本文主要是介绍select下拉框实现搜索(使用jquery select2实现),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Select2官网:jquery select2 下来 地址https://select2.github.io/
第一步:
引入我们用使用的插件
jquery:
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
select2:
css:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
js:
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
第二步:
创建一个html页面,body内容:
<div><select class="singleSelect" style="width: 200px;"><option value="">--请选择--</option><option value="">阿里</option><option value="">阿姨</option><option value="">江南</option><option value="">杭州</option><option value="">无锡</option><option value="">上海</option></select></div>
第三步:
书写js脚本,调用我们的js方法
<script type="text/javascript">$(document).ready(function() {$('.singleSelect').select2();});</script>
第四步:
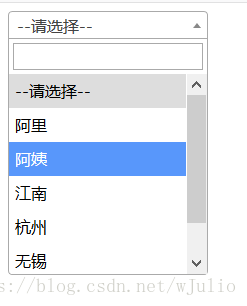
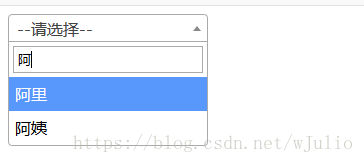
效果图
这篇关于select下拉框实现搜索(使用jquery select2实现)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!