跳动专题
SparkSQL在字节跳动的应用实践和优化实战
来源:字节跳动白泉的分享 作者:大数据技术与架构整理 点击右侧关注,大数据开发领域最强公众号! 点击右侧关注,暴走大数据! By 大数据技术与架构 场景描述: 面对大量复杂的数据分析需求,提供一套稳定、高效、便捷的企业级查询分析服务具有重大意义。本次演讲介绍了字节跳动
“苹果税”引发的苹果与腾讯、字节跳动之间的纷争与博弈
北京时间9月10日凌晨一点的Apple特别活动日渐临近,苹果这次将会带来iPhone16系列新品手机及其他硬件产品的更新,包括iPad、Apple Watch、AirPods等。从特别活动的宣传图和宣传标语“閃亮時刻”来看,Apple Intelligence将会是史上首次推出,无疑将会是iOS 18的重头戏和高光时刻。 不过就在9月2日,一则“微信可能不支持iPhone16”的
android实现音乐跳动效果
效果图 实现 整体的流程图如下 上面主要步骤分为3个 1、计算宽度能放下多少列的音频块。 2、计算每一列中音频块的个数 3、绘制音频块 1、计算宽度能放下多少列的音频块。 设置音频块的宽度为danceWidth,音频块横向之间的间距为danceGap,那么可以算出能放的列数: /*** 先计算当前宽度能够放下多少个音频块*/val widthNum = (getAvailableWi
字节跳动面试题 —— 水壶问题
点击上方“朱小厮的博客”,选择“设为星标” 回复”1024“获取独家整理的学习资料 原题:给你一个装满水的 8 升满壶和两个分别是 5 升、3 升的空壶,请想个优雅的办法,使得其中一个水壶恰好装 4 升水,每一步的操作只能是倒空或倒满。 理解了这个题目的意思之后,我们的第一个方法肯定就是使用强大的脑力来进行暴力破解法,瓶子里的水在我们的脑子里颠三倒四,但是脑子有可能没那么清晰,想了几步之
字节跳动混沌工程实践总结
点击上方“朱小厮的博客”,选择“设为星标” 后台回复"加群",加入新技术群 本文选自“字节跳动基础架构实践”系列文章。“字节跳动基础架构实践”系列文章是由字节跳动基础架构部门各技术团队及专家倾力打造的技术干货内容,和大家分享团队在基础架构发展和演进过程中的实践经验与教训,与各位技术同学一起交流成长。 混沌工程是通过故障注入的方式帮助系统寻找薄弱点,从而提高系统的稳定性。随着微服务、云原生相关技
【秋招笔试】9.01字节跳动秋招(已改编)-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 编程一对一辅导 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 🍒 本专栏已收集 100+ 套笔试题,笔试真题 会在第一时间跟新 🍄 题面描述等均已改编,如果和你笔试题看到的题面描
叶斯神经网络(BNN)在训练过程中损失函数不收敛或跳动剧烈可能是由多种因素
贝叶斯神经网络(BNN)在训练过程中损失函数不收敛或跳动剧烈可能是由多种因素引起的,以下是一些可能的原因和相应的解决方案: 学习率设置不当:过高的学习率可能导致损失函数在优化过程中震荡不收敛,而过低的学习率则可能导致收敛速度过慢。可以尝试使用学习率衰减策略,或者根据任务和数据集的特点设置合适的学习率。 数据问题:数据集中的噪声、异常值或不均匀的分布可能会导致模型的损失函数上升。此外,如果训练
自定义动态跳动的三个加载小点
先说下背景把,最近sdk改版,中间有一个加载框,其实就是显示一串提示字,但是有时需要加载的时间比较长,用户又不能做其他操作,时间久了,感觉界面像卡死一样,不然,其实还在加载,体验非常不好,所以想在文字后边加三个加载的小点不停的跳动。 技术实现方式 写三个字符串,把这段拼接到文字后边,开个handler 间隔一百毫秒换一个,也可以实现,但是有个问题,如果这样的每个页面都要写个handler 去设
字节跳动测试岗面试挂在二面,我决定用【Chat GPT】在战一次
先说下我基本情况,本科不是计算机专业,现在是学通信,然后做图像处理,可能面试官看我不是科班出身没有问太多计算机相关的问题,因为第一次找工作,字节的游戏专场又是最早开始的,就投递了,投递的是游戏测试开发岗,字节是自己投的第一家公司,也是第一家笔试 面试的公司。 一般提到面试,肯定都会想问一下面试结果,我就大概的说一下面试结果,哈哈,其实不太想说,因为挺惨的,并没有像很多大佬一样 ”已拿字节阿里腾讯
字节跳动-生活服务-java后端-一面
基础题 计算机网络 1.tcp三次握手和四次挥手?tcp的第三次握手可以传输应用层数据嘛? 4.1 TCP 三次握手与四次挥手面试题 | 小林coding (xiaolincoding.com) 2.描述一下打开百度首页后发生的网络过程? 计算机网络面试题 | 小林coding (xiaolincoding.com) 3.如果tcp正常连接时发生网络中断会怎么样? 4个实验,彻底
字节跳动高频面试题-7.整数反转
解法都在代码里,不懂就留言或者私信 这个题排在字节跳动半年榜的第64题,但是题目确实远非如此,我知道的最近一个月至少考过4次,还是必须掌握的 class Solution {public int reverse(int x) {/**一位的整数,不管是整数还是负数,没有什么可反转的,反转了和自己也一样 */if(x >= -9 && x <= 9) {return x;}/**负数的承载范围比
Arco Design,字节跳动出品的UI库
Arco Design是字节跳动出品的UI库,支持Vue和React。还是比较美观的。并且Arco Design还提供了中后台模版。但是通过提供的arco-cli连接了github,正常情况下无法构建。但效果还是挺好的,下面是效果图: 更新: 传送门可以直接去构建Arco Design的中后台模版。
字节跳动:从梦想之芽到参天大树
字节跳动掌舵人:张一鸣 2012年:梦想的起点:在一个阳光明媚的早晨,北京的一座普通公寓里,一位名叫张一鸣的年轻人坐在电脑前,眼中闪烁着坚定的光芒。他的心中有一个梦想——通过技术改变世界,让信息更加智能、便捷地传递给每一个人。于是
CPU飙升100%怎么办?字节跳动面试官告诉你答案!
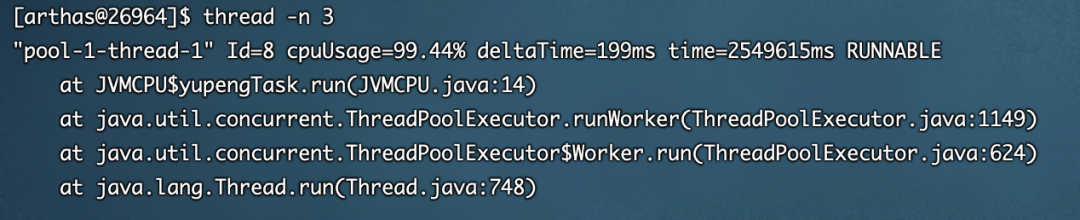
小北说在前面 CPU占用率突然飙升是技术人员常遇到的一个棘手问题,它是一个与具体技术无关的普遍挑战。 这个问题可以很简单,也可以相当复杂。 有时候,只是一个死循环在作祟。 有时候,是死锁导致的。 有时候,代码中有不必要的同步块。 有时候,是大量计算密集型任务在运行。 有时候,是线程数过多引起的。 有时候,是频繁的上下文切换。 有时候,是内存不足的问题。 有时候,是频繁的垃圾回收。 有时候,
Java跳动爱心代码
1.计算爱心曲线上的点的公式 计算爱心曲线上的点的公式通常基于参数方程。以下是两种常见的参数方程表示方法,用于绘制爱心曲线: 1.1基于 (x, y) 坐标的参数方程 x = a * (2 * cos(θ) - sin(θ))^3 y = a * (2 * sin(θ) - cos(θ))^3 其中,a 是一个常数,用于控制爱心的大小;θ 是参数,从 0 到 2π 取值。这个公式通过
牛客网-字节跳动真题-万万没想到之抓捕孔连顺
题目链接 地址 思路 已知:数据已排序双指针 i,ji指向刚接收数据,j指向距离i最远并且距离小于d的那个位置,此时形成区间[i,j]所以 相当于选择了最远那个并在在[i,j)中选出两个,此时C(2,i-j)具体看代码 代码 #include <iostream>#include <vector>using namespace std;// 求从n个中选出两个的组合数long l
牛客网-字节跳动公司真题-万万没想到之聪明的编辑
万万没想到之聪明的编辑 牛客网-字节跳动公司真题题目牛客链接 解题 思路 双指针具体思路代码中 代码 #include<iostream>#include<cstring>using namespace std;const int N=1000010;
字节跳动万卡集群网络分析
从公开的信息披露,截至2023年9月,字节跳动已经建立超过一万张的英伟达Ampere架构GPU集群,目前正在建设Hopper架构的集群。英伟达Ampere架构主要包括A100和A800型号的芯片,Hopper架构相较前者则更新,主要包括H100和H800芯片 字节和北大公布的论文,关于网络拓扑的描述主要是其中一章节: Network topology. Our datacenter netw
火山引擎字节跳动豆包AI绘画接口
import base64import os.pathfrom volcengine.visual.VisualService import VisualServicedef paint_dance(desc):visual_service = VisualService()visual_service.set_ak('你的AK')visual_service.set_sk('你的SK')# 高
HTML李峋同款跳动的爱心代码(双爱心版)
目录 写在前面 跳动的爱心 完整代码 代码分析 系列推荐 最后想说 写在前面 在浩瀚的网络世界中,总有一些小惊喜能触动我们的心弦。今天,就让我们用HTML语言,探索既神秘又浪漫的李峋同款跳动的爱心代码吧。 首先,让我们一起来欣赏一下这个跳动的爱心代码所带来的视觉效果。当这段代码被嵌入到你的网页中时,一个由无数小圆点组成的爱心形状会开始在屏幕上跳动。这些小圆点如同爱情的
HTML做成一个炫酷跳动爱心的页面
大家好,今天制作制作一个炫酷跳动爱心的页面! 先看具体效果: 要创建一个炫酷跳动爱心的HTML页面,你可以使用HTML、CSS和JavaScript的组合。以下是一个简单的示例,它使用CSS动画和JavaScript来实现跳动效果。 首先,我们需要创建一个HTML结构,包含一个div元素来表示爱心: <!DOCTYPE html> <html lang="en"> <head>
王炸级产品:字节跳动的Seed-TTS
在人工智能的快速发展中,文本到语音(TTS)技术已成为连接数字世界与人类沟通的重要桥梁。而字节跳动推出的Seed-TTS模型,无疑是这一领域的一个突破性进展,它以其卓越的性能和高度的自然度,被誉为TTS模型中的“王炸级产品”。 接近完美的语音生成 Seed-TTS模型之所以能够引起业界的广泛关注,是因为它在生成语音的自然度和相似度上几乎达到了完美的水平。它能够无需经过长时间的训练,仅通过一
【校招】【社招】字节跳动UG营销算法工程师招聘
【校招】【社招】字节跳动UG营销算法工程师招聘 需要营销、广告、搜索、推荐等领域的人才加入 岗位简介 字节跳动增长智能-激励中台团队负责公司国内字节所有主要App(包含但不仅限于抖音/抖音极速版/抖音火山版/今日头条/头条极速版/番茄小说/番茄畅听/西瓜视频)的激励玩法算法策略工作,通过因果推断、运筹优化、迁移学习、推荐技术等前沿机器学习技术助力以联动活动、创新玩法、激励导量以及游戏结合激励
字节跳动开源分布式训练框架BytePS
昨天看到了一篇文章,关于字节跳动开源分布式训练框架BytePS,字节跳动作为今日头条,抖音,西瓜视频等的母公司,凭借其在人工智能领域的优势,成为世界上著名的独角兽公司。其在人工智能领域可谓独树一帜。转载的文章如下: 字节跳动开源了通用分布式训练框架BytePS,这个框架支持TensorFlow、Keras、PyTorch、MXNet,可以运行在TCP或RDMA网络中。 官方介绍称,BytePS
字节跳动Seed-TTS文本到语音模型家族
字节跳动的SEED TTS(Seed-TTS)是一系列大规模自回归文本转语音(TTS)模型,能够生成与人类语音几乎没有区别的高质量语音。该模型在语音上下文学习方面表现出色,尤其在说话者相似度和自然度方面的表现,与真实人类语音相匹配。 1 模型架构 1.1 模型架构组成 Seed-TTS 模型主要由语音分词器、语言模型、扩散模型、 语音合成器组成。 1.1.1 语音分词器
一款比余额宝数字跳动,更平滑简易好看的Android控件
胖博士 2017-01-21 00:58 github干货分享之1 相信很多人对余额宝的数字跳动印象很深吧,余额数字蹭蹭蹭往上涨,但这样的效果难免让人有审美疲劳. 下面推荐一款github star数过千的数字控件,动画过渡平滑,适合金钱、温度、速度等数字控件展示。 使用也很方便: Getting started Add the ticker dependency to you