本文主要是介绍基于PostGIS的mvt动态矢量切片的后台地图服务和前端调用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、背景
二、矢量切片
三、Mapbox的矢量切片格式
四、PostGIS生成矢量切片
ST_AsMVT:
ST_AsMVTGeom:
五、导入试验数据
六、编写PostGIS函数
七:Java后端实现
八、Openlayers前端调用
一、背景
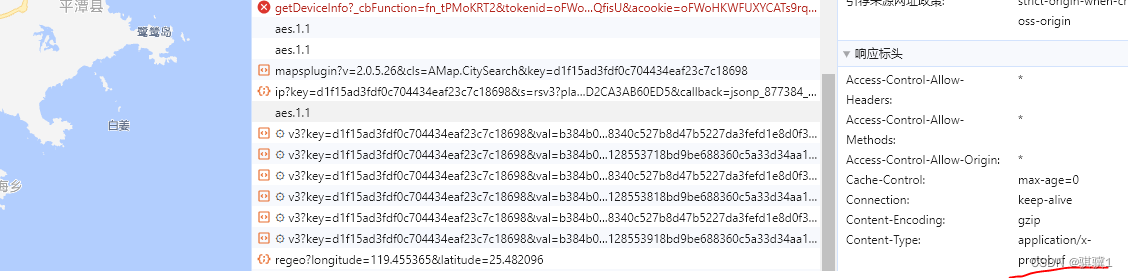
矢量切片技术目前已成为互联网地图的主流技术,无论是Mapbox还是高德地图、百度地图,如今打开F12看到的数据源请求不是当年传统的一张张图片切片,而是一种protobuf格式的压缩的二进制数据,如下图:

矢量切片直接复用了基于XYZ的地图切片技术原理进行数据切片(这一点和栅格切片是一样的思路),切片数据使用谷歌的Protobuf进行数据压缩以优化网络传输效率,然后在客户端结合WebGL技术进行大量地理数据的渲染。Protobuf和WebGL自2015年以来在web地图领域已成为主流技术的核心部分,而在栅格切片的年代,前端还没有进入H5和WebGL的年代,受制于当时的技术用图片直接拼图就成了必然的选择了。
二、矢量切片
矢量切片和栅格切片一样的思路,以金字塔的方式切割矢量数据,只不过切割的不是栅格图片,而是矢量数据的描述性文件,目前矢量切片主要有以下三种格式:
- GeoJSON
- TopoJSON
- MapbBox Vector Tile(MVT)
矢量切片的主要优点有:
- 服务端只关注数据, 无需进行繁琐的配图;
- 网络传输快, 因为只有括矢量数据;
- 客户端渲染, 服务端的一套矢量数据, 在客户端可以有多种的表现形式;
- 充分利用客户端硬件
- 适配客户端屏幕, 根据屏幕解析度进行高精度矢量渲染;
- 利用 OpenGL/WebGL 实现海量空间数据渲染;
目前制作矢量切片的方式主要有:
- ArcGIS 系列产品:生成矢量切片包, 上传到 ArcGIS Portal 和 Server , 这套工具最完善, 但是也最贵;
- 开源的 GeoServer :在2.11beta版中出现了对矢量切片的支持,主要依赖于开源插件geoserver-2.11-SNAPSHOT-vectortiles-plugin以及内嵌的GeoWebcahce完成切片工作。适合熟
这篇关于基于PostGIS的mvt动态矢量切片的后台地图服务和前端调用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







