飘浮专题
使用JS实现图片的飘浮运动
首先贴上准备飘浮的图片镇楼:PUBG 下面准备让这张图片在屏幕里面进行飘浮运动,先贴上HTML和CSS代码和运行图: <html><head><meta charset="UTF-8"><title></title><style type="text/css">/*悬浮框 */#float {position: absolute;z-index: 1;}/*图片大小*/#floatImg
人海中飘浮 辗转皆是梦
佛祖也有受毒蘑菇导致的痛苦,所以说"形则有待,愿赌服输"。人生苦多乐少,世界不过是个失乐园而已。 世界上有过不去的坎吗?有。世界上有莫名其妙,一败涂地的吗?有。 秋天来了,阳光明媚,金风送爽,景物清朗,正是看戏的大好时节。再来一缕幽香(桂花),更好。 《股市欢迎你》有句台词说,"基金经理贼NB,华尔街来的",如今华尔街成了泥菩萨,黑云重重。 大学给教师评个三六九等,是变相让老师下跪,股市里风起云
杂项 飘浮 (内外边距)
absolute 绝对定位,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 1.有祖先 靠近的 2.没有祖先 <body relative 相对定位,相对于其正常位置进行定位。 1.参照自身 ,原位置保留 (自己走了别人也不能用) fixed 固定定位,相对于浏览器窗口进行定位。 **
win32实现飘浮文字的一种实现方法
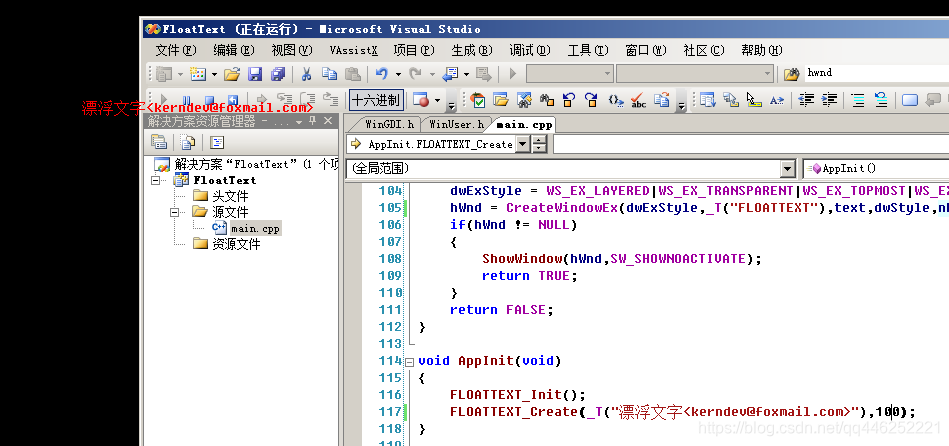
飘浮文字效果如下图:不可点击,不可选中,任务栏不显示图标,文字背景完全透明。 实现方法是通过创建透明窗口来实现,在透明窗口上绘制文字。 主要依靠系统提供的窗口扩展风格: WS_EX_LAYERED 实现层级窗口 WS_EX_TRANSPARENT 实现鼠标穿透 WS_EX_TOOLWINDOW 实现不在任务栏显示 WS_EX_TOPMOST
2021年原生JS实现飘浮关键词特效
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>原生JS实现飘浮关键词特效</title><style type="text/css">* {margin: 0px;margin: 0px;}body {background: #8a2
HTML怎么编写可关闭广告,jquery实现两边飘浮可关闭的对联广告_jquery
效果展示: 代码说明: 可关闭的左右两边飘浮的对联广告代码jquery特效,宽屏分辨率大于1024px才显示。因为考虑到窄屏下显示对联广告那真是用户体验超差。 点击关闭按钮可以单独关闭自己一边的飘浮的对联广告代码。 js代码中的var screen_w = screen.width; if(screen_w>1024){duilian.show();} 是jquery判断浏览器分辨率的,你可以
使用光让物体飘浮?新理论表示未来宇宙飞船不需要燃料
比声钳还要更科幻的东西出现了!加州理工学院科学家提出一种完全用光让物体飘浮的理论方法,换句话说,以后宇宙飞船不需要燃料了,只要发射强大雷射束就能在太空中以相对论性速度来去自如。 引发这项新研究观点的契机是光钳(optical tweezers,也称光镊、光学镊子)──一种利用高度聚焦雷射束吸引或推开微小物体的科学仪器,这项技术已在生物学领域中大显身手,并且让物理学家 Arthur Ashki