本文主要是介绍echarts渲染地图 显示渲染的节点canvas 宽度只有60 只能手动调试改1200 才显示全 怎么解决呀,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
1.echarts渲染地图 canvas 宽度只有60 只能手动调试改1200 才显示全 怎么解决呀
2.父盒子设置了宽度,使用的事echarts插件,canvas是浏览器渲染出来的节点
3.拖动浏览器调试栏 地图就显示全了 但是刷新浏览器就恢复原状

问题解决
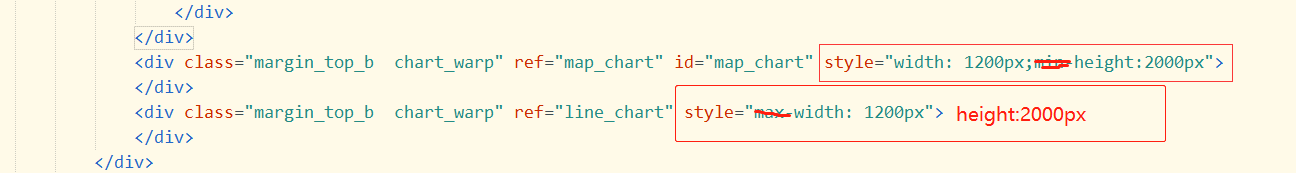
因为没有给父盒子设置固定宽高,初始化渲染canvas没有宽度
所以给父盒子设置固定宽度就可以了

这篇关于echarts渲染地图 显示渲染的节点canvas 宽度只有60 只能手动调试改1200 才显示全 怎么解决呀的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








