本文主要是介绍杂项 飘浮 (内外边距),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
absolute
绝对定位,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
1.有祖先 靠近的
2.没有祖先 <body
relative
相对定位,相对于其正常位置进行定位。
1.参照自身 ,原位置保留 (自己走了别人也不能用)
fixed
固定定位,相对于浏览器窗口进行定位。
**
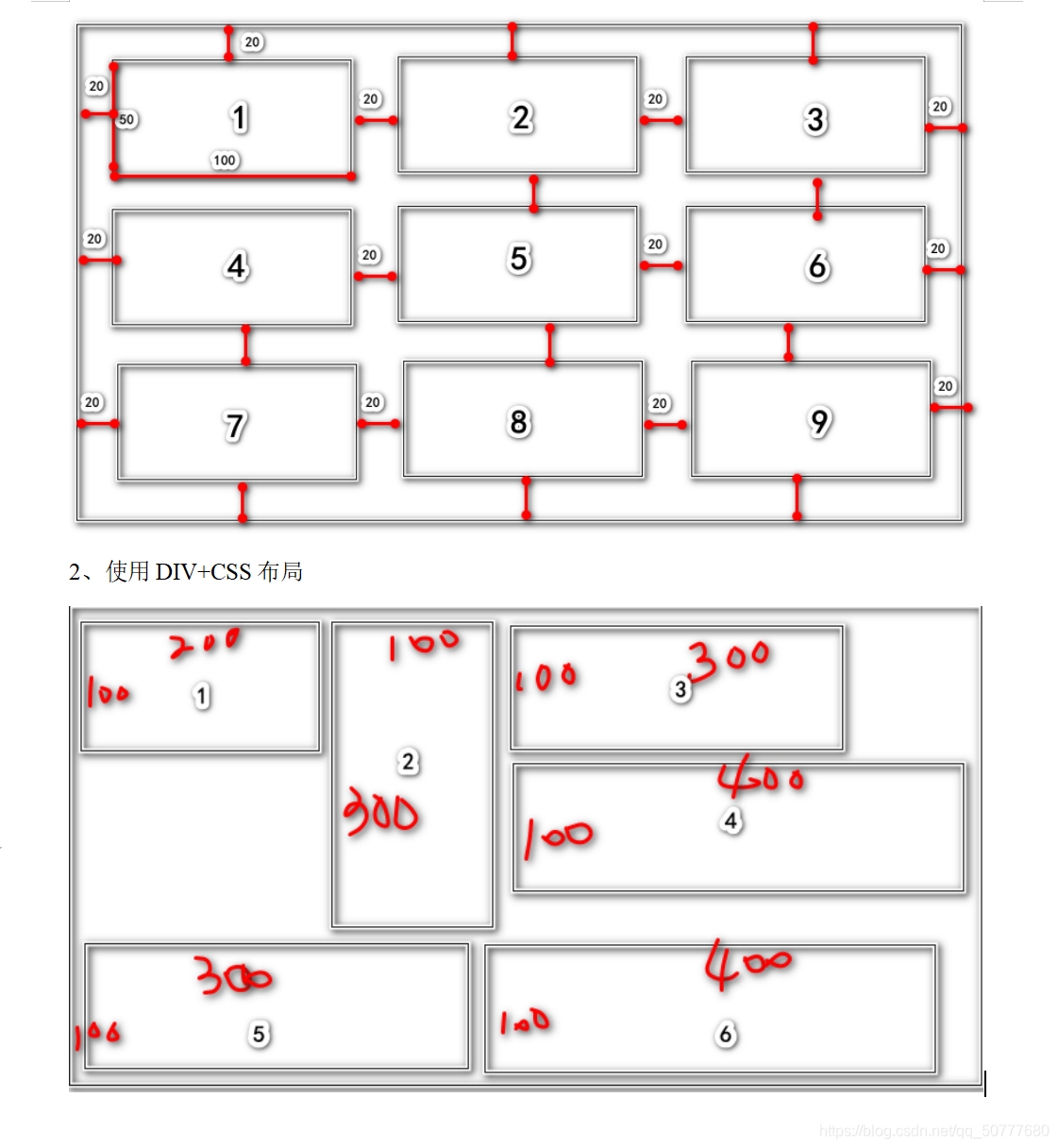
要求案例 实现下图(1)(2)
**

** 分割线 代码+运行结果图**
<html>
<head>
<title>制作网页</title>
<style type="text/css">.box{position: absolute;top: 50%;margin-top: -100px;left: 50%;margin-left: -425px;}
.div1{position: relative;top: 400px;left: 500px;
}
.div5{position: fixed;top: 500px;right: 50px;
}</style>
</head><body>
<div class="box" style="width: 850;height: 800px;background: #666666;border:1px solid#000;"><div class="div1" style="width: 300;height: 100px;background: rgba(255,0,0); float: left;">1</div><div class="div2" style="width: 500;height: 200px;background: rgba(0,0,255); float: right;">2</div><div class="div3" style="width: 200;height: 300px;background: rgba(0,255,0); float: right;">3</div><div class="div4" style="width: 400;height: 400px;background: rgba(0,0,0); float: right;">4</div>
</div>
<div class="div5" style="width: 100;height: 400px;background: rgba(66,66,0);">5</div></body>
</html>
<html>
<head>
<title>制作网页</title>
<style type="text/css">
.shangce1{float: left;top: 20;left: 20;
}
.shangce2{float: left;top: 20;
}
.shangce3{float: left;top: 20;
}
.zhongjian1{float: left;
}
.zhongjian2{float:right;
}
.zhongjian3{float: right;
}</style>
</head><body><div class="box" style="width: 780;height: 450px;background: rgb(236, 169, 169);border:2px solid#000;"><div class="shangce1" style="width: 200;height: 100px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>1</p></div><div class="shangce2" style="width: 100;height: 300px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>2</p></div><div class="shangce3" style="width: 300;height: 100px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>3</p></div><div class="zhongjian1" style="width: 400;height: 100px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>4</p></div><div class="zhongjian2" style="width: 300;height: 100px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>5</p></div><div class="zhongjian3" style="width: 400;height: 100px;px;background: rgb(255, 255, 255);border:2px solid#000;"><p>6</p></div></div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>制作网页</title>
<style type="text/css">
.shangce1{
position:absolute;
left: 20px;
top: 20px;
}
.shangce2{
position:absolute;
top:20px;
left:140px;
}
.shangce3{
position:absolute;
top:20px;
left:260px;
}
.zhongjian1{
position:absolute;
left:20px;
top:90px;
}
.zhongjian2{
position:absolute;
left:140px;
top:90px;
}
.zhongjian3{
position:absolute;
left:260px;
top:90px;
}
.xiamian1{
position:absolute;
left:20px;
top:160px;
}
.xiamian2{
position:absolute;
left:140px;
top:160px;
}
.xiamian3{
position:absolute;
left:260px;
top:160px;
}
</style>
</head>
<body>
<div class="box" style="width: 380px;height: 230px;background:#F9C;border:2px solid#000;">
<div class="shangce1" style="width: 100px;height: 50px; border: 1px solid#000;"><p>1</p></div>
<div class="shangce2" style="width: 100px;height: 50px; border: 1px solid#000;"><p>2</p></div>
<div class="shangce3" style="width: 100px;height: 50px; border: 1px solid#000;
"><p>3</p></div>
<div class="zhongjian1" style="width: 100px;height:50px;border:1px solid#000;"><p>4</p></div>
<div class="zhongjian2" style="width:100px;height:50px;border:1px solid#000;"><p>5</p></div>
<div class="zhongjian3" style="width:100px;height:50px;border:1px solid#000;"><p>6</p></div>
<div class="xiamian1" style="width:100px;height:50px;border:1px solid#000;"><p>7</p></div>
<div class="xiamian2" style="width:100px;height:50px;border:1px solid#000;"><p>8</p></div>
<div class="xiamian3" style="width:100px;height:50px;border:1px solid#000;"><p>9</p></div>
</div>
</body>
</html>

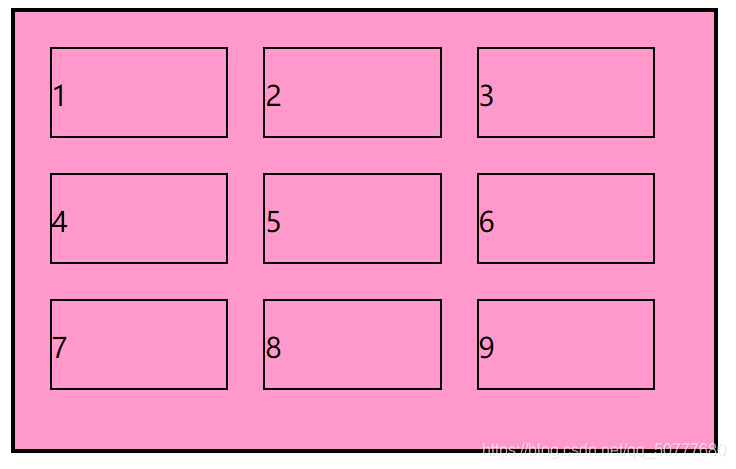
第2种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>制作网页</title>
<style>.box{padding :10px;}
</style>
</head>
<body>
<div class="box" style="width: 380px;height: 230px;background:#F9C;border:2px solid#000;">
<div class="shangce1" style="width: 100px;height: 50px;float:left; margin:10px;border: 1px solid#000;"><p>1</p></div>
<div class="shangce2" style="width: 100px;height: 50px;float:left; margin:10px;border: 1px solid#000;"><p>2</p></div>
<div class="shangce3" style="width: 100px;height: 50px;float:left; margin:10px;border: 1px solid#000;
"><p>3</p></div>
<div class="zhongjian1" style="width: 100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>4</p></div>
<div class="zhongjian2" style="width: 100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>5</p></div>
<div class="zhongjian3" style="width: 100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>6</p></div>
<div class="xiamian1" style="width:100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>7</p></div>
<div class="xiamian2" style="width:100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>8</p></div>
<div class="xiamian3" style="width:100px;height:50px;float:left;margin:10px;border:1px solid#000;"><p>9</p></div>
</div>
</body>
</html>

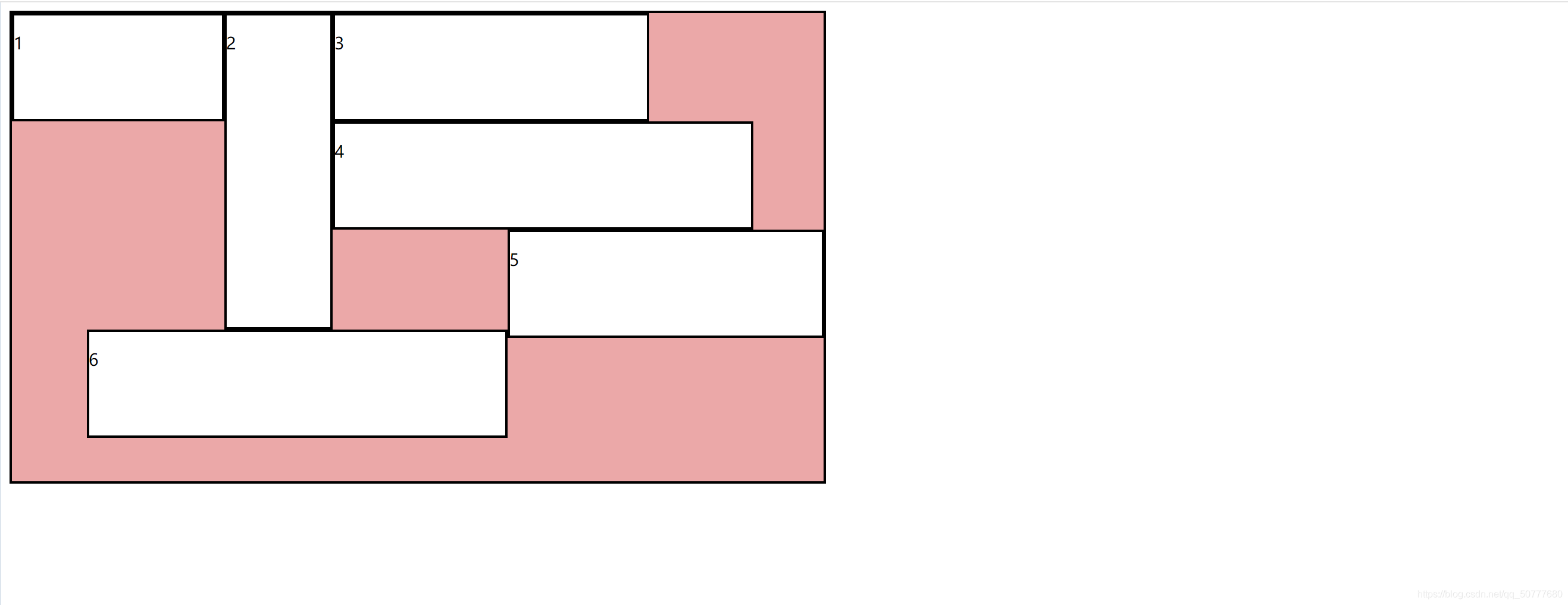
未成功版本
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>制作网页</title>
</head>
<body>
<div class="box" style="width: 740px;height: 430px;background:#F9C;padding:5px;border:2px solid#000;">
<div class="shangce1" style="width: 200px;height: 100px;float:left; margin:5px ;border: 1px solid#000;"><p>1</p></div>
<div class="shangce2" style="width: 100px;height: 300px;float:left; margin:5px ;border: 1px solid#000;"><p>2</p></div>
<div class="shangce3" style="width: 300px;height: 100px;float:left; margin:5px ;border: 1px solid#000;
"><p>3</p></div>
<div class="zhongjian1" style="width: 400px;height:100px;float:left;margin:5px ;border:1px solid#000;"><p>4</p></div>
<div class="zhongjian2" style="width: 300px;height:100px;float:left;margin:5px ;border:1px solid#000;"><p>5</p></div>
<div class="zhongjian3" style="width: 400px;height:100px;float:right;margin:5px ;border:1px solid#000;"><p>6</p></div>
</div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>制作网页</title>
</head>
<body>
<div class="box" style="width: 740px;height: 430px;background:#F9C;padding:5px;border:2px solid#000;">
<div class="shangce1" style="width: 200px;height: 100px;float:left; margin:5px ;border: 1px solid#000;"><p>1</p></div>
<div class="shangce2" style="width: 100px;height: 300px;float:left; margin:5px ;border: 1px solid#000;"><p>2</p></div>
<div class="shangce3" style="width: 300px;height: 100px;float:left; margin:5px ;border: 1px solid#000;
"><p>3</p></div>
<div class="zhongjian1" style="width: 400px;height:100px;float:left;margin:5px ;border:1px solid#000;"><p>4</p></div>
<div class="zhongjian2" style="width: 300px;height:100px;position:absolute;top: 330px;left: 15px; margin:5px ;border:1px solid#000;"><p>5</p></div>
<div class="zhongjian3" style="width: 400px;height:100px;position:absolute;top: 330px;left: 330px; margin:5px ;border:1px solid#000;"><p>6</p></div>
</div>
</body>
</html>

这篇关于杂项 飘浮 (内外边距)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








