黑豹专题
黑豹程序员-java按限定范围产生多个随机数
需求 产生随机数,限定其范围 代码实现 public class RandomNumberGenerator {public static void main(String[] args) {// 定义总和int total1 = 205735880;int total2 = 216135880;int total3 = 203653610;// 生成指定范围内的随机数并计算总和genera
黑豹程序员-使用RestTemplate模板对象进行访问
需求 如何直接java程序直接请求另外一个web网址 使用RestTemplate模板对象进行访问 public static void main(String[] args) {RestTemplate restTemplate = new RestTemplate();String url = "http://localhost:6080/risk/center/find?pag
黑豹程序员-ElementPlus支持树型组件带图标以及icon避坑
效果 vue代码 参数说明:node当前节点,data当前节点后台传入数据。 el-tree自身不支持图标,需要自己去利于实现,并有个坑,和elementui写法不同。 <el-col :span="12"><el-form-item label="绑定权限"><el-tree ref="permissTree" :data="dictTreeData" :highlig
黑豹程序员-封装组件-Vue3 setup方式子组件传值给父组件
需求 封装组件 需要使用到Vue3中如何定义父子组件,由子组件给父组件传值 核心代码 如何使用emits 组件 <template><button @click="sendData">点击按钮</button></template><script setup>import {ref, defineEmits} from 'vue'const emits = defineEmits
黑豹程序员-Vue3定时刷新
javascript 定时刷新机制 setInterval 函数实现定时刷新 Vue3 代码 //定时刷新系统通知,每个1分钟const timerId = ref(null)onMounted(()=>{timerId.value = setInterval(()=>{loadNotice()}, 1000*60)loadNotice() //上面定时器到定时才会执行,先执行
黑豹程序员-ElementPlus选择图标器
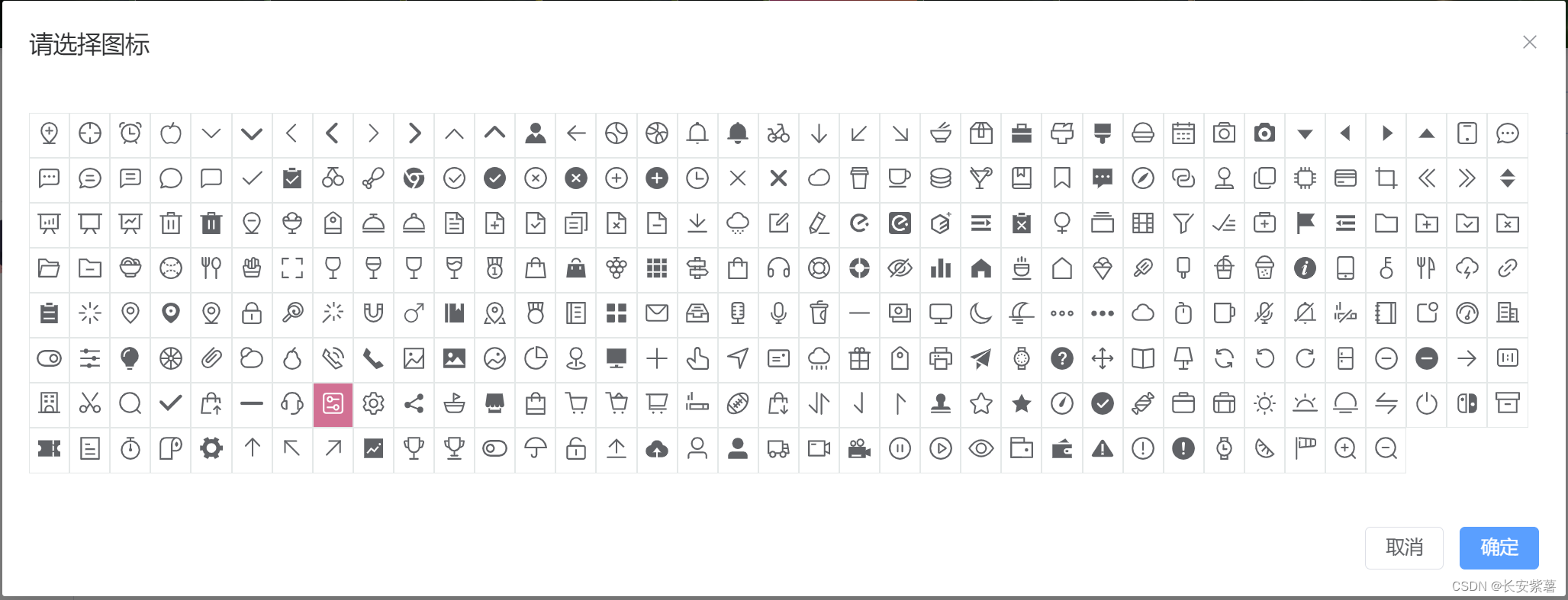
ElementPlus组件提供了很多图标svg 如何在你的系统中,用户可以使用呢? 这就是图标器,去调用ElementPlus的icon组件库,展示到页面,用户选择,返回选择的组件名称。 效果 代码 <template><el-input @click="iconDialogVisible = true" v-model="currentIconName"></el-input><el
黑豹程序员-MyBatisPlus封装SQL的where条件的对象 QueryWrapper
说明 我们使用MybatisPlus时,我们可以不直接通过SQL操作数据库,而使用面向对象的方式。 其中遇到一个问题,就是如何用面向对象的方式实现 SQL中的where条件拼接。 MybatisPlus很体贴,它提供了一个QueryWrapper,查询包装对象,来做这事。 方法 queryWrapper.lt()——小于queryWrapper.le()——小于等于queryWrapp
黑豹程序员-安装docker-ce
docker分为商用版和社区版,我们使用社区版CE 1 安装yum-utils包(提供yum-config-manager 实用程序)并设置阿里镜像库 sudo yum install -y yum-utilssudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-
黑豹程序员-axios+springmvc传递数组
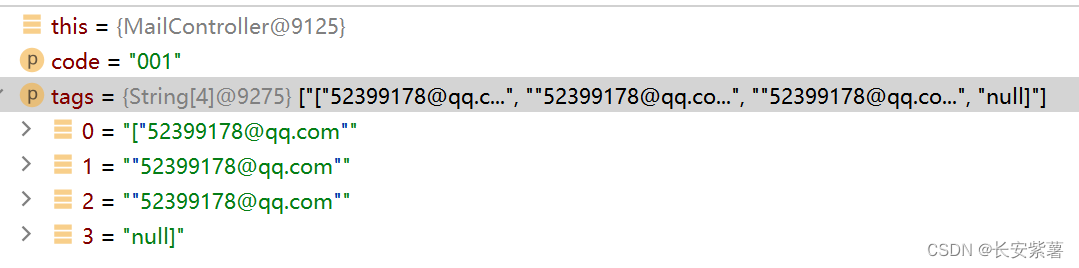
问题 奇怪的现象,axios在往后台传递数组时,springmvc竟然接收不到 解决 尝试多次无果,突然看一篇文章写vue中的数组不是真正的数组需要强转转化JSON.stringify 将信将疑下测试了一把,还真的传递成功了。 不光要JSON.stringify还要使用qs.stringify(把参数转为查询串) 还有小BUG,JSON.stringify后,会把数组的[]括号变成字符串
黑豹程序员-原生JS拖动div到任何地方-自定义布局
效果图 代码html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><
黑豹程序员-原生JS拖动div到任何地方-自定义布局
效果图 代码html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><
黑豹程序员-EasyExcel实现导出
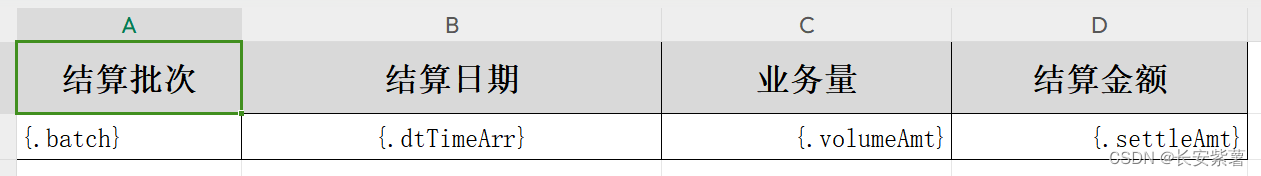
需求 将业务数据导出到excel中,老牌的可以选择POI,也有个新的选择EasyExcel。 有个小坑,客户要求样式比较美观,数字列要求千位符,保留2位小数。 可以用代码实现但非常繁琐,用模板就特别方便,模板定义好格式,填充数据即可。 于是开干! 模板 在项目的src\main\resources\templates,静态模板资源目录下,如果templates不存在,创建即可 settl
黑豹程序员-java读取属性配置文件
属性配置 host=smtp.163.comusername=135@163.compassword=tonyport=25 代码 package com.rlcloud.mail;import lombok.extern.slf4j.Slf4j;import org.springframework.context.annotation.PropertySource;import
黑豹程序员-SpringBoot中整合knife4j接口文档
1、Knife介绍 黑豹程序员-架构师学习路线图-百科:Knife4j API接口文档管理 2、坐标 <dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>2.0.7</version></dependency
黑豹程序员-架构师学习路线图-百科:Log4j 业务日志代码分离
文章目录 1、什么是Log4j?2、发明了日志级别3、为什么要使用Log4j 1、什么是Log4j? Log4j是Apache的一个开源项目,它有三大组件: 1、Logger: 日志对象,负责捕捉日志记录信息; 2、Appender: 日志输出目的地,负责把格式好的日志信息输出到指定地方,可以是控制台、磁盘文件等; 3、Layout: 日志格式化器,负责发布不同风格
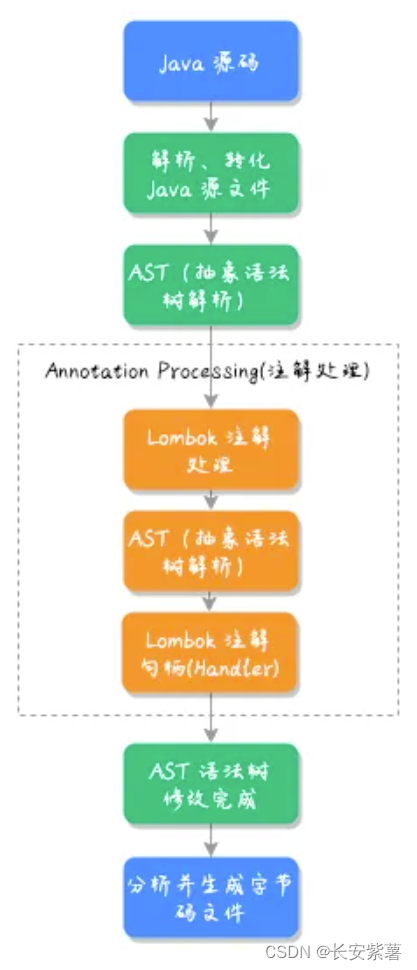
黑豹程序员-架构师学习路线图-百科:Lombok消除冗长的java代码
文章目录 1、为什么要使用Lombok?2、Lombok的工作原理3、反对声渐渐消亡4、总结4.1、什么是Lombok?4.2、Lombok的发展历史4.3、Lombok常见的注解 1、为什么要使用Lombok? 现代的java项目开发都使用分层开发,MVC分层已经深入人心,而其中的数据都封装在POJO对象中。 其要求很简单,就是私有属性和其对应的get/set方法。而这些
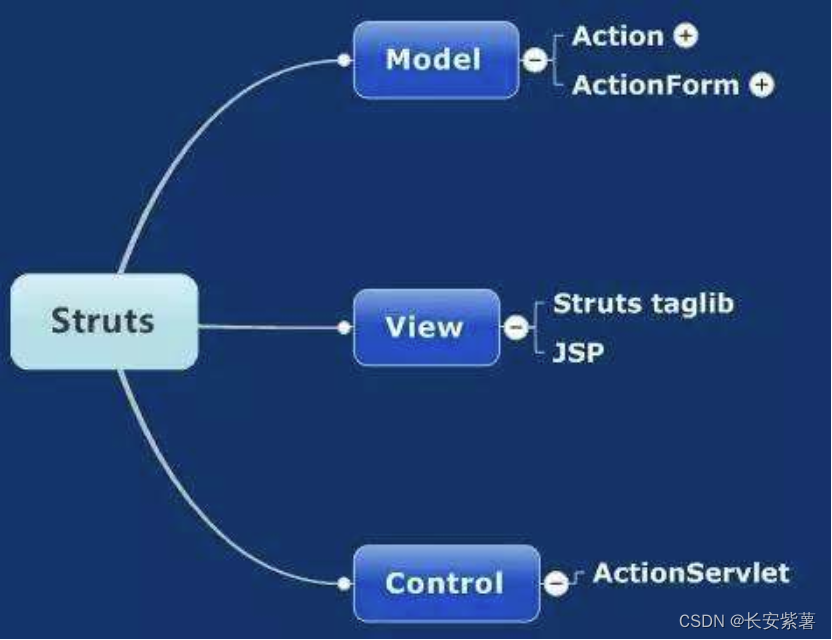
黑豹程序员-架构师学习路线图-百科:MVC的演变终点SpringMVC
MVC发展史 在我们开发小型项目时,我们代码是混杂在一起的,术语称为紧耦合。 如最终写ASP、PHP。里面既包括服务器端代码,数据库操作的代码,又包括前端页面代码、HTML展现的代码、CSS美化的代码、JS交互的代码。可以看到早期编程就是一锅粥,造成代码晦涩难懂,小项目很好,开发快捷,这就是小型网站为何大家非常细化用PHP,开发效率高。但大项目就变得难以维护,同时UI和前端工程师是无法工作的
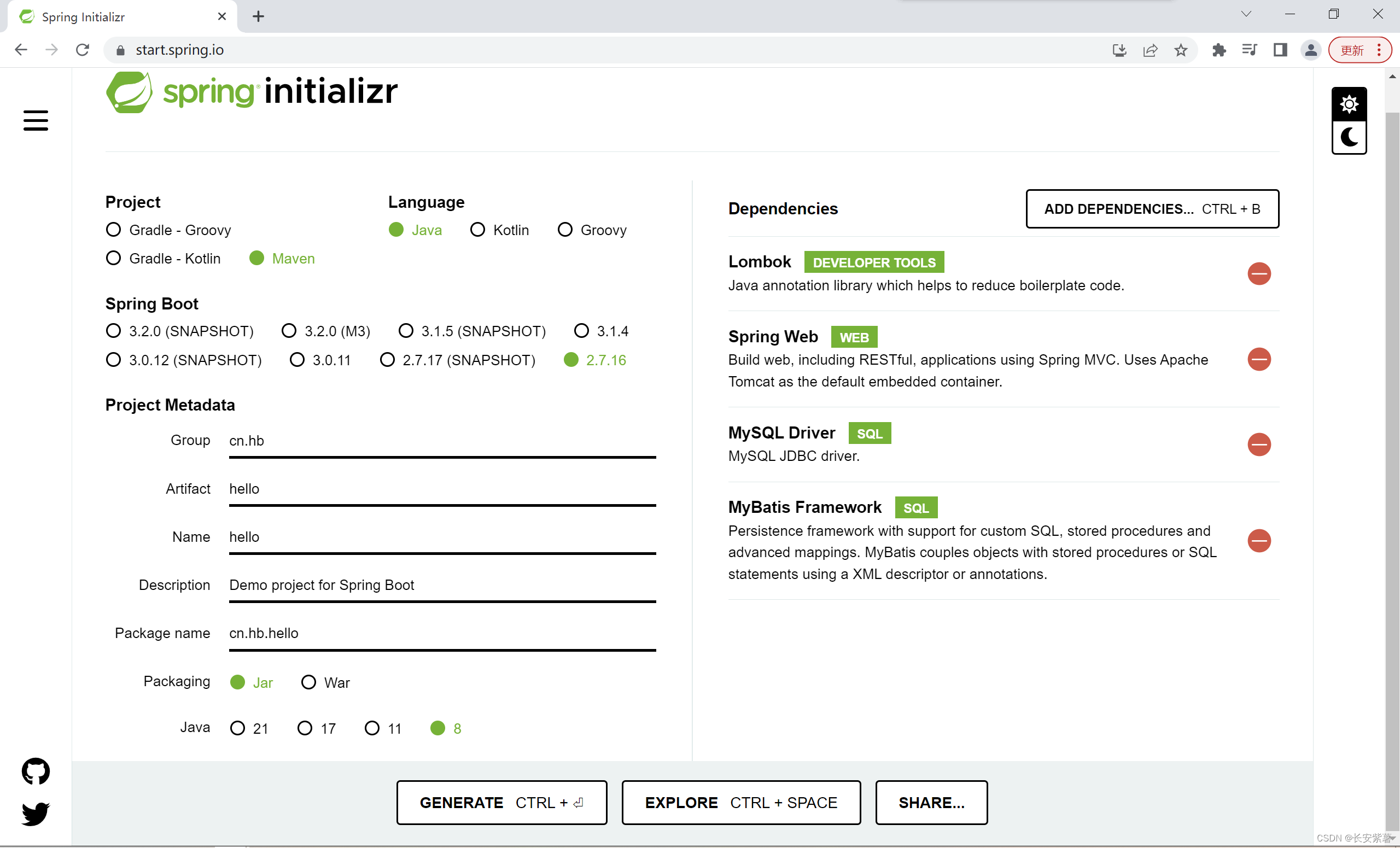
黑豹程序员-架构师学习路线图-百科:SpringBoot
文章目录 1、什么是SpringBoot?2、SpringBoot发展史3、为什么我们要使用SpringBoot 1、什么是SpringBoot? Spring Boot是一个用于创建独立的、基于Spring框架的Java应用程序的开源框架。 Spring Boot简化了Spring应用程序的开发和部署,使开发人员能够更专注于业务逻辑的实现,而不必过多关注底层的配置和细节。 2
黑豹程序员-架构师学习路线图-百科:Maven
文章目录 1、什么是maven官网下载地址 2、发展历史3、Maven的伟大发明 1、什么是maven Apache Maven is a software project management and comprehension tool. Based on the concept of a project object model (POM), Maven can m
黑豹程序员-页面录音-在vue页面中进行录音wav/mp3
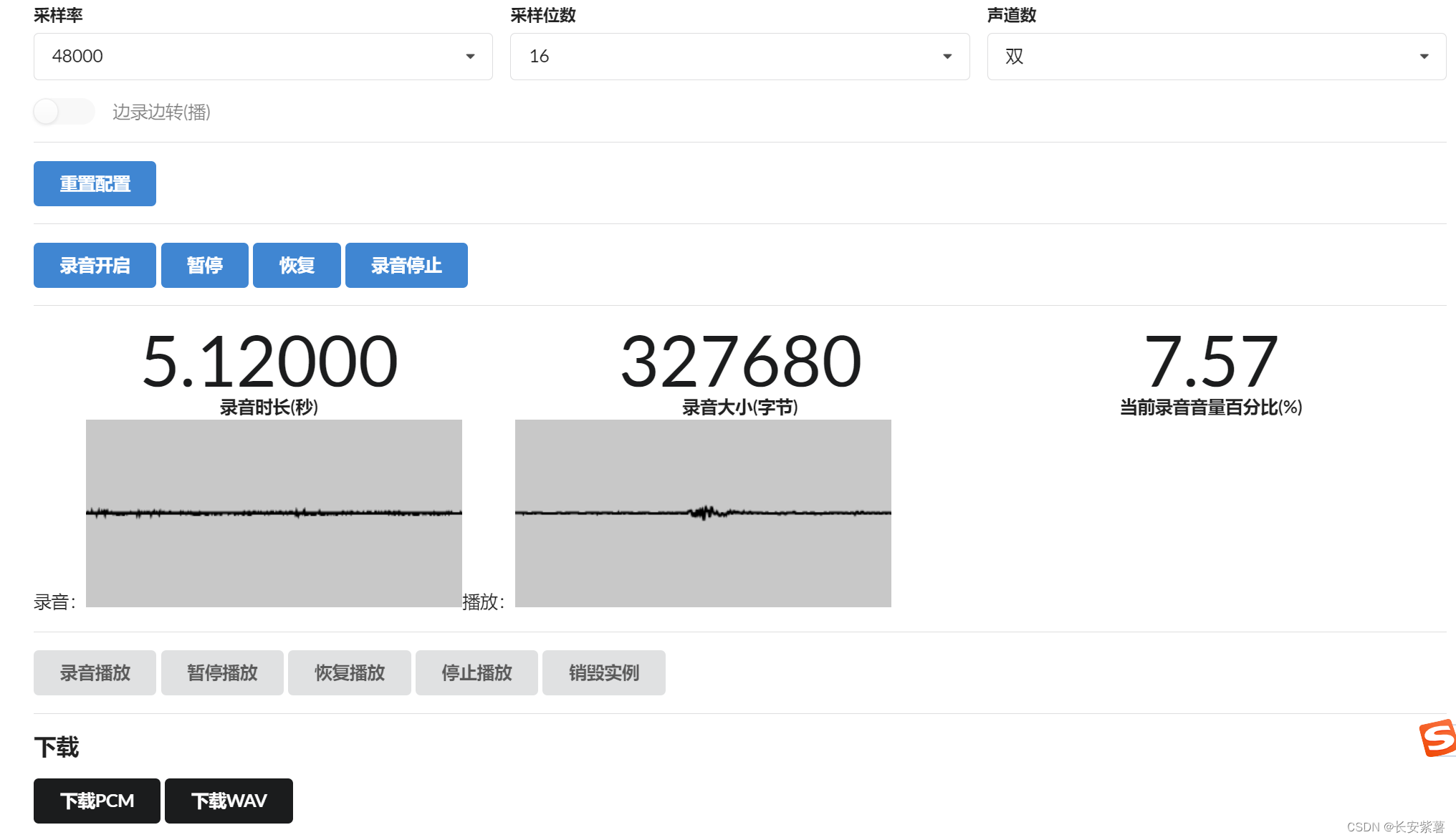
功能 在vue页面中进行录音wav/mp3 效果图 官网展示页面 https://recorder.zhuyuntao.cn/ 安装组件 npm i js-audio-recorder 测试页面 <template><h3>录音时长:{{ recorder.duration.toFixed(4) }}</h3><el-row><el-button type="primary"
黑豹程序员-页面录音-在vue页面中进行录音wav/mp3
功能 在vue页面中进行录音wav/mp3 效果图 官网展示页面 https://recorder.zhuyuntao.cn/ 安装组件 npm i js-audio-recorder 测试页面 <template><h3>录音时长:{{ recorder.duration.toFixed(4) }}</h3><el-row><el-button type="primary"
黑豹程序员-架构师学习路线图-百科:Database数据库
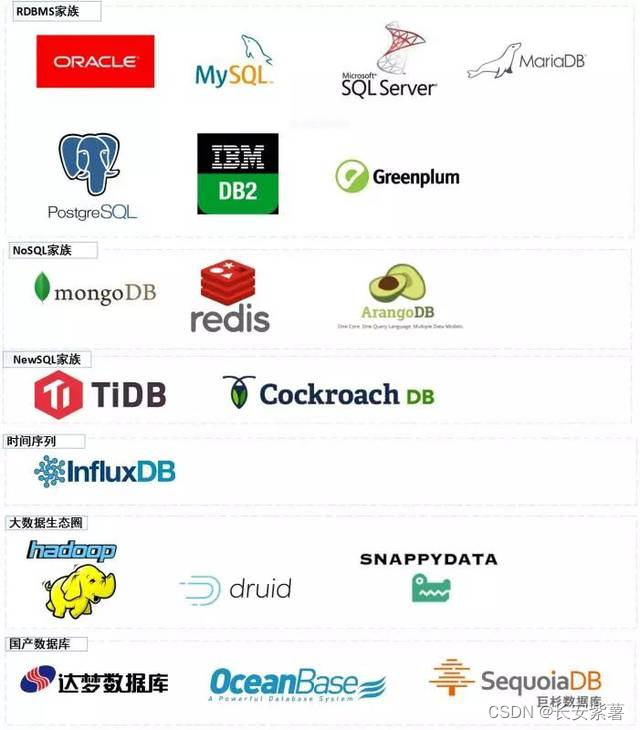
文章目录 1、什么是Database2、发展历史3、数据库排行网4、总结 1、什么是Database 当今世界是一个充满着数据的互联网世界,各处都充斥着大量的数据。即这个互联网世界就是数据世界。 支撑这个数据世界的基石就是数据库,数据库也可以称为数据的仓库。 它的存储空间很大,可以存放百万条、千万条、上亿条数据。这好像和我们的文件系统差不多啊,不,它有本质的不同,数据库并不是随
黑豹程序员-月薪1.5w秘籍-面试宝典(只压大题)
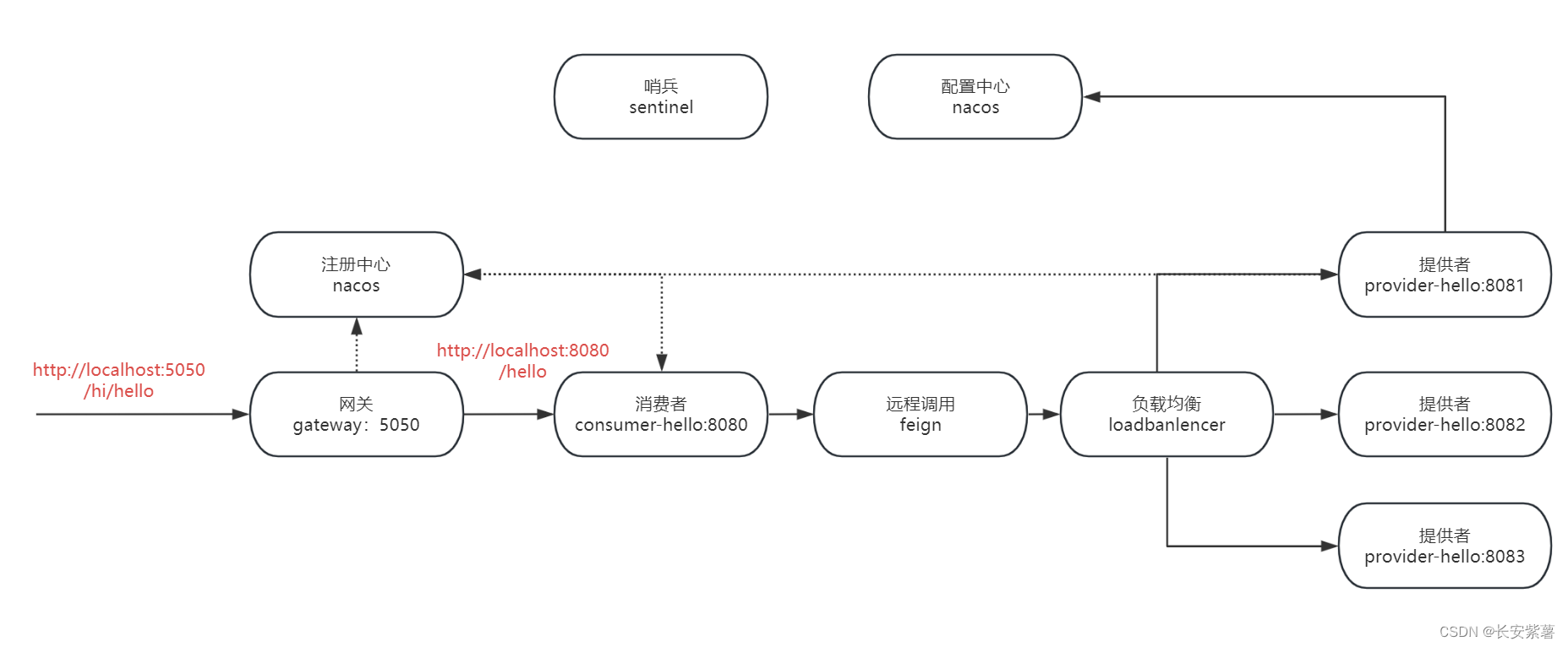
文章目录 黑豹程序员技术路线图一、分布式架构1、容器化技术解决方案:docker1.1、安装一个操作系统要多久?1.2、安装一个软件要多久?1.3、启动软件要多久?1.4、卸载软件要多久?1.5、docker实现毫秒级操作1.6、docker怎么实现这一切呢?1.7、docker的好处1.8、docker和vm区别1.9、docker底层核心1.10、docker-compose 服务编排1
黑豹程序员-架构师学习路线图-百科:AJAX
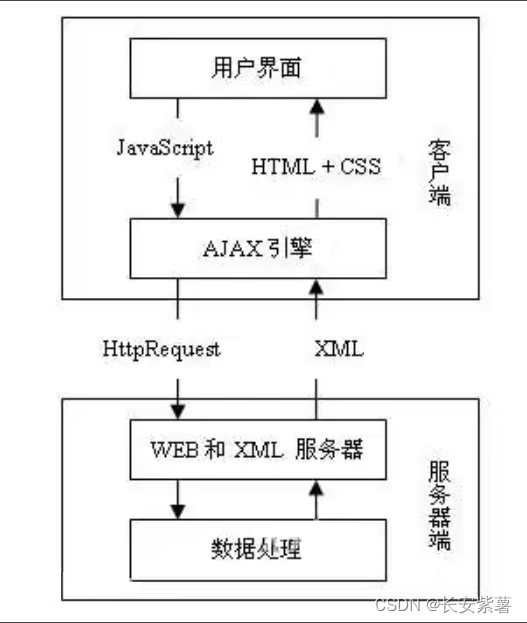
文章目录 1、什么是AJAX2、发展历史3、工作原理4、一句话概括 1、什么是AJAX Ajax即Asynchronous(呃森可乐思) Javascript And XML(异步JavaScript和XML) 在 2005年被Jesse James Garrett(杰西·詹姆斯·加勒特)提出的新术语,用来描述一种使用现有技术集合的‘新’方法。 包括: HTML 或 XHTM
黑豹程序员-架构师学习路线图-百科:JSON替代XML
文章目录 1、数据交换之王2、XML的起源3、JSON诞生4、什么是JSON 1、数据交换之王 最早多个软件之间使用txt进行信息交互,缺点:纯文本,无法了解其结构;之后使用信令,如:电话的信令(拨号、挂断)、国际物流的EDI报文 (Electronic Data Interchange) 电子数据交换,缺点:专有格式晦涩难懂,需要查询手册才能了解其含义;XML 扩展标记语言,X