本文主要是介绍接雨滴,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目描述
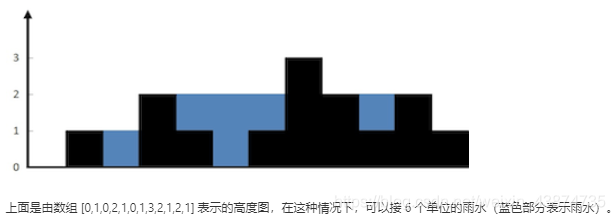
给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。

示例
输入: [0,1,0,2,1,0,1,3,2,1,2,1]
输出: 6
心路历程
做这道题还是费了很多时间,一开始自己的思路不正确。因为以为是先找到左边升序的最高点和右边升序的最高点然后取两者最小然后与中间夹得元素相减得到能够接雨水的值,结果一个实例把我这个想法直接给否了
输入:[5,1,2,1,5]
这样就根本不行,我想了很久的解决思路,觉得我自己一开始就想错了。然后自己就重新想解题思路。
然后就只能针对,每一个元素去寻找左右能达到的最高点,然后两者取最小的,然后再减去当前这个目标的高度,就是这一列能够盛水的量。
代码
class Solution {
public:int trap(vector<int>& height){if(height.size() == 0)return 0;int ans = 0;int size = height.size();vector<int> left_max(size), right_max(size);left_max[0] = height[0];for (int i = 1; i < size; i++){left_max[i] = max(height[i], left_max[i - 1]);}right_max[size - 1] = height[size - 1];for (int i = size - 2; i >= 0; i--){right_max[i] = max(height[i], right_max[i + 1]);}for (int i = 1; i < size - 1; i++){ans += min(left_max[i], right_max[i]) - height[i];}return ans;}
};
还有一种单调栈的解法我先看懂了,然后再把官方的代码贴上去
来源:力扣 42(LeetCode)
链接:https://leetcode-cn.com/problems/trapping-rain-water/
这篇关于接雨滴的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!