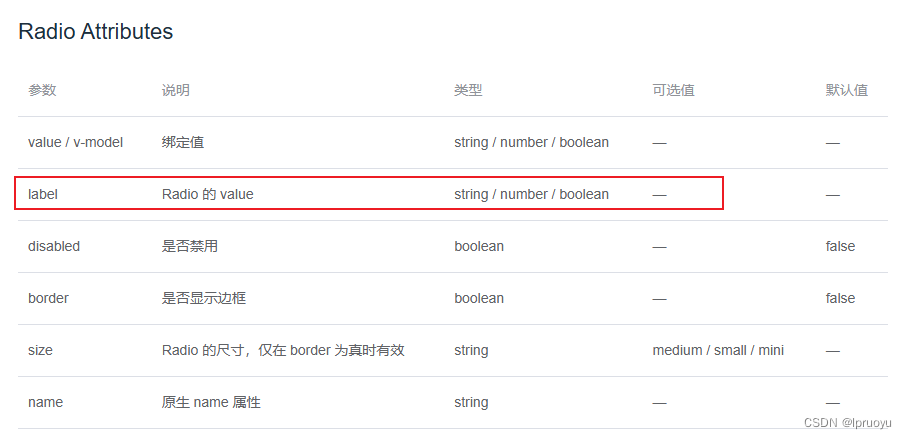
<template><div class="hello"><router-link to="/">去首页</router-link><h1>{{ msg }}</h1><h2>my01</h2><el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio></div>
</template><script>
export default {data() {return {msg: "LP",radio: "1"};},
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1 {color: #b9424e;
}
h2 {color: #bdde39;
}
</style>
效果:

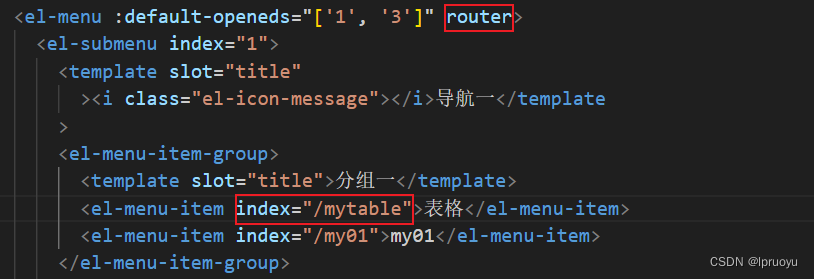
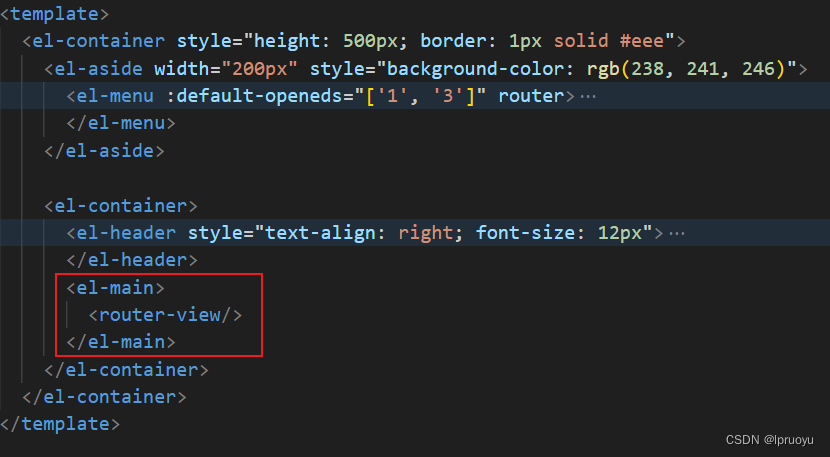
简单使用



代码地址
https://github.com/lpruoyu/gulimall/blob/main/FrontEndFoundation/vue_cli/appname/src/App.vue
参考
雷丰阳: Java项目《谷粒商城》Java架构师 | 微服务 | 大型电商项目).
本文完,感谢您的关注支持!
这篇关于【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【05】ElementUI的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







