选择符专题
CSS引入方式和选择符的讲解和运用小结
《CSS引入方式和选择符的讲解和运用小结》CSS即层叠样式表,是一种用于描述网页文档(如HTML或XML)外观和格式的样式表语言,它主要用于将网页内容的呈现(外观)和结构(内容)分离,从而实现... 目录一、前言二、css 是什么三、CSS 引入方式1、行内样式2、内部样式表3、链入外部样式表四、CSS 选
jQuery代码优化:选择符篇
毫无疑问,jQuery的独到之处就是它以集合为中心的操作。为了取得DOM对象集合,jQuery利用JavaScript不仅实现了(它诞生时)很多浏览器不支持的CSS选择符,还实现了不少独到的自定义选择符,为在文档中查找元素提供了极大的便利。本文就从选择符的角度简单探讨一下优化jQuery代码的问题。 Sizzle的运行机制 jQuery从1.3开始把根据选择符表达式查找元素的代码独立出来,也就
模仿jquery的$选择符
function $(selector,context){context=context||document;var elemengts=context.querySelectorAll(selector);return Array.prototype.slice.call(elements);} 来自 《css揭秘》
CSS常用选择符和权重
一、CSS语法 CSS语法由两部分组成:选择符、声明 语法:选择符{属性:属性值;属性:属性值;} 说明: (1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值 (2)属性必须放在花括号中,属性与属性值用冒号连接 (3)每条声明用分号结束 (4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序 (5)在书写样式过程中,空格、换行等操作不影响属性显示
快速了解CSS新出的列选择符双管道(||)
作者 | 张鑫旭 来源 | https://www.zhangxinxu.com/wordpress/2019/02/css-column-combinator/ 了解列选择符 示例用法: col.selected || td {background-color: skyblue;} 平时我们用过空格,>, +和~,现在出来个双管道||,是不是没见过,这个双管道||就是本文要介绍的列选
.Net Mvc Razor页面中Css选择符@冲突的解决方式
这个问题的解决方式是我电脑卡出来的,emm,感谢电脑?[捂脸],让我多卡出来一个@ 当使用Css@与Razor中的@冲突,编译器直接按照Razor语法去编译,所以直接报了编译错误: CS0103: The name ‘page’ does not exist in the current context,如图所示: 这里为了区分Css中的@和Razor中的@,做了一下区分,即使用Css@
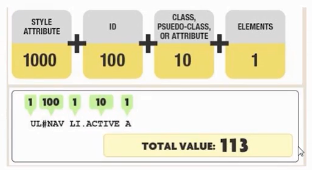
css选择符的优先级
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些? 一、.CSS的选择符有哪些? 1.id选择器( # myid) 2.类选择器(.myclassname) 3.标签选择器(div, h1, p) 4.相邻选择器(h1 + p) 5.子选择器(ul > li) 6.后代选择器(li a) 7.通配符选择器( * ) 8.属性选择器(a[re
CSS组合选择符及CSS伪类、伪元素
CSS组合选择符包括各种简单选择符的组合方式,说明了两个选择器直接的关系,在CSS3中包含了4中组合方式。 后代选择器子元素选择器相邻兄弟选择器普通相邻兄弟选择器 后代选择器——以空格分隔 代码示例 <style>div p{background-color:#cbc;}</style><div><h1>后代选择器</h1><p>既然伸出双手 也捧不起水中的月亮 <
2021-10-25 面试题:css(一) 标准盒与怪异盒,css选择符,可以继承的属性有哪些,css优先级,css3新增伪类
文章目录 1.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同?2.标准盒子模型和怪异盒子模型的区别?3.CSS选择符有哪些?哪些属性可以继承?4.CSS优先级算法如何计算?5.CSS3新增伪类有哪些? 1.介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同? 盒子模型:W3C盒子模型和IE盒子模型,实际上就是标准盒模型和怪异盒模型构成:内容con