本文主要是介绍CSS组合选择符及CSS伪类、伪元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS组合选择符包括各种简单选择符的组合方式,说明了两个选择器直接的关系,在CSS3中包含了4中组合方式。
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 普通相邻兄弟选择器
后代选择器——以空格分隔
代码示例
<style>div p{background-color:#cbc;}</style><div><h1>后代选择器</h1><p>既然伸出双手 也捧不起水中的月亮 </p><p>那么让昨日成为回忆 也成为纪念</p><span><p>人生并非只有一处缤纷烂漫</p></span></div><p>那凋零的是花</p><p>不是春天</p>运行结果
可以看到<div>元素中所有<p>元素的背景颜色都发生了相应改变。
这就是后代选择器的作用:选取其所有后代元素。这里就相当于爷爷的所有后代,包括了爷爷的儿子、孙子、曾孙... ...
子元素选择器-以大于号分隔
代码示例
<style>div>p{background-color:#cbc;}
</style><div><h1>子元素选择器</h1><p>既然伸出双手 也捧不起水中的月亮 </p><p>那么让昨日成为回忆 也成为纪念</p><span><p>人生并非只有一处缤纷烂漫</p></span></div><p>那凋零的是花</p><p>不是春天</p>运行结果
可以看到<div>元素中的直接子元素, 也就是第一个<p>和第二个<p>元素的背景颜色发生了相应改变,而前两个<p>元素的兄弟元素<span>内的<p>元素并未发生改变 ,因为第三个<p>元素是<span>的子元素而非<div>的。
所以子元素选择器的作用:仅选取其子元素。这里就只能是爷爷的儿子了。
相邻兄弟选择器-以加号分隔
代码示例
<style>div+p{background-color:#cbc;}
</style><div><h1>相邻兄弟选择器</h1><p>既然伸出双手 也捧不起水中的月亮 </p><p>那么让昨日成为回忆 也成为纪念</p><span><p>人生并非只有一处缤纷烂漫</p></span></div><p>那凋零的是花</p><p>不是春天</p>运行结果
这里是紧接在<div>元素后的<p>元素的背景颜色发生了相应改变。他们也有相同的父元素。
即相邻兄弟选择器的作用:选取其后紧接的元素。
普通相邻兄弟选择器-以波浪分隔
代码示例
<style>div~p{background-color:#cbc;}
</style><div><h1>普通相邻兄弟选择器</h1><p>既然伸出双手 也捧不起水中的月亮 </p><p>那么让昨日成为回忆 也成为纪念</p><span><p>人生并非只有一处缤纷烂漫</p></span></div><p>那凋零的是花</p><p>不是春天</p>运行结果
我们看到这次是<div>元素往下的所有兄弟元素<p>的背景颜色有了相应变化。
那么普通相邻兄弟选择器的作用:选取其元素后的所有相邻兄弟元素
接下来我们来了解CSS与伪类
首先,伪类的语法
selector:pseudo-class <!--选择器:伪类-->
{property:value;} <!--属性:值;-->CSS类也可以用伪类【只需要多加一个class选择器,就不多说了】
selector.class:pseudo-class
{property:value;}这里我们介绍
- anchor伪类
- :first-child伪类
- :lang伪类
anchor伪类
anchor是锚的意思,在前端中可理解为链接跳转到某个地方。使用anchor伪类可以设置链接在未访问、已访问、鼠标停留和鼠标点击这四种状态下的样式。
代码示例
<style>a:link{color:#000;} /*未访问*/a:visited{color:#ccc;} /*已访问*/a:hover{color:green;} /*鼠标停留*/a:active{color:greenyellow;} /*鼠标点击*/
</style><a href="#">汪国真的诗文集</a>运行结果

另外,还有一点需要注意哦。你如果将代码写成这样
<style>a:hover{color:green;} /*鼠标停留*/a:link{color:#000;} /*未访问*/a:visited{color:#ccc;} /*已访问*/a:active{color:greenyellow;} /*鼠标点击*/
</style>它的鼠标停留效果就无法显示,其他三种状态仍能显示。你将hover写在visited的后面的话,鼠标停留效果就只能在链接被访问之后显示;如果将hover写在link的后面,鼠标停留效果就只能在访问链接前显示。
一定注意把hover写在link和visited的后面。
:first-child伪类
①代码样式
<style>p:first-child{background-color: #cbc; }
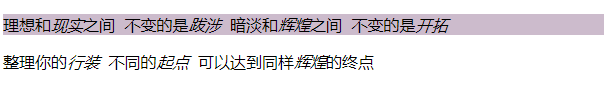
</style><div><p>理想和<i>现实</i>之间 不变的是<i>跋涉</i> 暗淡和<i>辉煌</i>之间 不变的是<i>开拓</i></p><p>整理你的<i>行装</i> 不同的<i>起点</i> 可以达到同样<i>辉煌</i>的终点</p></div>运行结果
可以看到<div>元素的首个子元素<p>的背景颜色发生了相应改变。另外,如果<div>元素的首个子元素不是我们要找的<p>,就不会有效果。
所以 :first-child的作用:选取其父元素的第一个子元素。
②代码样式
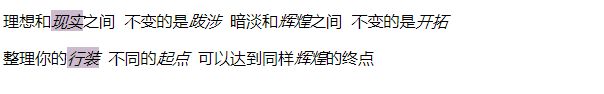
<style>p>i:first-child{background-color: #cbc; }
</style><div><p>理想和<i>现实</i>之间 不变的是<i>跋涉</i> 暗淡和<i>辉煌</i>之间 不变的是<i>开拓</i></p><p>整理你的<i>行装</i> 不同的<i>起点</i> 可以达到同样<i>辉煌</i>的终点</p></div>运行结果
我们发现所以<p>元素中的第一个<i>元素都有相应变化。
那么 > :first-child的作用:选取所有其元素中的第一个指定元素。
③代码样式
<style>p:first-child i{background-color: #cbc; }
</style><div><p>理想和<i>现实</i>之间 不变的是<i>跋涉</i> 暗淡和<i>辉煌</i>之间 不变的是<i>开拓</i></p><p>整理你的<i>行装</i> 不同的<i>起点</i> 可以达到同样<i>辉煌</i>的终点</p></div>运行结果
可以看到<div>元素中的第一个子元素<p>里面的所有<i>元素的背景颜色都发生了相应改变。
即像p:first-child i这样的作用是 选取其父元素的第一个子元素内的所有指定元素。
:lang伪类
:lang给带有指定lang属性处的元素添加样式。
代码示例
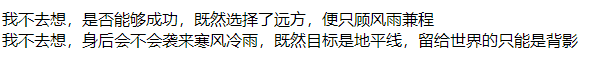
<style>q:lang(I){quotes:"既然选择了远方,便只顾风雨兼程" "既然目标是地平线,留给世界的只能是背影"}
</style><p>我不去想,是否能够成功,<q lang="I"><br/>我不去想,身后会不会袭来寒风冷雨,</q></p>运行结果
上面是lang属性值为I的q元素定义引号的类型,大概就是这么个用法 。
它还可以像类选择器那样
代码示例
<style>p:lang(yellow){color: yellowgreen;}
</style><p lang="yellow">月在窗影上走,花在石阶下残。</p>运行结果
最后,我们再来看看CSS伪元素。 在CSS3中,规定伪元素使用双冒号。但实际上使用单冒号也能够运行成功,不过我们还是建议对伪元素使用双冒号来提高代码可读性。这里我们给大家介绍
- ::first-line伪元素【只能用于块级元素】
- ::first-letter伪元素【只能用于块级元素】
- ::before伪元素
- ::after伪元素
::first-line伪元素
代码示例
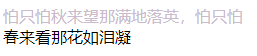
<style>p::first-line{color:#cbc;}</style><p>怕只怕秋来望那满地落英,怕只怕春来看那花如泪凝</p>运行结果
::first-line伪元素的作用:向文本首行设置样式。
::first-letter伪元素
代码示例
<style>p::first-letter{font-size: xx-large;}</style><p>怕只怕秋来望那满地落英,怕只怕春来看那花如泪凝</p>运行结果
::first-letter伪元素的作用:向文本的第一个字或字母设置样式。
::before伪元素【::after伪元素同理即知】
代码示例
<style>p::before{content: url("file:///D:/25219/Pictures/春(1).png");}</style><p>怕只怕秋来望那满地落英,怕只怕春来看那花如泪凝</p>运行结果
::before伪元素的作用:在元素的内容前面插入新的内容。
::after伪元素的作用:在元素的内容后面插入新的内容。
以上就是本次的所有内容了。感谢大家的浏览,如有错误请指正,欢迎一起交流。
(以上代码示例的文本内容选取的是中国当代诗人汪国真的作品,我很喜欢他的诗文,也向各位推荐。)
这篇关于CSS组合选择符及CSS伪类、伪元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!