超文本专题
HTTP协议(超文本传输协议)
HTTP请求消息 http请求消息组成: 请求行 :包含请求的方法 操作资源的地址 协议的版本号 http请求方法: GET:从服务器获取资源 POST:添加资源信息 PUT:请求服务器更新资源信息 DELETE:请求服务器删除资源信息 请求头 通常请求头有好多个,一个请求头占据一行,单个请求头的格式为:名字:值 ps:开发者,也可以在HTTP消息中 添加自己定义的请求头
HTML:Hyper Text Markup Language 超文本标记语言
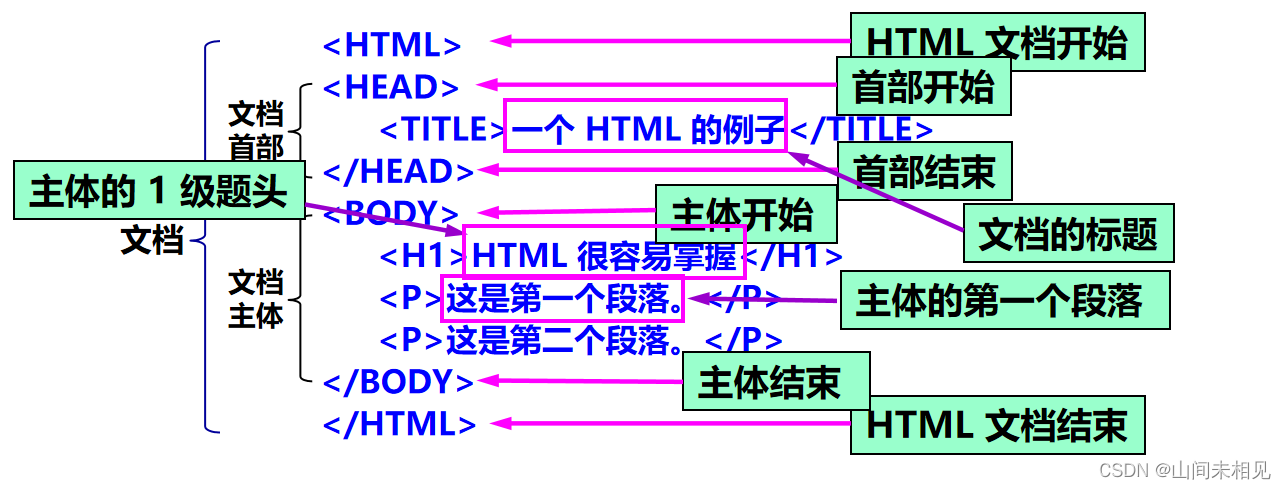
1.HTML是什么? *Hyper Text Markup Language 超文本标记语言 *Hyper Text:超链接.把不同空间的资源,整合在一起,形成逻辑上的网状结构. *Markup Language 标签语言.该语言是由标签构成. *HTML文档=网页 *浏览器解析HTML 2.如何创建一个HTML文档 . *后缀名:.html .htm 都可以; *由作为文档的根元
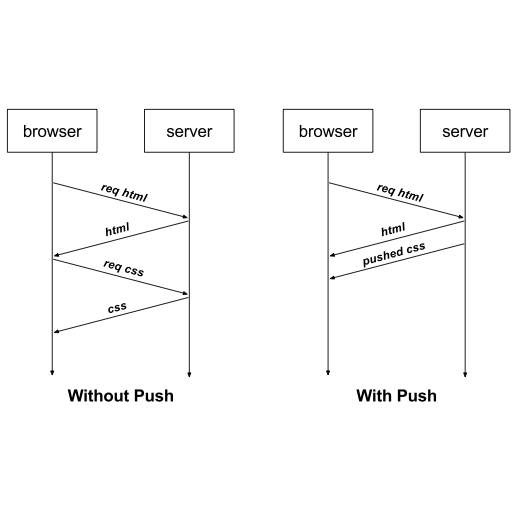
http1.0 http1.1 http2.0 http3.0 超文本传输协议升级转换
关于HTTP/2,最近你可能没少听到过他,首先,如果你了解过Java 9的特性,那么你会发现在Java9中,提供了新的方式来处理HTTP调用,提供了新的HTTP Client,将替代HttpURLConnection,并提供对WebSocket和HTTP/2的支持。还有前两天刚刚发布的Spring Boot 2.0 的新特性中,也会看到,Spring Boot 2.0支持的Web容器中Tomcat
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。 HTML 是什么? HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组
HTTP/超文本传输协议(Hypertext Transfer Protocol)及HTTP协议通信步骤介绍和请求、响应阶段详解;
目录 一、HTTP/超文本传输协议 特点和功能 请求-响应模型 版本和扩展 安全性和加密 二、HTTP协议通信步骤介绍 三、请求、响应阶段详解 HTTP请求 HTTP响应 示例 一、HTTP/超文本传输协议 HTTP/超文本传输协议(Hypertext Transfer Protocol)是一种用于传输超媒体文档(如HTML)的应用层协议。它是Web上数据传输的
超文本传输协议HTTP,详解+实例!
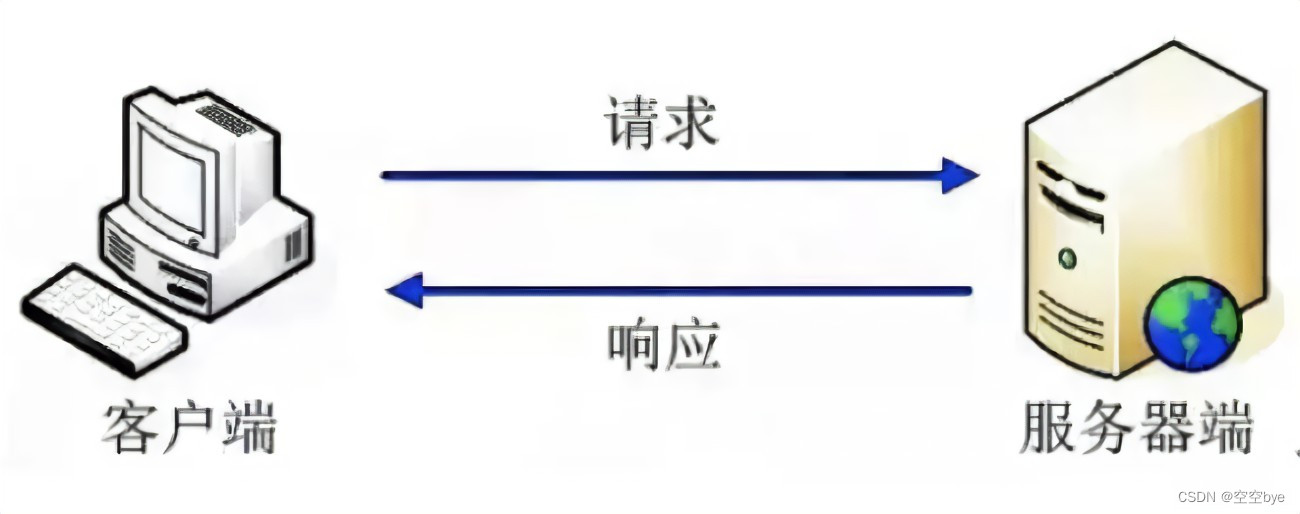
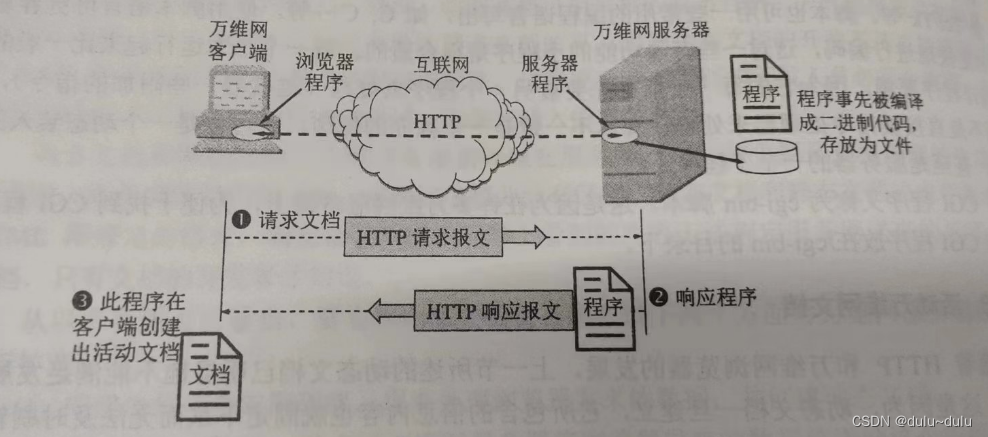
1. 概念 HTTP协议定义了浏览器(万维网客户进程)怎样向万维网服务器请求万维网文档,以及服务器怎样把文档传送给浏览器。从层次的角度看,HTTP是面向事务的(Transaction-oriented)应用层协议,它规定了在浏览器和服务器之间的请求和响应的格式和规则,它是万维网上能够可靠交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。 2. HTTP的操作过程 从
【阅读】《Head First HTML 与 CSS》 第二章——深入了解超文本
这一章同样也没有什么新的东西,我是扫着看的。。。写写bullet point加深一下印象吧 想从一个页面链接到另一个页面时,要使用<a>元素<a>元素的href属性指定了链接的目标文件<a>元素的内容是链接的标签。这个标签就是你在网页上看到的链接文本。默认的,这个标签会有下划线,只是这个是可以单击的。单击一个链接时,浏览器会加载href属性中指定的Web页面可以链接到相关文件夹中的文件,也可
html是超文本标记语言而不是编程语
html 为什么不是编程语言? 1.超级文本标记语言(英文缩写:HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。 2.从字面就能够理解,它比普通纯文字的文本要强悍些,并可以进行标记,是一种用来制作超文本文档的简单标记语言 3.HTML 乃至任(markup language)都不能算是编程语言(programming language),因为它们只是对于数据的
黑马程序员-html超文本标记语言
---------- android培训 java培训 期待与您交流!------------ html: 超文本标记语言 html语言中是由标签组成的. html中的数据都会封装在标签中.因为可以通过标签中的属性值的改变对封装类的数据进行操作
HTTP【超文本传输协议】和HTTPS【超文本传输安全协议】有什么区别?
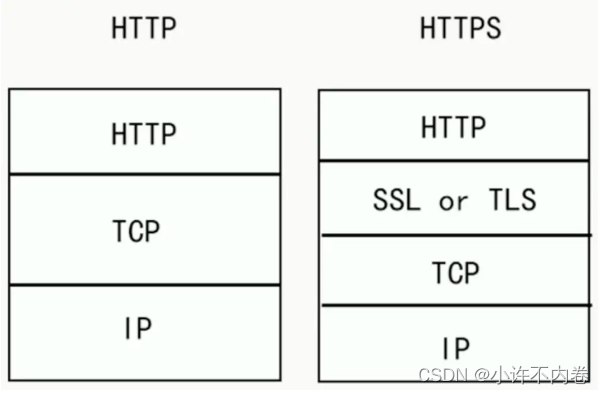
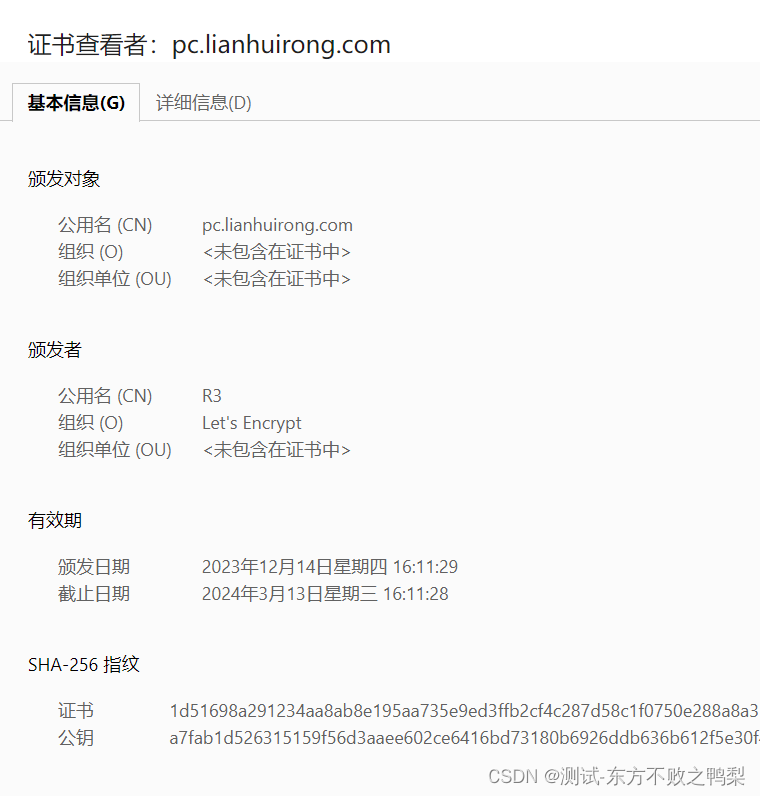
文章目录 一、HTTP和HTTPS是什么?1、HTTP(超文本传输协议)2、HTTPS(超文本传输安全协议)3、HTTPS中加入的SSL/TLS层是什么? 二、HTTP和HTTPS的差异1、安全性2、URL表示3、端口4、证书5、性能6、浏览器显示 三、应用场景 一、HTTP和HTTPS是什么? HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)是用于在互联网上传输数
【面试八股总结】超文本传输协议HTTP(一)
参考资料 :小林Coding、阿秀、代码随想录 一、 什么是HTTP协议? HTTP是超文本传输协议 HyperText Transfer Protocol 特性: 简单、灵活、易于扩展无状态:服务器不会记忆HTTP状态不安全:通信使用明文,不验证通信方身份,无法的证明报文的完整性(可能被篡改) 二、 HTTP报文 1. HTTP请求报文 Request Line
【面试八股总结】超文本传输协议HTTP(二)
参考资料 :小林Coding、阿秀、代码随想录 一、HTTP缓存技术 将资源(如网页、图像、脚本等)的副本存储在客户端或中间代理服务器上,以便将来的请求可以直接从缓存中获取,而不必重新从服务器下载资源。这有助于减少网络延迟,提高页面加载速度,并减轻服务器的负担。 HTTP 缓存有两种实现方式,分别是强制缓存和协商缓存。 1. 强制缓存 浏览器判断请求的⽬标资源是否有效命
HTTPS(超文本传输安全协议)工作过程
一、简述HTTPS HTTPS超文本传输协议(全称:Hypertext Transfer Protocol Secure ),是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性 。HTTPS 在HTTP 的基础下加入SSL,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。 HTTPS 存在不同于 HTTP 的默认端口及一个加密/
https超文本传输安全协议到底是什么?
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer)是超文本传输安全协议的英文翻译缩写,它是以安全为目标的HTTP通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。HTTPS在HTTP的基础上加入了SSL/TLS层,利用SSL/TLS建立全信道加密数据包,从而保证了数据的安全,其提供对网站服务器身份认证的
HTTP 超文本传输协议和Request请求原理--1
HTTP 超文本传输协议和Request请求原理 一,HTTP 超文本传输协议 Hyper Text Transfer Protocol (HTTP) 超文本传输协议 客户端对服务器发送请求,服务器接收到请求信息要对客户端进行响应 请求有请求格式,响应就有响应的格式 传输协议:定义了服务器和客户端通信时,发送数据的格式 (一)特点: 1,基于TCP/IP的高级协议 2,默认端口号:80 即如果
web服务之https超文本传输安全协议
华子目录 概述SSL协议分两层SSL协议提供的服务证书https安全通信机制图解过程 使用Apache+mod_ssl组件的加密认证网站概念安装配置文件SSL配置文件的主要参数 实验1.搭建https+ssl的加密认证web服务器2.组建含多子目录的网站 概述 超文本传输协议HTTP协议被用于在Web浏览器和网站服务器之间传递信息HTTP协议以明文方式发送内容,不提供任何方式的
HTTPS(超文本传输安全协议)被恶意请求该如何处理。
HTTPS(超文本传输安全协议)端口攻击通常是指SSL握手中的一些攻击方式,比如SSL握手协商过程中的暴力破解、中间人攻击和SSL剥离攻击等。 攻击原理 攻击者控制受害者发送大量请求,利用压缩算法的机制猜测请求中的关键信息,根据response长度判断请求是否成功。 攻击者可以控制的部分为get请求地址,想要猜测的部分为Cookie。那么攻击者只需要在GET地址处,不断变换猜测字符串,进行猜
HTML 超文本标记语言
超文本标记语言 HTML ·在一个客户程序主窗口上显示出的万维网文档称为页面 (page)。 ·页面制作的标准语言:HTML。 ·超文本标记语言 HTML (HyperText Markup Language) 是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍,是万维网的重要基础 [RFC 2854]。 ·最新 HTML 5.0 增加了<audio>和<video>两
HTTP 超文本传送协议
1 超文本传送协议 HTTP ·HTTP 是面向事务的 (transaction-oriented) 应用层协议。 ·使用 TCP 连接进行可靠的传送。 定义了浏览器与万维网服务器通信的格式和规则。 ·是万维网上能够可靠地交换文件(包括文本、声音、图像等各种多媒体文件)的重要基础。 HTTP 不仅传送完成超文本跳转所必需的信息,而且也传送任何可从互联网上得到的信息,如文本、超文本、声音和
什么是HTML?HTML超文本标记语言介绍
1.html超文本标记语言(Hyper TextMarkupLanguage),由SGML(标准通用标记语言)发展而来,也叫web页面,扩展名是.html或.htm 2.html不是一种编程语言,而是写给网页浏览器,具有描述信息的标记语言,标记语言也就是一套标记标签,告诉浏览器要怎样显示页面 3.html网页的基本代码结构:<!DOCTYPE html>#告诉浏览器,后面写的内容是html代码,
爬虫学习(01):了解爬虫超文本传输协议的理解
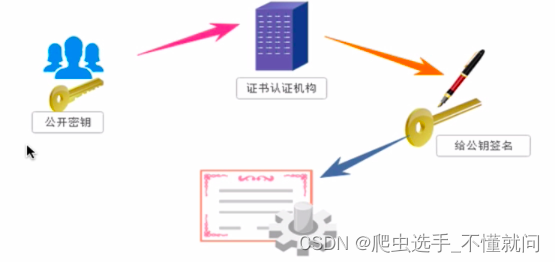
一、爬虫入门二、web请求过程(百度为例)2.1 页面渲染1. 服务器渲染 -> 数据直接在页面源代码里能搜到2. 前端JS渲染 -> 数据在页面源代码里搜不到 三、浏览器工具的使用(重点)1. Elements2. Console3. Source4. Network 四、超文本传输协议请求:响应:https协议加密方法(三种)1. 对称密钥加密2. 非对称密钥加密3. 证书密钥加密
超文本传送协议HTTP
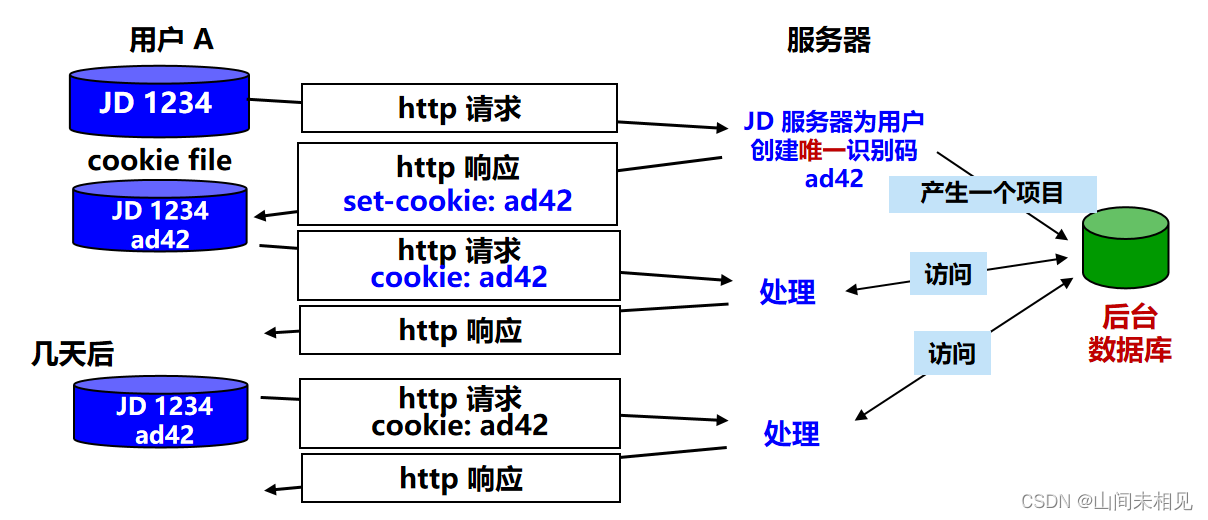
目录 HTTP简介: URL的格式: HTTP协议的特点: HTTP/1.0协议: HTTP/1.1协议: HTTP/2: HTTP代理服务器: HTTP的报文结构: 请求报文的特点: 响应报文的特点: Cookie: Cookie的工作原理: 万维网的文档: 静态文档: 超文本标记语言HTML 可扩展标记语言XML 可扩展超文本标记语言 XHTML 层叠样式
【RL-TCPnet网络教程】第41章 HTTP超文本传输协议基础知识
第41章 HTTP超文本传输协议基础知识 本章节为大家讲解HTTP(HyperText Transfer Protocol,超文本传输协议),从本章节开始,正式进入嵌入式Web的设计和学习。 (本章的知识点主要整理自网络) 41.1 初学者重要提示 41.2 HTTP基础知识参考资料 41.3 HTTP基础知识点 41.4 HTTP通信实例 41.5 总结
前端HTML(超文本标记语言)总结
HTML4总结 一、前序知识 1. 认识两位先驱 2. 计算机基础知识 1. 计算机俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还 具有存储记忆功能。 2. 计算机由 硬件 + 软件 成: 硬件:看得见摸得着的物理部件。 软件:可以指挥硬件工作的指令。 3. 软件的分类: 1. 系统软件: Windows、 Linux、An
超文本标记语言(html)之文字编辑
一、编辑内容 1.添加文字 基本语法 <body>请在此处添加文字</body> 语法说明 在网页中添加文字,只要在<body></body>之间,需要插入文字的地方输入文字就可以实现。 2 添加注释<! ----> 在HTML文件中,为了增加代码的可读性,需要对代码添加必要的注释。这些注释语句可方便编写者的检查与维护,同时这些注释信息也不会在网页中被显示。 基本语法 <html><hea
html动态爱心超文本标记代码,丝滑流畅有特效,附源码
直接上代码 <!DOCTYPE html><html><head><title></title><script src="js/jquery.min.js"></script></head><style>* {padding: 0;margin: 0;}html,body {height: 100%;padding: 0;margin: 0;background: #000;}.aa {pos