本文主要是介绍HTML 超文本标记语言,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
超文本标记语言 HTML
·在一个客户程序主窗口上显示出的万维网文档称为页面 (page)。
·页面制作的标准语言:HTML。
·超文本标记语言 HTML (HyperText Markup Language) 是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍,是万维网的重要基础 [RFC 2854]。
·最新 HTML 5.0 增加了<audio>和<video>两个标签,实现对多媒体中的音频、视频使用的支持,增加了能够在移动设备上支持多媒体功能。
注意:HTML 不是应用层的协议,它只是万维网浏览器使用的一种语言。
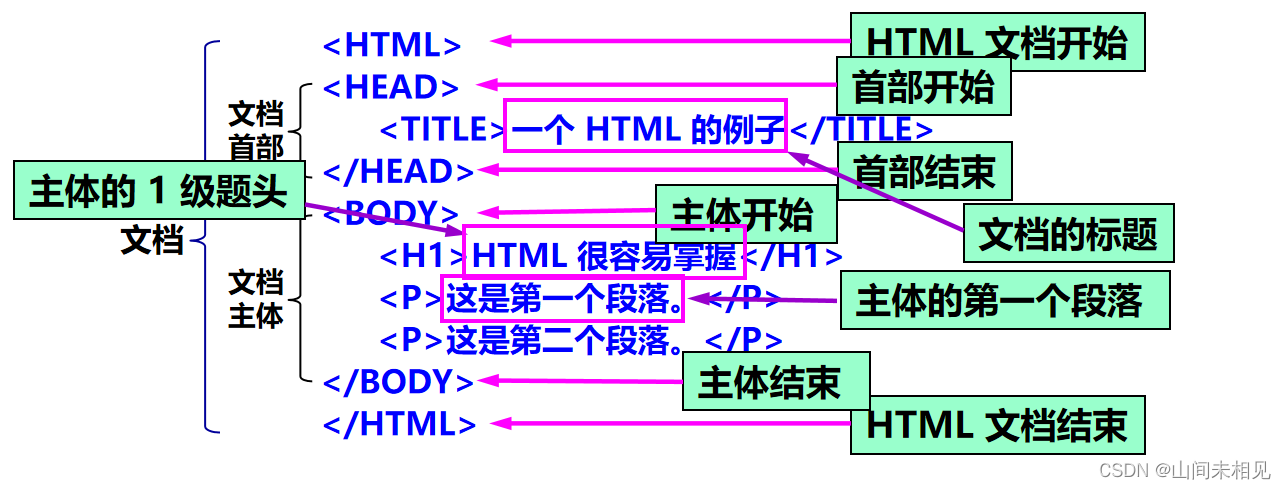
·HTML 定义了许多用于排版的命令(即标签)。
·HTML 把各种标签嵌入到万维网的页面中,构成了所谓的 HTML 文档。
·HTML 文档是一种可以用任何文本编辑器创建的 ASCII 码文件。
·HTML 文档的后缀:.html 或 .htm。
HTML 文档中标签的用法


<img>:图像标签。
·允许在万维网页面中插入图像。
·一个页面本身带有的图像称为内含图像 (inline image)。
· HTML 标准没有规定该图像的格式。
·大多数浏览器都支持 GIF 和 JPEG 文件。
<a>:链接标签。
·每个链接都有一个起点和终点。
·起点:说明在万维网页面中的什么地方可引出一个链接。
可以是一个字或几个字,或是一幅图,或是一段文字。
例如: <a href=“http://www.tsinghua.edu.cn”>清华大学主页</a>
·终点:
·可以是其他网站上的页面。这种链接方式叫做远程链接。这时必须指明链接到的网站的 URL。
·可以指向本计算机中的某一个文件或本文件中的某处,这种链接方式叫做本地链接。这时必须指明链接的路径。
XML
·可扩展标记语言 XML (Extensible Markup Language) 和 HTML 很相似。
·设计宗旨是:传输数据,而不是显示数据。
·特点和优点:
·可用来标记数据、定义数据类型;
·允许用户对自己的标记语言进行自定义,并且是无限制的;
·简单,与平台无关;
·将用户界面与结构化数据分隔开来;
XHTML
·可扩展超文本标记语言 XHTML (Extensible HTML) 与 HTML 4.01 几乎相同,是更严格的 HTML 版本。
·作为一种 XML 应用被重新定义的 HTML,将逐渐取代 HTML。
CSS
·层叠样式表 CSS (Cascading Style Sheets) 是一种样式表语言,用于为 HTML 文档定义布局。
·CSS 与 HTML 的区别:HTML 用于结构化内容,而 CSS 则用于格式化结构化的内容。
·例如:精确规定在浏览器上显示的字体、颜色、边距、高度、宽度、背景图像等。
欢迎一起学习~
这篇关于HTML 超文本标记语言的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







