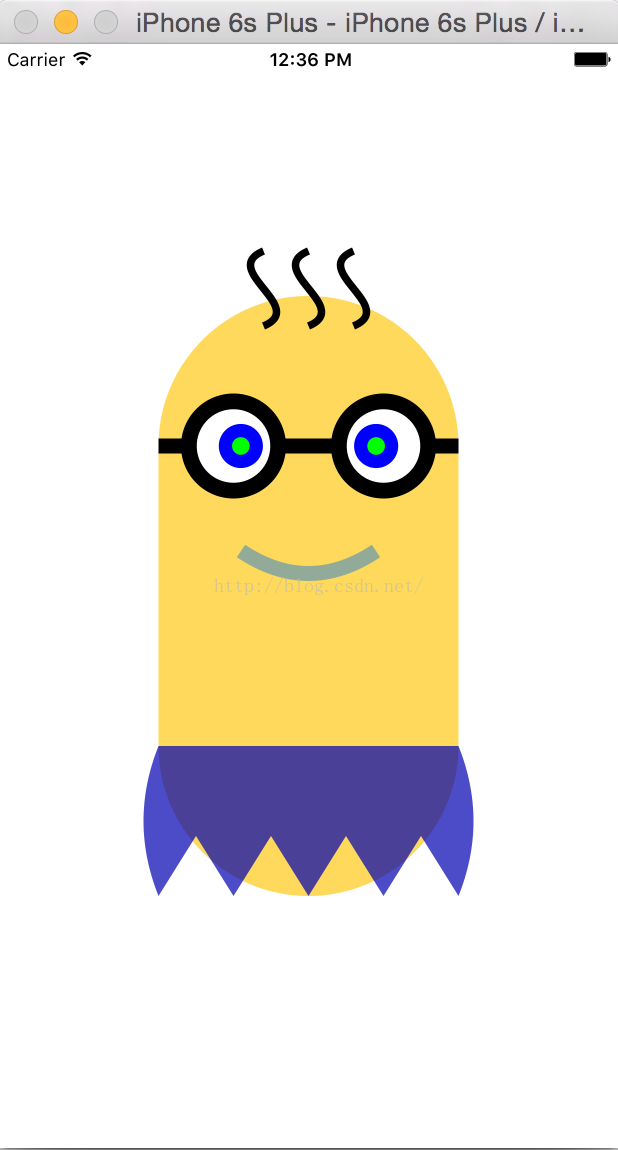
本文主要是介绍第三十五篇:Quartz2D绘图--小黄人,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在一个UIView上画图:
代码:
//
// QJView.h
// 14-(2)画小黄人
//
// Created by 瞿杰 on 15/10/27.
// Copyright © 2015年 itcast. All rights reserved.
//#import <UIKit/UIKit.h>@interface QJView : UIView@end
//
// QJView.m
// 14-(2)画小黄人
//
// Created by 瞿杰 on 15/10/27.
// Copyright © 2015年 itcast. All rights reserved.
//#import "QJView.h"#define Width 200.0
#define Hight 200.0@implementation QJView// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {// 画身体[self drawBody];// 画嘴[self drawMouth];// 画眼睛[self drawEyes];// 画库子[self drawJeans];// 画头发[self drawHair];// 画手
}/*** 画身体*/
- (void)drawBody{// 1.获得图形上下文CGContextRef context = UIGraphicsGetCurrentContext();CGContextSaveGState(context);// 2.画图CGFloat radius = Width / 2.0 ;CGFloat upCircleX = self.frame.size.width / 2.0 ;CGFloat upCircleY = self.frame.size.height / 2.0 - Hight / 2;// 画上半圆弧CGContextAddArc(context, upCircleX, upCircleY, radius, 0, M_PI, 1);
// CGContextAddArcToPoint(<#CGContextRef _Nullable c#>, <#CGFloat x1#>, <#CGFloat y1#>, <#CGFloat x2#>, <#CGFloat y2#>, <#CGFloat radius#>)// 画线CGFloat midleX = upCircleX - radius;CGFloat midleY = upCircleY + Hight;CGContextAddLineToPoint(context, midleX, midleY);// 画下半圆弧CGFloat downCircleX = upCircleX ;CGFloat downCircleY = midleY;CGContextAddArc(context, downCircleX, downCircleY, radius, M_PI, M_PI *2, 1);// 封闭CGContextClosePath(context);// 设置身体的颜色[[UIColor colorWithRed:254.0/255 green:202.0/255 blue:22.0/255 alpha:0.7] set];
// CGContextSetRGBFillColor(<#CGContextRef _Nullable c#>, <#CGFloat red#>, <#CGFloat green#>, <#CGFloat blue#>, <#CGFloat alpha#>)// 3.渲染CGContextFillPath(context);// 恢复图形上下文的状态CGContextRestoreGState(context);
}/*** 画嘴*/
- (void)drawMouth{// 1.获得图形上下文CGContextRef context = UIGraphicsGetCurrentContext();CGContextSaveGState(context);// 2.画图// 嘴宽CGFloat mouthWidth = 90;// 嘴角与控制点在垂直方法上的闹中间隔CGFloat space = 30;CGFloat mouthCpX = self.frame.size.width / 2.0;CGFloat mouthCpY = self.frame.size.height / 2.0 ;CGFloat mouthLeftX = mouthCpX - mouthWidth / 2.0;CGFloat mouthLeftY = mouthCpY - space ;CGFloat mouthRightX = mouthCpX + mouthWidth / 2.0;CGFloat mouthRightY = mouthLeftY ;// 设置初始点CGContextMoveToPoint(context, mouthLeftX, mouthLeftY);// 画一个控制点的曲线CGContextAddQuadCurveToPoint(context, mouthCpX, mouthCpY, mouthRightX, mouthRightY);// 设置线宽CGContextSetLineWidth(context, 10);// 设置颜色[[UIColor colorWithRed:0.4 green:0.6 blue:0.7 alpha:0.7]set];// 3.渲染CGContextStrokePath(context);
// CGContextFillPath(context);CGContextRestoreGState(context);
}/*** 画左右两只眼睛*/
- (void)drawEyes{// 1.获得图形上下文CGContextRef context = UIGraphicsGetCurrentContext();// 2.存储图形上下文当前旧的状态CGContextSaveGState(context);// 3.画图// 3.1 画线CGFloat lineP1X = self.frame.size.width / 2.0 - Width / 2.0;CGFloat lineP1Y = self.frame.size.height / 2.0 - Hight / 2;CGFloat lineP2X = lineP1X + Width ;CGFloat lineP2Y = lineP1Y ;// 设置线宽CGContextSetLineWidth(context, 10);// 设置初始点CGContextMoveToPoint(context, lineP1X, lineP1Y);CGContextAddLineToPoint(context, lineP2X, lineP2Y);// 渲染CGContextStrokePath(context);// 3.2 画左眼[self drawEyeWithContext:context andInt:1];// 3.3 画右眼[self drawEyeWithContext:context andInt:-1];// 4.恢复图形上下文旧的状态CGContextRestoreGState(context);}
/*** 画一只眼** @param context 图形上下文* @param flag 1:表示画左眼,-1:表示画右眼*/
- (void)drawEyeWithContext:(CGContextRef )context andInt:(int)flag{// 保存图形上下文旧的状态CGContextSaveGState(context);CGFloat eye1CircleX = self.frame.size.width / 2.0 - flag * Width / 4.0;CGFloat eye1CircleY = self.frame.size.height / 2.0 - Hight / 2;// 圆1CGFloat eye1Radius1 = Width / 2.0 * 0.35;CGContextAddArc(context, eye1CircleX, eye1CircleY, eye1Radius1, 0, M_PI * 2, 0);CGContextFillPath(context);// 圆2CGFloat eye1Radius2 = eye1Radius1 * 0.7;[[UIColor whiteColor]set];CGContextAddArc(context, eye1CircleX, eye1CircleY, eye1Radius2, 0, M_PI * 2, 0);CGContextFillPath(context);// 圆3CGFloat eye1Circle3X = eye1CircleX + flag * eye1Radius2 * 0.2 ;CGFloat eye1Circle3Y = eye1CircleY;CGFloat eye1Radius3 = eye1Radius2 * 0.6;[[UIColor blueColor]set];CGContextAddArc(context, eye1Circle3X, eye1Circle3Y, eye1Radius3, 0, M_PI * 2, 0);CGContextFillPath(context);// 圆4CGFloat eye1Radius4 = eye1Radius3 * 0.4;[[UIColor greenColor] set];CGContextAddArc(context, eye1Circle3X, eye1Circle3Y, eye1Radius4, 0, M_PI * 2, 0);CGContextFillPath(context);// 恢复图形上下文旧的状态CGContextRestoreGState(context);}/*** 画库子*/
- (void)drawJeans{// 取图形上下文CGContextRef context = UIGraphicsGetCurrentContext();CGContextSaveGState(context);// 画库子int kSegment = 4; // 库子总片数 = kSegment +1CGFloat add = Width / (kSegment*2) ;CGFloat pointX = self.frame.size.width * 0.5 - Width * 0.5;CGFloat pointY = self.frame.size.height * 0.5 + Hight * 0.5;// 设置初始点CGContextMoveToPoint(context, pointX, pointY);// 画一个控制点的曲线CGContextAddQuadCurveToPoint(context, pointX - 20, pointY + Width * 0.25, pointX, pointY + Width * 0.5);
// CGContextAddLineToPoint(context, pointX, pointY + Width * 0.5);for (int i = 1; i <= kSegment * 2; i++) {CGFloat x , y;x = pointX + i * add;if (i&1)y = pointY + Width * 0.3;elsey = pointY + Width * 0.5;CGContextAddLineToPoint(context, x, y);}CGContextAddQuadCurveToPoint(context, pointX + Width +20, pointY + Width * 0.25, pointX + Width, pointY);
// CGContextAddLineToPoint(context, pointX + Width, pointY );// 线条闭合CGContextClosePath(context);// 设置颜色[[UIColor colorWithRed:0 green:0 blue:0.7 alpha:0.7]set];// 设置线的转折点状态,对填充没有效果
// CGContextSetLineJoin(context, kCGLineJoinRound);
// CGContextSetLineWidth(context, 10);// 渲染CGContextFillPath(context);
// CGContextStrokePath(context);// 从栈顶中取出状态恢复图形上下文状态CGContextRestoreGState(context);
}/*** 画头发*/
- (void)drawHair{CGContextRef context = UIGraphicsGetCurrentContext();CGContextSaveGState(context);// 头发X坐标的间隔CGFloat space = 30;// 头发长度CGFloat hairLen = 50;CGFloat hair1X = self.frame.size.width * 0.5 - space;CGFloat hair1Y = self.frame.size.height * 0.5 - Hight * 0.5 - Width * 0.4 ;// 设置第1根毛的初始位置CGContextMoveToPoint(context, hair1X, hair1Y);// 画第1根毛曲线CGFloat cp1X = hair1X + space;CGFloat cp1Y = hair1Y - hairLen * 0.25 ;CGFloat cp2X = hair1X - space ;CGFloat cp2Y = hair1Y - hairLen * 0.75 ;CGContextAddCurveToPoint(context, cp1X, cp1Y, cp2X, cp2Y, hair1X, hair1Y - hairLen);CGFloat hair2X = self.frame.size.width * 0.5 ;CGFloat hair2Y = hair1Y;// 设置第2根毛的初始位置CGContextMoveToPoint(context, hair2X, hair2Y);// 画第2根毛曲线cp1X = hair2X + space;cp1Y = hair2Y - hairLen * 0.25 ;cp2X = hair2X - space ;cp2Y = hair2Y - hairLen * 0.75 ;CGContextAddCurveToPoint(context, cp1X, cp1Y, cp2X, cp2Y, hair2X, hair2Y - hairLen);CGFloat hair3X = self.frame.size.width * 0.5 + space;CGFloat hair3Y = hair2Y;// 设置第3根毛的初始位置CGContextMoveToPoint(context, hair3X, hair3Y);// 画第3根毛曲线cp1X = hair3X + space;cp1Y = hair3Y - hairLen * 0.25 ;cp2X = hair3X - space ;cp2Y = hair3Y - hairLen * 0.75 ;CGContextAddCurveToPoint(context, cp1X, cp1Y, cp2X, cp2Y, hair3X, hair3Y - hairLen);// 设置线宽CGContextSetLineWidth(context, 5);// 渲染CGContextStrokePath(context);// 恢复上下文CGContextRestoreGState(context);
}@end
这篇关于第三十五篇:Quartz2D绘图--小黄人的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!