本文主要是介绍CSS常用选择符和权重,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、CSS语法
CSS语法由两部分组成:选择符、声明
语法:选择符{属性:属性值;属性:属性值;}

说明:
(1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值
(2)属性必须放在花括号中,属性与属性值用冒号连接
(3)每条声明用分号结束
(4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序
(5)在书写样式过程中,空格、换行等操作不影响属性显示
二、CSS常用选择符
选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素。
常用的选择符有:类型选择符(标记选择器)、类选择符(class选择符)、ID选择符(id选择器)、伪类选择器、群组选择符(集合选择器)、通配符(*)、伪对象选择符、包含选择符(后代选择器)
1、元素选择符/类型选择符(element选择器)
语法:元素名称{属性:属性值;}
说明:
元素选择符就是以文档语言名称作为选择符,即使用结构中元素名称作为选择符。例如body、div、p、img、em、strong、span等。所有的页面元素都可以作为选择符
用法:
如果想改变某个元素得默认样式时,可以使用类型选择符
当统一文档某个元素的显示效果时,可以使用类型选择符
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">div {width:300px; height:30px; background:#0f0; margin-bottom:10px;}h1 {width: 300px; height: 50px; font-weight: normal;background: #f00}span {color: #fff}</style>
</head>
<body><div>好好学习天天向上</div><h1><span>为中华之崛起而读书</span></h1>
</body>
</html>2、ID选择符
语法:#ID名{属性:属性值;}
说明:
当我们使用id选择符时,应该为每个元素定义一个id名
起名时要取英文名,不能用关健字:(所有的标记和属性都是关键字)
一个id名称只能对应文档中一个具体的元素对象,因为id只能定义页面中某一个唯一的元素对象。
最大的用处:创建网页的外围结构。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">div {width:300px; height:30px; background:#0f0; margin-bottom:10px;}h1 {width: 300px; height: 50px; font-weight: normal;background: #f00}span {color: #fff}#box {width: 500;background: #f25}</style>
</head>
<body><div id="box">好好学习天天向上</div><h1><span>为中华之崛起而读书</span></h1>
</body>
</html>3、类选择符(class选择符)
语法:.class名{属性:属性值;}
说明:
当我们使用类选择符时,应先为每个元素定义一个类名称
class选择符更适合定义一类样式
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">div {width:300px; height:30px; background:#0f0; margin-bottom:10px;}h1 {width: 300px; height: 50px; font-weight: normal;background: #f00}span {color: #fff}#box {width: 500;background: #f25}.aa {border: 5px #000 dotted}</style>
</head>
<body><div id="box">好好学习天天向上</div><h1 class="aa"><span>为中华之崛起而读书</span></h1>
</body>
</html>4、通配符选择符
语法:*{属性:属性值;}
说明:通配选择符的含义就是所有元素,常用来重置样式
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">div {width:300px; height:30px; background:#0f0; margin-bottom:10px;}h1 {width: 300px; height: 50px; font-weight: normal;background: #f00}span {color: #fff}#box {width: 500;background: #f25}.aa {border: 5px #000 dotted}* {margin: 0; padding: 0;}</style>
</head>
<body><div id="box">好好学习天天向上</div><h1 class="aa"><span>为中华之崛起而读书</span></h1>
</body>
</html>通配选择符一般就是用在margin 0,其他地方使用不多
5、群组选择符
语法:选择符1,选择符2,选择符3{属性:属性值;}
作用是给多个选择符设置同样大小的属性
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">div,h1,#box,.aa{width: 300px;height: 30px}div {background:#0f0; margin-bottom:10px;}h1 {font-weight: normal;background: #f00}span {color: #fff}#box {background: #f25}.aa {border: 5px #000 dotted}* {margin: 0; padding: 0;}</style>
</head>
<body><div id="box">好好学习天天向上</div><h1 class="aa"><span>为中华之崛起而读书</span></h1>
</body>
</html>6、包含选择符
语法:选择符1 选择符2{属性:属性值;}
说明:选择符1和选择符2用空格隔开,含义就是选择符1中包含的所有选择符2
作用是只修改选择符1中的选择符2所包含内容的属性
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">.box1,.box2 {height: 30px;width: 300px;background: #0f0}.box1 span {color: #f00}</style>
</head>
<body><div class="box1">好好学习<span>天天向上</span></div><div class="box2">好好学习<span>天天向上</span></div>
</body>
</html>7、伪类选择符
语法:
a:link{属性:属性值;}超链接的初始状态
a:visited{属性:属性值;}超链接被访问后的状态
a:hover{属性:属性值;}鼠标划过超链接时的状态
a: active{属性:属性值;}鼠标按下时超链接的状态
说明:
当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效
为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中
例如:a{color:red;} a:hover{color:green;}表示超链接的三种状态都相同,只有鼠标划过变颜色
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><style type="text/css">a:link {color: #f00;}a:visited {color: #eee;}a:hover {color: #0f0;}a:active {color: 00f;}</style>
</head>
<body><h1><a href="#">世贸路口</a></h1>
</body>
</html>三、选择符的权重
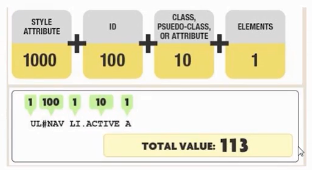
css中用四位数字表示权重,权重的表达方式如:0,0,0,0
类型选择符的权重为0001
class选择符的权重为0010
id选择符的权重为0100
属性选择符的权重为0010
伪类选择符的权重为0010
伪元素选择符的权重为0010
包含选择符的权重:包含的选择符权重值之和
内联样式的权重为1000
继承样式的权重为0000

当不同选择符的样式设置有冲突的时候,高权重选择符的样式会覆盖低权重选择符的样式
相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符样式
这篇关于CSS常用选择符和权重的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





