脑图专题
一款云笔记支持在线协同文档,脑图,白板演示的工具,多个设备同步,让灵感与你同行(附源码)
前言 在快节奏的工作环境中,如何高-效地记录、整理并分享工作笔记已经成为了一项重要的技能。传统的笔记方式往往难以满足跨设备、即时同步以及团队协作的需求,导致信息孤岛和工作效率低下。面对这样的挑战,我们迫切需要一种全新的工具来改变现状。 介绍 O2OA云笔记应运而生,它提供了一个给员工记录工作笔记,在线协同编辑文档,白板演示的工具。该工具能够将记录下来的文档信息实时同步到云端,用户可以在多个设
很强悍的脑图(思维导图、心智图)
画脑图(mind-mapping)的软件有很多,用得最多的就应该属MindManager、freemind了。其它的还有:mindmeister、mindmapper等。 下面是我收集到的脑图,很好很强大的,由于太久了找不到出处了。见谅。
使用百度脑图kityminder-editor进行数据可视化二次开发
KityMinder Editor 是一款强大、简洁、体验优秀的脑图编辑工具,适合用于编辑树/图/网等结构的数据。 编辑器由百度 FEX 基于 kityminder-core 搭建,并且在百度脑图中使用。 根目录下的 index.html 为开发环境,dist 目录下的 index.html 使用打包好的代码,适用于线上环境。 1、安装 nodejs 和 npm 2、初始化:切到 ki
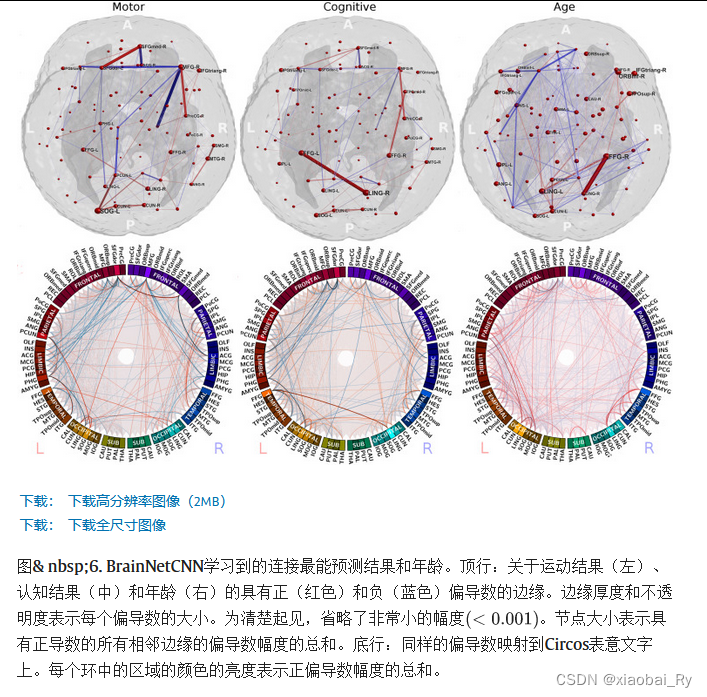
【区域脑图论文笔记】BrainNetCNN:第一个专门为脑网络连接体数据设计的深度学习框架
【区域脑图论文笔记】BrainNetCNN:第一个专门为脑网络连接体数据设计的深度学习框架 信息概览与提炼采用的数据与结果数据集结果概览一眼 重点图与方法概览核心与优劣总结模型与实验论文方法E2E的理解E2N的理解N2G的理解三个卷积层设计的理解 论文实验与讨论 总结与思考实现的一些细节权重初始化推荐及下篇笔记 信息概览与提炼 原名: BrainNetCNN: Convolu
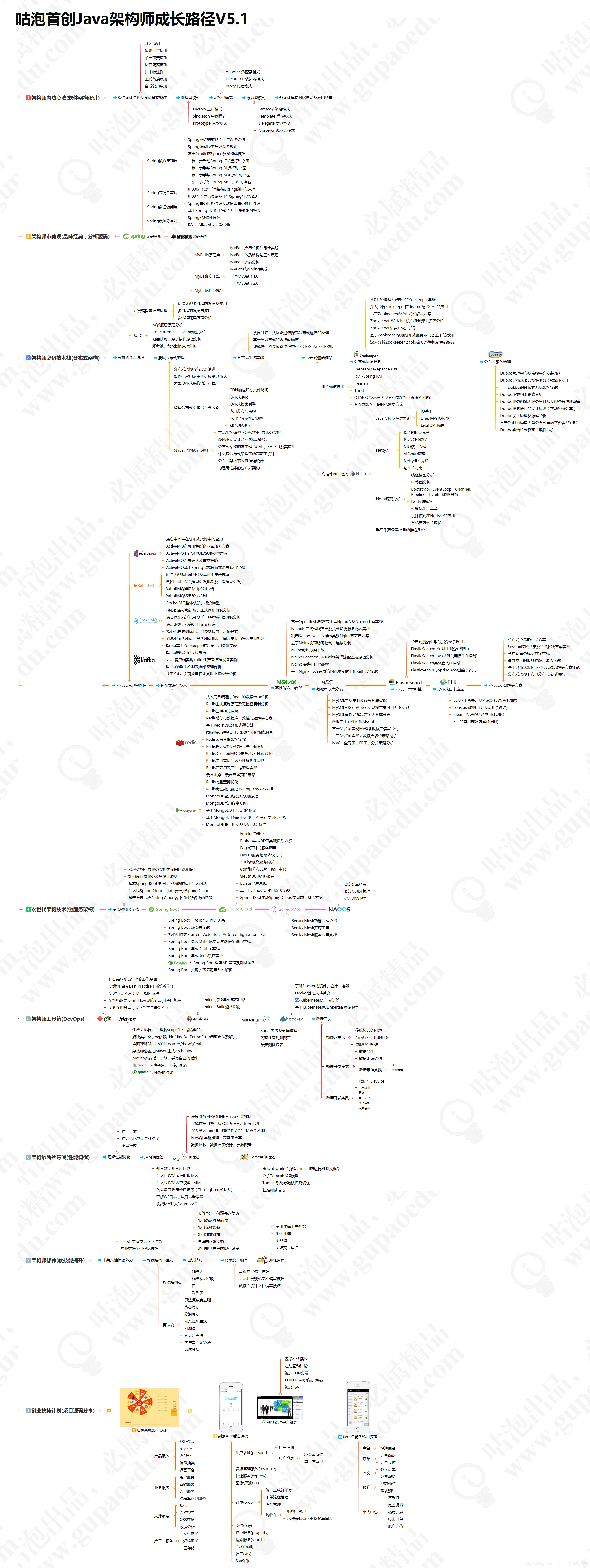
十年Java开发经验人员精心总结编制的Java学习脑图
十年Java开发经验人员精心总结编制的Java学习脑图 其中包括 一:基础阶段 1.1 企业工具使用(Editplus/Photoshop/SVN/GIT等) 1.2 零基础JavaWeb(HTML/CSS) Html标签讲解 HTML5常用标签(视频、音频播放等) DIV+CSS3布局和特效 大型门户网站设计解决方案 1.3 APP移动端开发(手机版) CSS3 + HTML5布局/
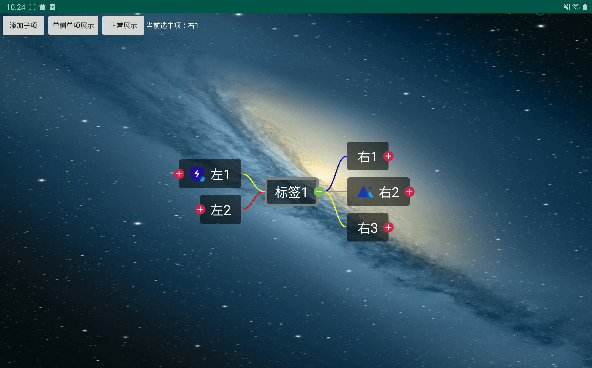
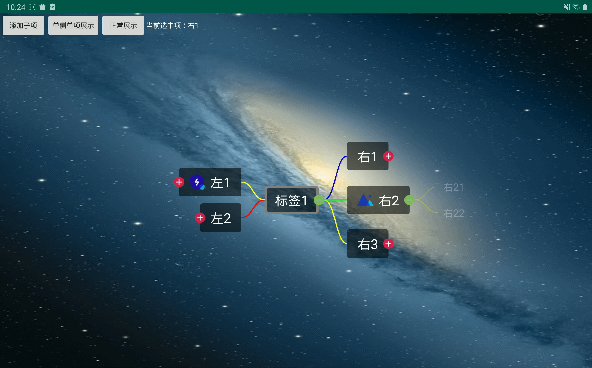
Android手工打造脑图控件
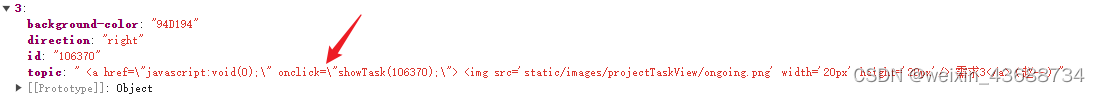
背景 所有的开发背景都是项目需要。先上屌炸天的设计图。 效果 导出效果不清晰,尽量看吧。 功能 脑图展示样式订制(文字颜色、图标、样式、边框..)折叠方式支持两种:a、同侧折叠不影响其他。b、同侧展开其他项折叠整体拖动待扩展... 前期思考 作为一个油腻的安卓程序猿,当看到效果图后,第一步想到的就是找开源插件。找插件的目的:第一、看看网上有没有现成的控件,有的话拿过来直接
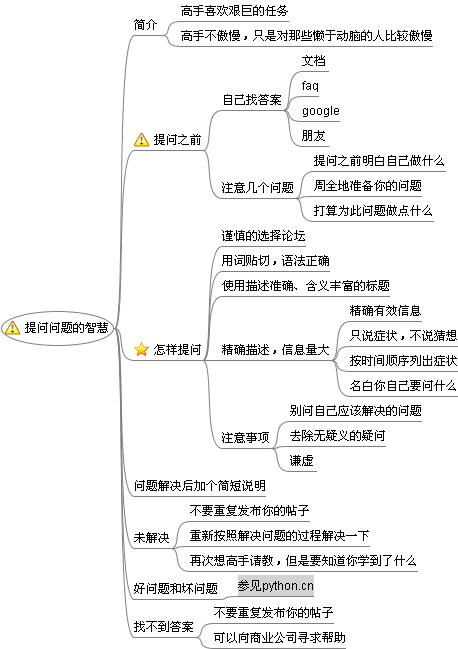
《提问的智慧》 - 懒人的脑图
就在刚刚,导师严肃的批评了我们关于提问和回复的相关事项,受益匪浅,深刻反思。受导师指点前来淘此书: 《提问的智慧》 中文版 http://www.jianshu.com/p/60dd8e9cd12f http://doc.zengrong.net/smart-questions/cn.html#formats 英文版: http://linuxmafia.com
vue中使用jsmind生成脑图
项目部分参数: vue:2.6.10 node:16.20.0 1、使用命令行安装jsmind: npm i jsmind -S 2、在文件中引入jsmind,并编写渲染jsmind的代码:: <template><!-- jsmind容器 --><divid="jsmindContainer"ref="jsmindContainer"></div></template><script>
成为一枚优秀的创业者,必须学会画的三张脑图
创业是创业者对自己拥有的资源或通过努力能够拥有的资源进行优化整合,从而创造出更大经济或社会价值的过程。 我们知道创业开始会遇到很多困难,很多难点,但是只要留心不忽略每个细节然后整理出来总有云开见天日。 所以,想要做一枚优秀的创业者,应该懂得如何将创业构思一步步执行,这个时候就需要运用画图来理清思绪。 对于企业领导者来说,必不可少的三种图分别为思维导图,信息图,甘特图。 第一
spring refresh脑图-补充getBean逻辑
getBean的步骤有 1.转换bean名称 2.getSingleton从单例池中获得bean 3.打个标识,说明bean正在创建 4.合并bean,getMergedLocalBeanDefinition 5.判断是否合法,checkMergedBeanDefinition 6.处理DependsOn 7.createBean 8.resolveBeforeInstantiatio
Pandas常用模块及操作——脑图
Pandas常用模块及操作 最近通过边练习边总结的方式学了一遍pandas,知识点挺多的,导致脑图比较长,图片可能看不是特别清晰,小伙伴们可以点有道云笔记的链接看。 *传送门: Pandas常用模块及操作. 废话不多说了,直接上图了。
工业互联网-工业APP-制造运行管理-数字孪生-CPS-RAMI4.0模型脑图大杂烩
这半年,感觉工业界热情空前高涨。年底,参加工业互联网峰会,各位有影响力的同行大咖们提出“工业互联网平台架构2.0”,又将“数字孪生”大谈特谈;年初,发布了“数字孪生白皮书”。上个月,国家又提出“新基建”,将工业互联网温习一遍。这可苦了我们一波干活的,之前还没想清楚工业互联网怎么落地呢,现在又多出好多新概念和模式,真是催着我们每天不断学习,不断将当前已经落地的东西,历史上与这些有关的概念,当前新的
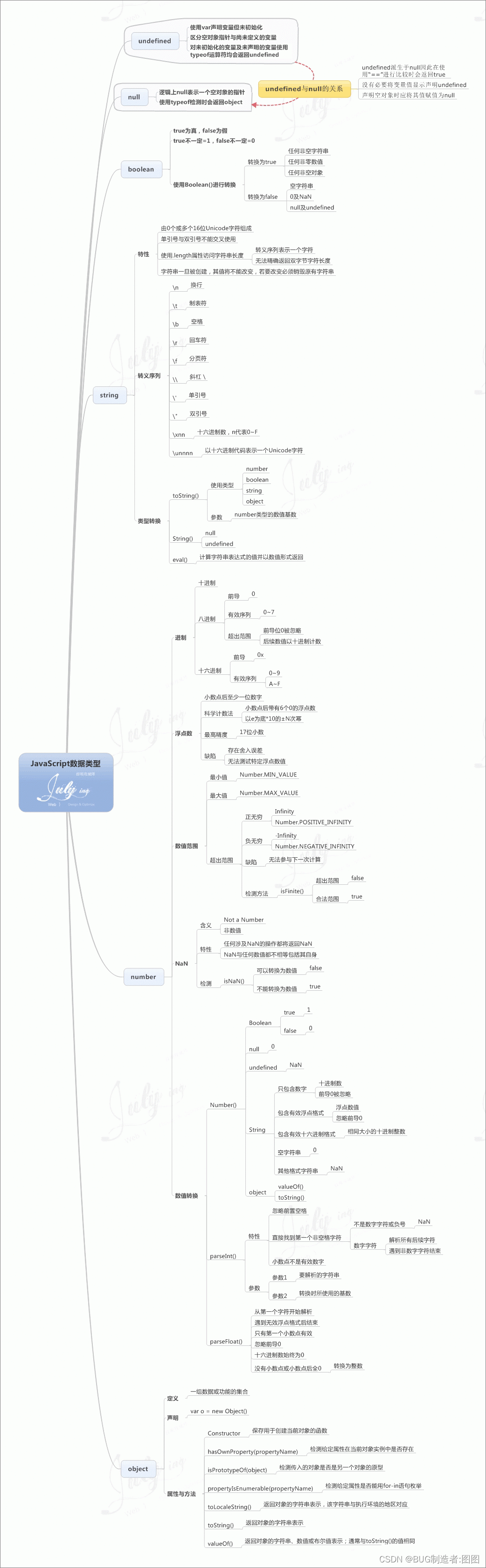
JavaScript数据类型学习脑图
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)
【C++学习笔记脑图】
C++学习笔记脑图 记录&分享脑图工具C++ 基础linux基础网络编程mysql基础Redis基础 记录&分享 这篇笔记用来记录和分享在学习C++过程中,自己整理的脑图笔记,也方便以后的复习。并且立个flag——希望这个笔记能不停的更新!另:只是精简整理了一部分,并不完全,仅供参考!!! 脑图工具 使用的工具是百度脑图,当时选择的时候,因为百度脑图可以随时使用网页进行登录
吊打面试官:面试官问到三次握手,我甩出这张脑图,他服了!
前言 失业期间闲来无事,看了本《网络是怎样连接的》与两本HTTP相关的专栏。 一方面补充专业知识,另一方面也是为了跳槽面试做准备。 避免看了即忘,就画了一张XMind图: 值得深入的问题太多了,今儿就先来讲讲: Web中的几种“握手” 1. 不止一种握手 在早期的网络传输中,也就存在TCP协议需要“握手”的过程,但早期的协议有一个缺陷:通信只能由客户端发
实用网站推荐(4):百度脑图
1 网站简介 没啥多说的,这就是一个思维导图的网站应用,个人认为还是比较方便易用的。很重要一点,免费。。。对我自己来说还是比较穷的。 其实还有另外一个好用的思维导图软件叫 “幕布”,只是里边好多高级功能都要会员。幕布官网:幕布,感兴趣的可以去看看。其实如果可以开起会员的话,还是不错的,在PC端有软件,可以以列表的形式编辑,然后以思维导图方式预览。还可以云端保存啥的。 百度脑图官网
Maven知识点脑图
脑图原地址:http://naotu.baidu.com/file/731dcf276b4034cf591040aeef839fc3?token=51cb74f327dfe9c8
数据分析求职-知识脑图
今天和大家聊聊数据分析求职常见面试题,这是这个系列的第一篇文章,但是我不想开始就直接罗列题目,因为这样的文章实在太多了,同学们的兴趣程度肯定一般。所以,我想先和大家聊聊在准备面试题时候通常遇到的困扰,各位可以对号入座,如果觉得没道理就取关走人好了,之后我再聊聊我打算怎么和大家分享面试题,有兴趣的同学收藏关注一波~ 1. 准备面试时的困扰 困扰1:数据分析到底是干嘛的?我需要怎么准备呢? 关
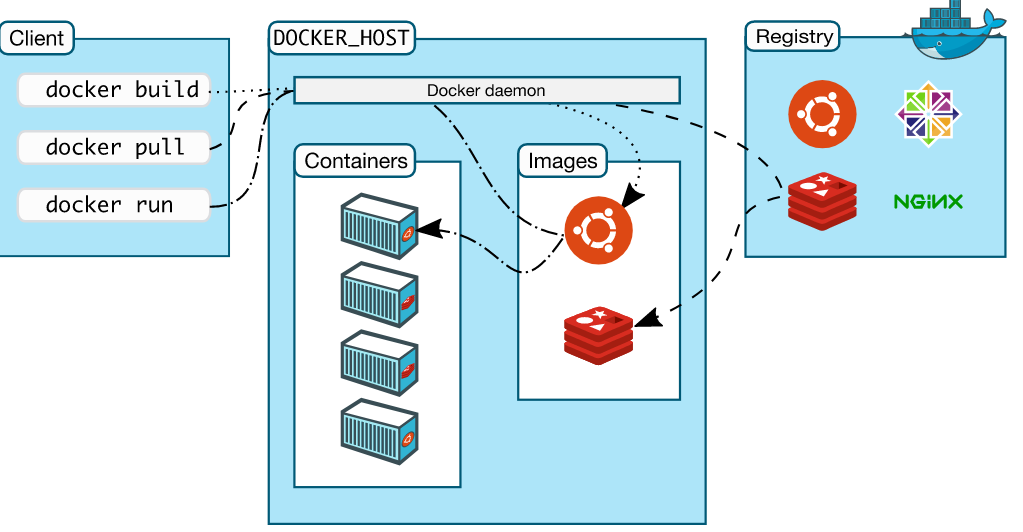
一张脑图整理Docker常用命令
先上图: Dcoker基本概念 Docker 包括三个基本概念: 镜像(Image):Docker 镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。镜像不包含任何动态数据,其内容在构建之后也不会被改变。 容器(Container):镜像(Image)和容器(Container)的关系