雨滴专题
【UE 材质】雨滴效果
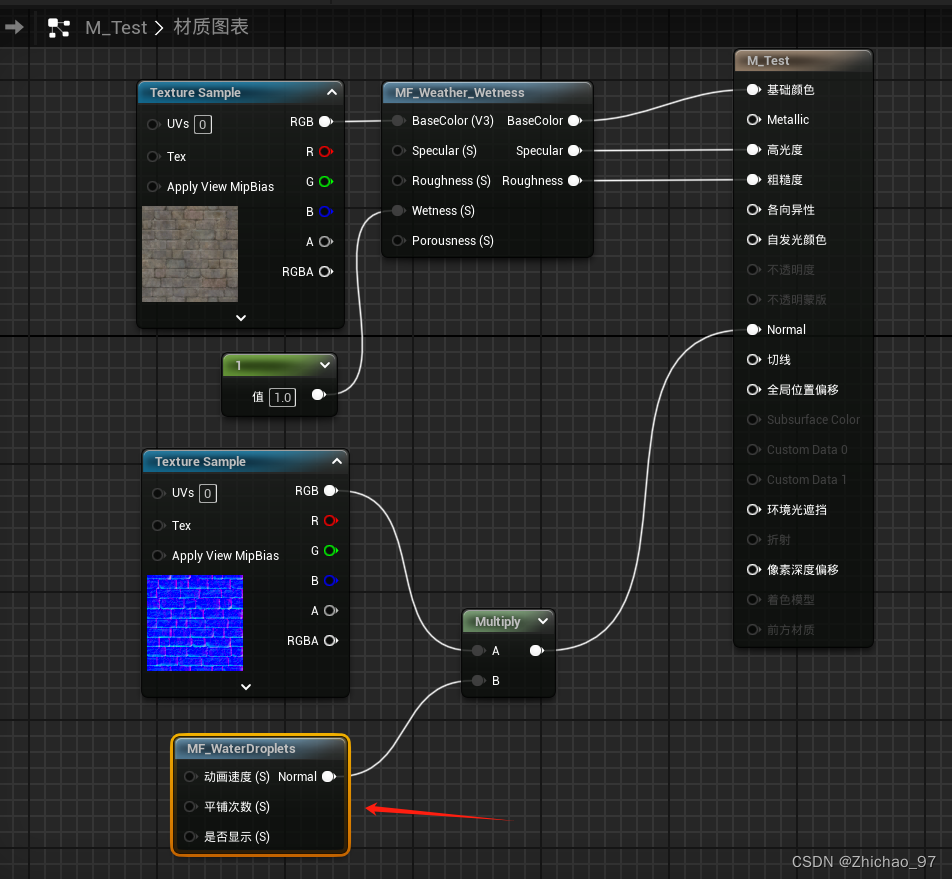
在上一篇博客(【UE 材质】表面湿润效果)的基础上继续实现物体表面附加雨滴的效果 效果 步骤 1. 下载所需纹理 2. 创建一个材质并打开,添加如下节点,我们将纹理的RG通道输出的值和1组成一个三维向量,作为基本的法线效果 此时效果如下 调整RG两个通道的取值范围,由0~1改为-1~1,使得水滴的立体感更强一点 此时效果如下: 接下来制作水滴动画效果,添加
雨云服务器:让你的数据追随云端的雨滴
引言 当我们谈论服务器时,往往想到的是一堆冰冷的硬件,堆积如山的数据,以及令人头痛的维护问题。但是,今天我要向大家介绍的服务器却完全不同——那就是雨云服务器 什么是雨云服务器? 雨云服务器,听起来就像是来自仙境一般的名字,但实际上,它是一家致力于提供优质云端服务的公司。“让你的数据像雨滴一样自由流动”。想象一下,你的数据就像雨滴一样,随时随地,轻松自在地在云端飘荡,这种感觉
HTML5 canvas逼真的雨滴效果js插件
rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是使用简单,易于集成。Rainyday.js是一个使用HTML5特性的纯js库,几乎所有的现代浏览器都支持它。 在线演示:http://www.htmleaf.com/Demo/201502061337.html 下载地址:http://www.htmleaf.com/
html怎么做下雨效果,HTML5 canvas制作逼真的下雨雨滴效果js插件
rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是使用简单,易于集成。 使用方法 在页面中引入rainyday.js文件。 然后可以按照下面的方法调用插件。 var engine = new RainyDay({ image: element, // Image element // This value is require
【雨滴桌面】一个自己写的DOCK,可隐藏的侧边应用栏,包含天气显示、系统数据及8个*2页=16个应用栏位
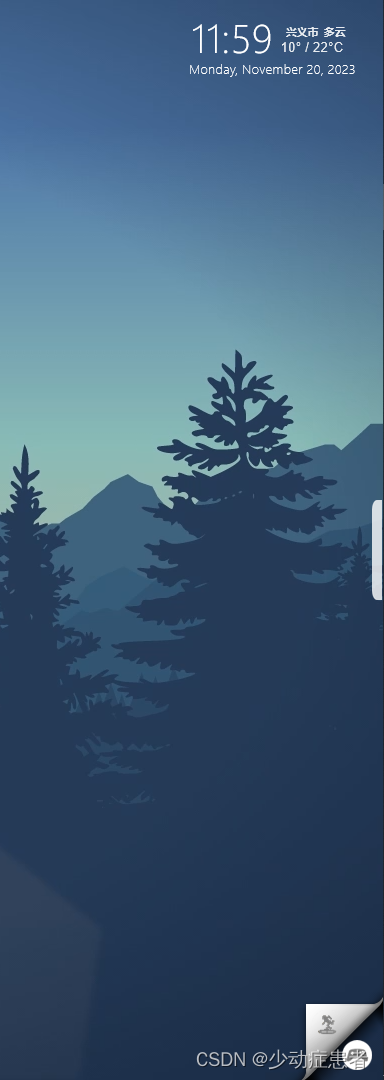
YcDock2-Right6.5 雨滴桌面一个自己用的DOCK; 可隐藏的侧边应用栏,包含天气显示、系统数据及8个*2页=16个应用栏位 一、效果图 二、说明 1、应用路径全部单独编写,便于修改 ;----------------------------------------路径----------------------------[Variables]APP1=!execu
当文字成为雨滴:HTML、CSS、JS创作炫酷的“文字雨“动画!
简介 在本篇技术文章中,将介绍如何使用HTML、CSS和JavaScript创建一个独特而引人注目的"文字(字母&数字)"雨🌧️动画效果。通过该动画,展现出的是一系列随机字符将从云朵中下落像是将文字变成雨滴从天而降,营造出与众不同的视觉效果。 文字雨 HTML 创建一个基本的HTML结构,这段HTML代码定义了一个容器,其中包含了"云朵"和"雨滴"(即文字元素)。基本结构如下:
当文字成为雨滴:HTML、CSS、JS创作炫酷的“文字雨“动画!
简介 在本篇技术文章中,将介绍如何使用HTML、CSS和JavaScript创建一个独特而引人注目的"文字(字母&数字)"雨🌧️动画效果。通过该动画,展现出的是一系列随机字符将从云朵中下落像是将文字变成雨滴从天而降,营造出与众不同的视觉效果。 文字雨 HTML 创建一个基本的HTML结构,这段HTML代码定义了一个容器,其中包含了"云朵"和"雨滴"(即文字元素)。基本结构如下:
【华为OD题库-043】二维伞的雨滴效应-java
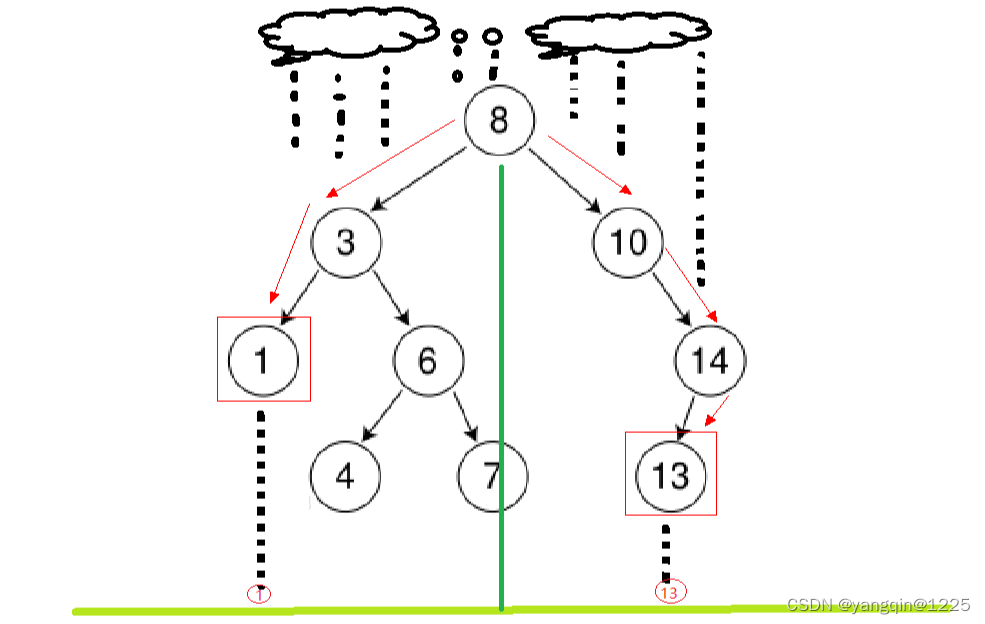
题目 普通的伞在二维平面世界中,左右两侧均有一条边,而两侧伞边最下面各有一个伞坠子,雨滴落到伞面,逐步流到伞坠处,会将伞坠的信息携带并落到地面,随着日积月累,地面会呈现伞坠的信息。 1、为了模拟伞状雨滴效应,用二叉树来模拟二维平面伞(如下图所示),现在输入一串正整数数组序列(不含0,数组成员至少是1个),若此数组序列是二叉搜索树的前序遍历的结果,那么请输出一个返回值1,否则输出0. 2、同时请
【华为OD题库-043】二维伞的雨滴效应-java
题目 普通的伞在二维平面世界中,左右两侧均有一条边,而两侧伞边最下面各有一个伞坠子,雨滴落到伞面,逐步流到伞坠处,会将伞坠的信息携带并落到地面,随着日积月累,地面会呈现伞坠的信息。 1、为了模拟伞状雨滴效应,用二叉树来模拟二维平面伞(如下图所示),现在输入一串正整数数组序列(不含0,数组成员至少是1个),若此数组序列是二叉搜索树的前序遍历的结果,那么请输出一个返回值1,否则输出0. 2、同时请
【华为OD题库-043】二维伞的雨滴效应-java
题目 普通的伞在二维平面世界中,左右两侧均有一条边,而两侧伞边最下面各有一个伞坠子,雨滴落到伞面,逐步流到伞坠处,会将伞坠的信息携带并落到地面,随着日积月累,地面会呈现伞坠的信息。 1、为了模拟伞状雨滴效应,用二叉树来模拟二维平面伞(如下图所示),现在输入一串正整数数组序列(不含0,数组成员至少是1个),若此数组序列是二叉搜索树的前序遍历的结果,那么请输出一个返回值1,否则输出0. 2、同时请
Canvas制作下雨雨滴效果
canvas绘制下雨雨滴打在地面动画特效。雨滴的方向是依据鼠标的位置而来的,落到地面时候,产生了飞溅的小点点,很形象。 效果图 源代码 <!doctype html><html lang="en"><head><meta charset="UTF-8"><style>* {margin: 0;padding: 0;}</style></head><body><canvas id
雨滴传感器(STM32学习之雨滴传感器)
目录 1.1 雨滴传感器简介 1.2 代码浅析 water.h water.c 1.1 雨滴传感器简介 为确保自适应天气控制策略执行的准确性,加设雨滴传感器来辅助判断天气情况。该传感器用于雨雪天气状况的监测,可转成数字信号或模拟信号输出。传感器采用高品质FR-04双面材料,采用镀镍处理表面,具有对抗氧化,导电性,及寿命方面更优越的性能。如图1所示。
Java Swing(C/S模式)特效雨滴系统界面
调节不同参数,生成不同特效: ------------------界面截图--------------------- package org.jd.data.netty.big.wind
stm32之雨滴传感器使用记录
一、简介 雨滴传感器、烟雾传感器(MQ2)、轨迹传感器、干黄管等的原理都类似,都是将检测到的信号通过LM393进行处理之后再输出,可以输出数字信号DO(0和1)和模拟信号A0。 雨滴传感器在正常情况下是AO输出的是工作电压,如果遇到水,电压会迅速下降。当然在遇到水时DO输出0,正常输出1。 实物图(曾被雨水泡过,生锈了) 原理图 CubeMX配置,PC