本文主要是介绍黑豹程序员-页面录音-在vue页面中进行录音wav/mp3,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
功能
在vue页面中进行录音wav/mp3
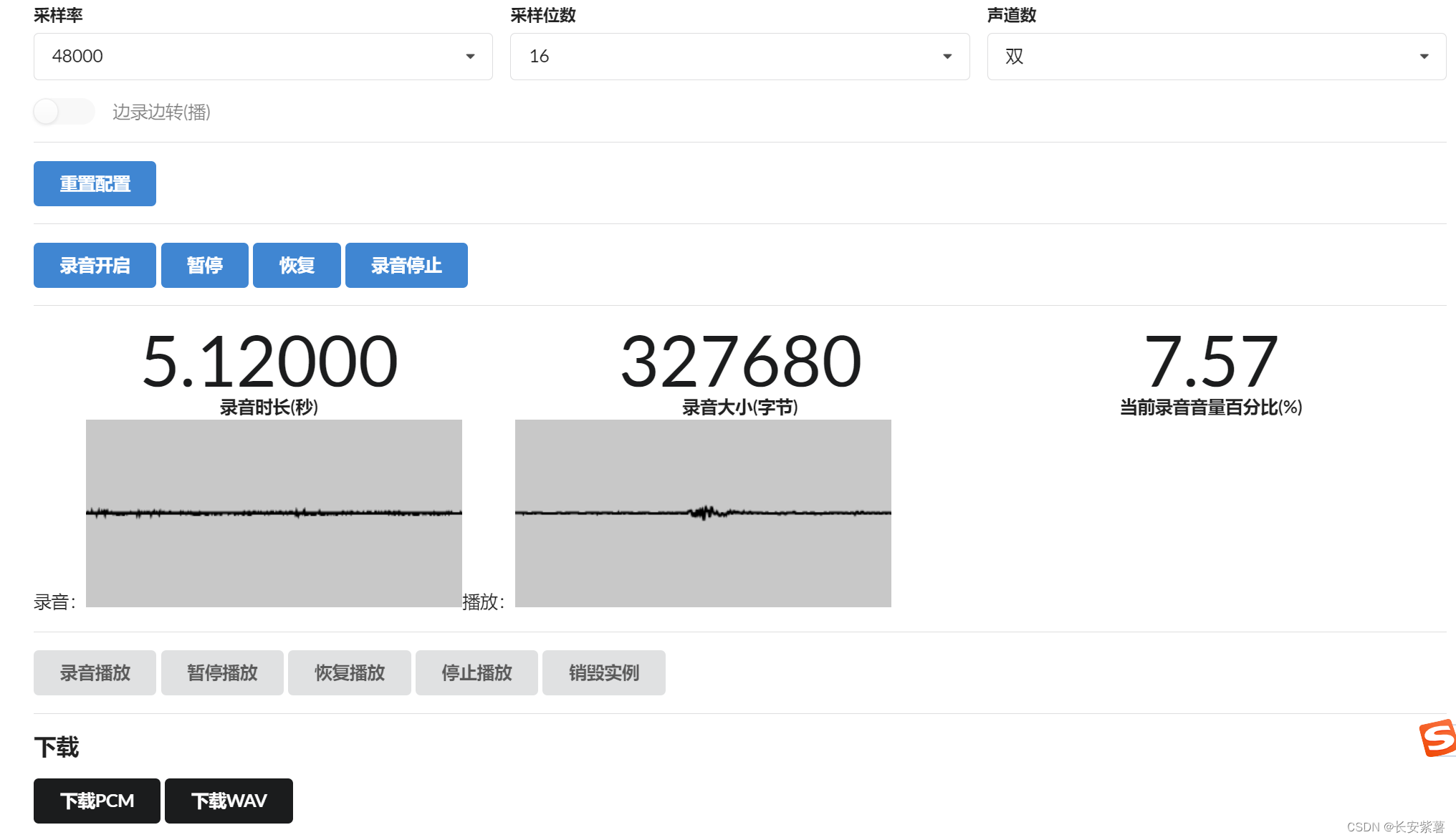
效果图

官网展示页面
https://recorder.zhuyuntao.cn/

安装组件
npm i js-audio-recorder
测试页面
<template><h3>录音时长:{{ recorder.duration.toFixed(4) }}</h3><el-row><el-button type="primary" @click="startRecordAudio">开始录音</el-button><el-button type="danger" @click="stopRecordAudio">停止录音</el-button><el-button type="success" @click="playRecordAudio">播放录音</el-button></el-row><el-row><el-button type="button" @click="getPCBRecordAudioData">获取PCB录音数据</el-button><el-button type="button" @click="downloadPCBRecordAudioData">下载PCB录音文件</el-button><el-button type="button" @click="getWAVRecordAudioData">获取WAV录音数据</el-button><el-button type="button" @click="downloadWAVRecordAudioData">下载WAV录音文件</el-button><el-button type="button" @click="uploadWAVData">上传WAV录音数据</el-button></el-row></template><script>
import Recorder from "js-audio-recorder";
// import { uploadWavData } from "@/api/system/audioRecorder";
export default {name: "audioRecorder",data() {return {recorder: new Recorder({sampleBits: 16, // 采样位数,支持 8 或 16,默认是16sampleRate: 16000, // 采样率,支持 11025、16000、22050、24000、44100、48000,根据浏览器默认值,我的chrome是48000numChannels: 1, // 声道,支持 1 或 2, 默认是1// compiling: false,(0.x版本中生效,1.x增加中) // 是否边录边转换,默认是false}),};},mounted() {},methods: {//开始录音startRecordAudio() {Recorder.getPermission().then(() => {console.log("开始录音");this.recorder.start(); // 开始录音},(error) => {this.$message({message: "请先允许该网页使用麦克风",type: "info",});console.log(`${error.name} : ${error.message}`);});},//停止录音stopRecordAudio() {console.log("停止录音");this.recorder.stop();},//播放录音playRecordAudio() {console.log("播放录音");this.recorder.play();},//获取PCB录音数据getPCBRecordAudioData() {var pcmBlob = this.recorder.getPCMBlob();console.log(pcmBlob);},//获取WAV录音数据getWAVRecordAudioData() {var wavBlob = this.recorder.getWAVBlob();console.log(wavBlob);},//下载PCB录音文件downloadPCBRecordAudioData() {this.recorder.downloadPCM("badao");},//下载WAV录音文件downloadWAVRecordAudioData() {this.recorder.downloadWAV("badao");},//上传wav录音数据uploadWAVData() {var wavBlob = this.recorder.getWAVBlob();// 创建一个formData对象var formData = new FormData()// 此处获取到blob对象后需要设置fileName满足当前项目上传需求,其它项目可直接传把blob作为file塞入formDataconst newbolb = new Blob([wavBlob], { type: 'audio/wav' })//获取当时时间戳作为文件名const fileOfBlob = new File([newbolb], new Date().getTime() + '.wav')formData.append('file', fileOfBlob)uploadWavData(formData).then((response) => {console.log(response);});},},watch: {},
};
</script><style scoped>.el-row{margin: 10px;}
</style>
这篇关于黑豹程序员-页面录音-在vue页面中进行录音wav/mp3的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




