select2专题
select2实现异步获取下拉数据
我想用select2实现这种搜索异步获取下拉数据,怎么做?首先前端代码如下 $("#id").select2({ajax: {type: 'POST',url: "{{route('get_combination_main_goods')}}", //数据请求路径dataType: 'json',delay: 100,data: function (params) {return {key
select2的输入可下拉(modal框)--gxy
html: <div class="form-group col-md-6 spanBox"><span>顾客名字</span><input type="text" name="usename" id="cunameValue" val="" style="display: none;"/><select id="cusName" data-placeholder="请输入顾客姓名" styl
bootstrap select2插件用ajax来获取和显示数据
用select2插件,实现以下这个选择框: 1、html代码 <div class="form-group" style='display:none;' id='preParamGroup'><label for="inputEmail3" class="col-sm-2 control-label">预定义参数</label><div class="col-sm-8"><se
select下拉框实现搜索(使用jquery select2实现)
Select2官网:jquery select2 下来 地址https://select2.github.io/ 第一步: 引入我们用使用的插件 jquery: <script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> select2: css:
select2 选中获取值和赋值
//取name值 var select2value = $("#select2").select2("val");var select2value = $("#select2 option:checked").val();var select2value = $("#select2").find("option:selected").val(); //取name值 var select
select2固定值使用
$("#spstarselect").select2({placeholder: "请选择", allowClear: true, data: [{id: 1, text: '一星'}, {id: 2, text: '二星'}, {id: 3, text: '三星'}, {id: 4, text: '四星'}, {
jquery实现select2插件鼠标点击任意地方时默认选中该输入框内的值
jquery实现select2插件鼠标点击任意地方时默认选中该输入框内的值 最近发现一个问题,插件select2中的select2可输入可选择的下拉框,在你输入值后鼠标点击别的地方,输入框内的值会被清空,特此记录一下这里的优化,这里修改为鼠标点击任意地方时默认选中该输入框内的值; 代码如下: // select2输入框鼠标点击任何地方时默认选中该值$(document).on("cl
Select2下拉框
官网:http://select2.github.io/ 一.文件需要引入select2.full.js、select2.min.css(4.0.1版本)和jquery.1.8.3及以上 最新版本的select2如果引用的jquery版本较低的话,某些功能无法正常使用。比如:清除功能allowClear: true 最新版本请使用<select></select>标签(对于本地化的数据
select2 使用详解 下拉框搜索
select2 使用详解_select2 教程-CSDN博客 Select2 3.5.3 下拉框搜索 Select2 3.5.3 select2多选设置select多选,select2取值和赋值-CSDN博客 <!DOCTYPE html><html><head><meta charset="utf-8" /><link rel="stylesheet" href="/js/selec
select2的输入可下拉(modal框)--gxy
html: <div class="form-group col-md-6 spanBox"><span>顾客名字</span><input type="text" name="usename" id="cunameValue" val="" style="display: none;"/><select id="cusName" data-placeholder="请输入顾客姓名" styl
bootstrap的select2既可以查询又可以输入
首先关键一句话: $(".js-example-tags").select2({tags: true}) 别小看此代码功能可谓强大,在需要的地方直接加进去class如下代码所示: <div class="form-group required"><label class="control-label col-sm-4">测试select2: </labe
bootstrap模态框中使用select2插件下拉框不显示的问题
珊妹儿今天又遇到个问题,就是使用bootstrap的模态框,上一个模态框还没关闭再次弹出一个模态框中使用了select2下拉选的功能,发现下拉框显示在两个模态框中间层了,也就是不显示在最上层,珊妹给它加了个z-index:999999999;还是不好使,千千万万没想到的是要配合display:block来使用,至于究竟是为何?珊妹儿也未可知! 就是在style里添加如下代码: .select2
bootstrap模态框里的select2的搜索使用不了的问题
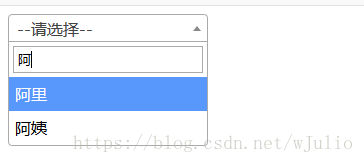
珊妹儿今天遇到一个奇怪的问题哈,就是使用bootstrap的模态框,里面使用了select2的下拉框功能,但是发现select2原本自带的搜索框不能聚焦,使用不了了, 解决办法: 我们把模态框标签里的tabindex="-1"属性去掉就好了!!!!
yii2-krajee-select2 插件的两个“坑”
到写这个的时候,yii2-krajee-select2插件版本v2.1.0,坑还在 首先说,yii2 krajee select2插件就是按yii2插件方式包装的jquery插件select2,这个select2还是很好用的,最大特色是下拉列表项目很多的时候,它支持模糊搜索并选择,也支持多选,也可以禁用某些项目,总之,是对select的极大增强。 但在实际使用过程中,遇到了两个需要绕行的“坑”
日常开发bug之select2下拉框
问题描述: select2选中某个值,在业务场景下我需要让其回到一个都未选中的状态,官网各种查了也没有找到方法,常规的$("#id").val("");或者$("#id").select2("val","")都无法满足需求, 解决方案: $("#id").select2("val","all");就素酱紫,简简单单就解决了,折腾了半天 拓展记录(select2常见操作方法)
select2之 下拉框带实时搜索功能
参考 https://blog.csdn.net/qq_42622871/article/details/131450260 引入 select2.css select2.js 如报错 select2 is not a function 需检查 js 和select.js 引入的先后顺序 页面 <div class="am-form-group"><label>品牌</label><br