黄人专题
第三十五篇:Quartz2D绘图--小黄人
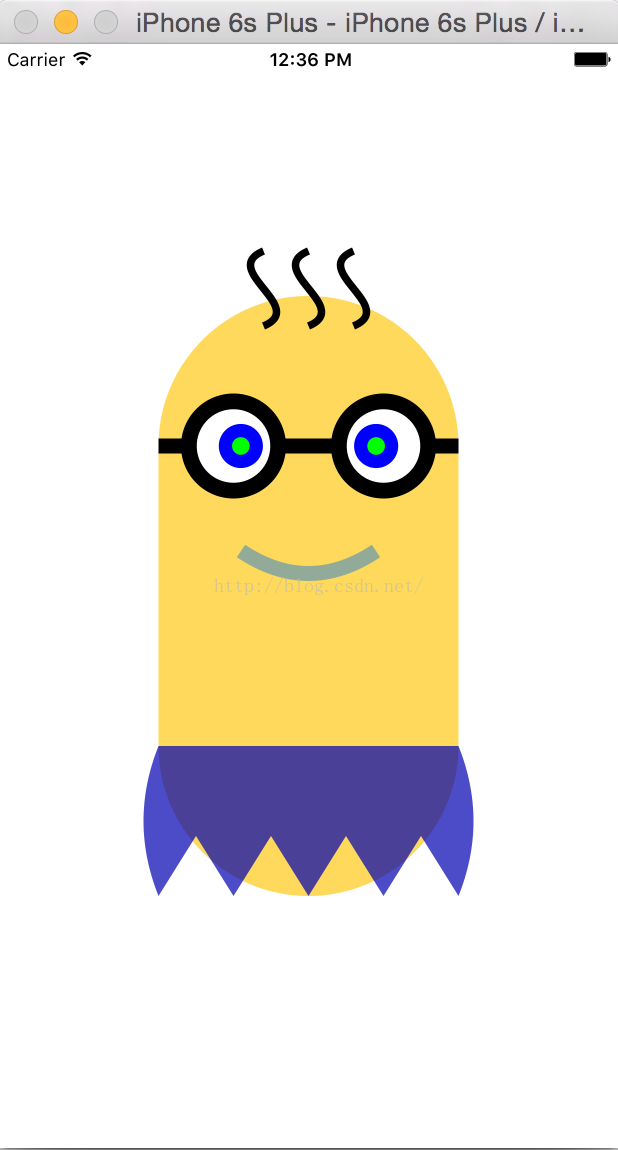
在一个UIView上画图: 代码: //// QJView.h// 14-(2)画小黄人//// Created by 瞿杰 on 15/10/27.// Copyright © 2015年 itcast. All rights reserved.//#import <UIKit/UIKit.h>@interface QJView : UIView@end /
HTML5+CSS3实现小黄人
HTML代码: <!-- 小黄人的容器 --><div class="wrap"><!-- 小黄人的头发 --><div class="xhr_hair"><div class="xhr_hair_1"></div><div class="xhr_hair_2"></div></div><!-- 小黄人的身体 --><div class="xhr_body"><!-- 小黄人的眼镜 --><d
AndroidUI系列 - 自定义View手绘小黄人
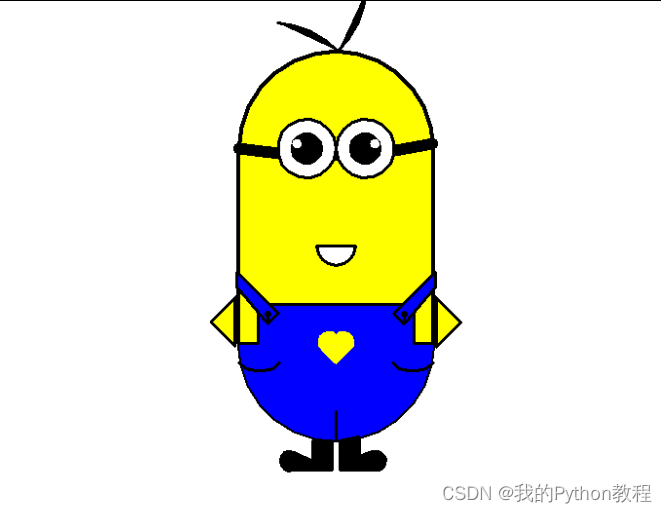
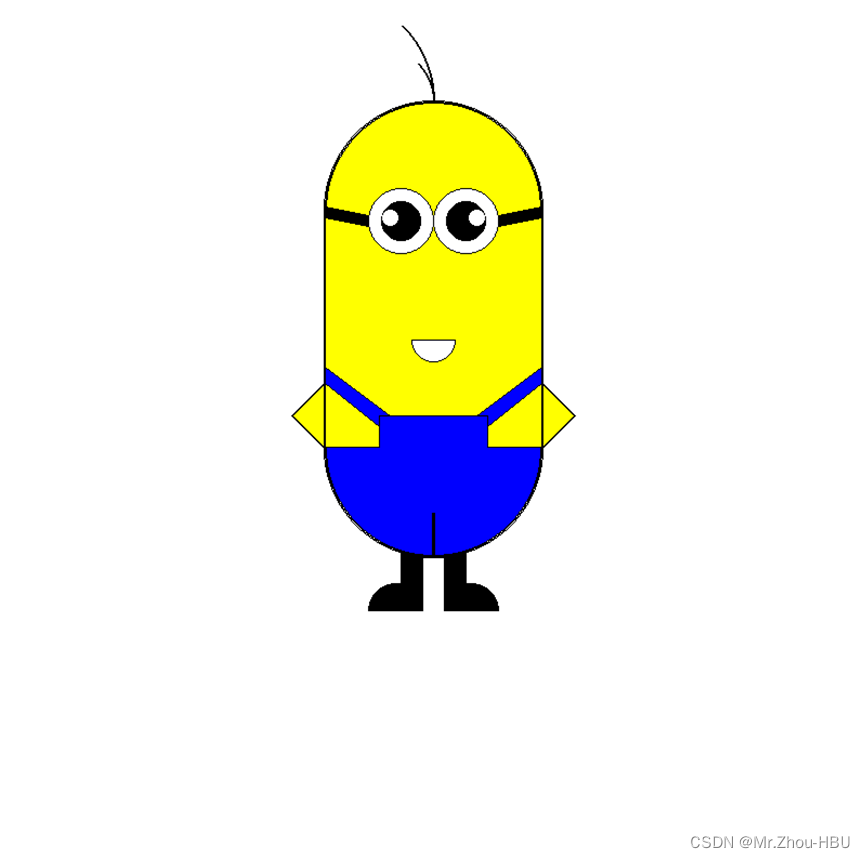
总是想尝试各种自定义控件,来熟悉谷歌提供的一些自定绘图的方法,那就画一个小黄人吧。我在git上找到一个小换人的源码。它是按照比例计算的,有一定的公式,我觉得太麻烦了。就用自己的理解画了一个写死大小的小黄人。先给大家看看效果。 git上的小黄人是这样的。 我用代码画出来的是这样的。 其实有很多地方是不一样的,我会把两套代码都贴出来,有兴趣的朋友可以自己去研究研究。画完之后对Path和c
Python源码15:使用海龟画图turtle画小黄人
turtle模块是一个Python的标准库之一,它提供了一个基于Turtle graphics的绘图库。Turtle graphics是一种流行的绘图方式,它通过控制一个小海龟在屏幕上移动来绘制图形。 turtle模块可以让您轻松地创建和控制海龟图形,从而帮助您学习Python编程和图形编程的基本概念。您可以使用turtle模块绘制各种形状、线条和图案,还可以通过添加颜色和其他效果来增强绘图的视
索尼 toio™应用创意开发征文|小黄人玩具
前言: 今天分享一个可将自己的爱传递给孩子的编程机器人。索尼 toio™。我们可以用索尼 toio™这个小机器人为载体将心意传递给孩子们,给它安装上小孩子喜欢的玩具形象,在小孩把玩时播放亲情语音,制造意外惊喜。下面让我们一起看看索尼 toio™的表现吧。 一、实战效果-小黄人玩具 1、造型展示 如下图所示,用孩子最喜欢的小黄人玩具搭配核心Q宝,让他瞬间爱
制作自己的简笔画——小黄人python实现
实验名称:图形设计 一、实验目的 用之前的绘制图形函数绘制一个图案 二、设计方案 利用之前的绘制图像的函数进行图像绘制,要求只可以调用自己写的函数,不可以使用已有的绘制图像函数 找到自己想绘制的图像,仔细观察,并将其分解为几部分,分别使用不同的形状绘制 在绘制过程中,计算图案的起、止坐标点,可以正确的组合图案 在绘制时,分为身体、眼睛、眼镜、裤子、腿等几部分构成,考虑如何用已有的图案绘制
Python:28小黄人
代码献上: import turtle as t # t = turtle.Turtle() wn = t.Screen() t.colormode(255) t.hideturtle() t.speed(0) t.penup() t.pensize(4) t.goto(100,0) t.pendown() t.left(90) t.color((0,0,0),(255,255,0)) #身体绘
小黄人IP营销的四种玩法思维导图
小黄人IP营销的四种玩法思维导图 ------------------------------ 本人微信公众帐号: 心禅道(xinchandao) 本人微信公众帐号:双色球预测合买(ssqyuce) 转载于:https://www.cnblogs.com/zdz8207/p/7171764.html
用html和css制作小黄人,纯CSS3画出小黄人并实现动画效果
原标题:纯CSS3画出小黄人并实现动画效果 作者:郭锦荣 www.cnblogs.com/jr1993/p/4658772.html 前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果。但是,其实我的初衷是想体验一下用图片做动画的赶脚,但是找不到素材,才无奈用了最