防抖动专题
通过防抖动代码解决ResizeObserver loop completed with undelivered notifications.
通过防抖动代码解决ResizeObserver loop completed with undelivered notifications. 一、报错内容二、解决方案解释: 一、报错内容 我通过el-tabs下的el-tab-pane切换到el-table出现的报错,大致是渲染宽度出现了问题 二、解决方案 扩展原生的 ResizeObserver 类,并在其回调函数
实例解析防抖动(Debouncing)和节流阀(Throttling)(前端,app)
防抖(Debounce)和节流(throttle)都是用来控制某个函数在一定时间内执行多少次的技巧,两者相似而又不同。 当我们给 DOM 绑定事件的时候,加了防抖和节流的函数变得特别有用。为什么呢?因为我们在事件和函数执行之间加了一个控制层。记住,我们是无法控制 DOM 事件触发频率的。 看下滚动事件的例子: id="cp_embed_PZOZgB" src="http://codep
相机姿态轨迹最小二乘多项式平滑优化(防抖动)
上一篇讲了利用随即一致性来减少错误匹配的情况,这一篇讲一下使用最小二乘多项式平滑方法来减少姿态的抖动问题。因为我们的设备是手持单目,相机在移动的过程中,会产生细微的抖动。虽然EKF或者G2O(通用图优化)会帮我们最小化错误,但是当我们得到正确的最接近真实的姿态后,我们会发现这些姿态是存在细微抖动的。下图为未平滑的相机姿态(Matlab): 我们看到有大量的抖动在里面。体现在图像上则是AR
性能优化之函数防抖动
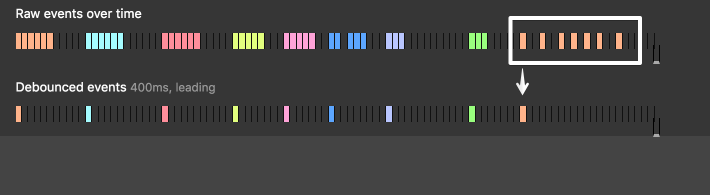
函数防抖动是一种常见的优化高频率调用函数的手段,核心是把高频率调用的函数优化为在某一时间段内只调用一次 根据具体调用的时机可以分为两种,分别是先调用防抖以及后调用防抖 先调用防抖 先调用防抖是指先调用函数,然后等待一段时间,在等待时间结束后再进行下一次调用,如果在等待时间结束前发生了多次调用,则只会响应第一次。调用时间线如下所示 根据这个想法,可以大致得到如下代码 后调用防抖 后调用