纯血专题
非开发者也能体验纯血鸿蒙了?15款机型开启鸿蒙NEXT测试招募
非开发者也能体验纯血鸿蒙了?这15款机型正式开启鸿蒙NEXT Beta版测试招募 8月26日,华为发起了新一轮的HarmonyOS NEXT Beta版的升级招募,据了解,此次升级招募面向华为Mate 60系列、华为Mate X5(含典藏版)、华为Pura 70系列、华为Pocket 2系列、华 为MatePad Pro 13.2英寸(含典藏版)等15款移动设备。 不同
消息称华为纯血鸿蒙部分应用采用虚拟机方案
华为预计在11月发布正式版纯血鸿蒙,为了能够适配更多的App,官方也是有了新的解决方案。报道中提到,纯血鸿蒙设备对有些还没上架的应用会使用虚拟机方案过渡。据悉,华为的虚拟机方案作为过渡措施,首先能确保用户在鸿蒙系统上能顺利运行这些应用,从而解决了短期内的应用支持问题。 虚拟机方案的引入也给了开发者更多的时间来完成适配工作,确保应用能够在鸿蒙系统上更好地运行。 之前,余承东表示,鸿蒙原生应用进入
GPT-4o一夜被赶超,Claude 3.5一夜封王|快手可灵大模型推出图生视频功能|“纯血”鸿蒙大战苹果AI|智谱AI“钱途”黯淡|月之暗面被曝进军美国
快手可灵大模型推出图生视频功能“纯血”鸿蒙大战苹果AI,华为成败在此一举大模型低价火拼间,智谱AI“钱途”黯淡手握新“王者”,腾讯又跟渠道干上了“美食荒漠”杭州,走出一个餐饮IPOGPT-4o一夜被赶超,Anthropic推出Claude3.5,网友3分钟克隆马里奥游戏支付宝能否翻越“内容”这座山?月之暗面被曝进军美国,阿里腾讯捧出的30亿美元独角兽终于要出海了Claude3.5一夜封王,10倍编
【纯血鸿蒙】——响应式布局如何实现?
前面介绍了自适应布局,但是将窗口尺寸变化较大时,仅仅依靠自适应布局可能出现图片异常放大或页面内容稀疏、留白过多等问题。此时就需要借助响应式布局能力调整页面结构。 响应式布局 响应式布局是指页面内的元素可以根据特定的特征(如窗口宽度、屏幕方向等)自动变化以适应外部容器变化的布局能力。响应式布局中最常使用的特征是窗口宽度,可以将窗口宽度划分为不同的范围(下文中称为断点)。当窗口宽度从一个断点变化到
纯血鸿蒙开发教程:如何实现运动饮食卡片效果
开发背景 人们对健康的要求越来越高,从单纯的健康饮食到健康运动,再到两者的结合。但是,饮食和运动之间的平衡一般人很难掌握,而我们这款 APP 将饮食、运动、以及自身身体状况(如体脂、体重、内脂等)有机结合起来。 以体魄为根本,运动为支撑点,饮食为辅助,为每个人量身打造健康体魄,为实现健康中国努力。 需求分析 目前年轻人工作压力大,饮食基本靠外卖,锻炼就去健身房,无法将饮食和健身相结合,本
纯血鸿蒙实战开发—如何添加顶部tab页面
1.Tabs组件 Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏. 根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边 2.示例代码 @Entry@Componentstruct TabsPage {@State private selected
纯血鸿蒙APP实战开发——Worker子线程中解压文件
介绍 本示例介绍在Worker 子线程使用@ohos.zlib 提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。 效果图预览 使用说明 点击解压按钮,解压test.zip文件,显示解压结果。 实现思路 在/src/main/ets/workers目录下创建Worker.ets线程文件,绑定Work
纯血鸿蒙APP实战开发——Web获取相机拍照图片案例
介绍 本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。 效果预览图 使用说明 点击HTML页面中的选择文件按钮,拉起原生相机进行拍照。完成拍照后,将图片在HTML的img标签中显示。 实现思路 添加Web组件,设置onShowFileSelector属性,接收HTML页面中input的点击事件。在onShowFileSelector中调用invokeCamer
纯血鸿蒙APP实战开发——阅读翻页方式案例
介绍 本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页的功能。 效果图预览 使用说明 进入模块即是左右翻页模式。点击屏幕中间区域弹出上下菜单。点击设置按钮,弹出翻页方式切换按钮,点击可切换翻页方式。左右翻页方式可点击翻页,也可滑动翻页,点击屏幕左边1/3区域向左翻页,点击中间1/3区域弹出菜单,点击屏幕右边1/3区域向右翻页。上下翻页方式只可上下滑动翻页。覆盖翻页方式可点击翻页,也可滑
纯血鸿蒙APP实战开发——数字滚动动效实现
介绍 本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。 效果图预览 使用说明: 下拉页面刷新,数字进行刷新。 实现思路 通过双重ForEach循环分别横向、纵向渲染数字。 Row() {ForEach(this.currentData, (item: number, index: number) => { // 横向渲染数字Column
纯血鸿蒙app vs 安卓app:优势一目了然
前言 随着科技的飞速发展,移动操作系统已经渗透到我们生活的每个角落。在这个竞争激烈的领域,华为的鸿蒙操作系统凭借其独特优势,正在逐步改变我们的使用体验。 那么,对比安卓app,鸿蒙app的优势在哪? 跑得更快,响应更灵敏 鸿蒙APP跑得更快,反应也更灵敏。这是因为鸿蒙系统采用了微内核设计,就像给手机加了个“加速器”,使得APP在运行速度和响应速度上都得到了极大的提升。无论你是玩游戏、看视
纯血鸿蒙APP实战开发——自定义安全键盘案例
介绍 金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。 效果图预览 实现思路 1. 使用TextInput的customKeyboard的属性方法来设置自定义键盘 当设置自定义键盘时,输入框激活后不会打开系统输入法
纯血鸿蒙APP实战开发——短视频切换实现案例
短视频切换实现案例 介绍 短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。 效果图预览 使用说明 上下滑动可以切换视频。点击屏幕暂停视频,再次点击继续播放。 实现思路 使用Swiper创建一个竖直的可上下滑动的框架。源码参考VideoSwiper.ets。 Swiper(this.swiperC
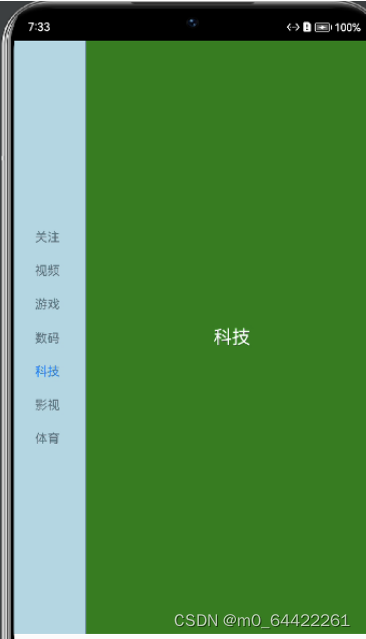
纯血鸿蒙APP实战开发——自定义视图实现Tab效果
介绍 本示例介绍使用Text、List等组件,添加点击事件onclick,动画,animationTo实现自定义Tab效果。 效果预览图 使用说明 点击页签进行切换,选中态页签字体放大加粗,颜色由灰变黑,起到强调作用,同时,底部颜色条横线位移到当前选中页签下方,内容区翻页到当前选中页签对应区域。 实现思路 页签实现:添加onClick方法,记录点击的index,index变化后,改
纯血鸿蒙APP实战开发——发布图片评论
介绍 本示例将通过发布图片评论场景,介绍如何使用startAbilityForResult接口拉起相机拍照,并获取相机返回的数据。 效果图预览 使用说明 通过startAbilityForResult接口拉起相机,拍照后获取图片地址。 实现思路 创建CommentData类,实现IDataSource接口的对象,用于评论列表使用LazyForEach加载数据。源码参考Comment
纯血鸿蒙APP实战开发——监听HiLog日志实现测试用例验证
介绍 日常中在进行测试用例验证时,会出现部分场景无法通过判断UI的变化来确认用例是否正常运行,我们可以通过监听日志的方式来巧妙的实现这种场景。本示例通过监听hilog日志的回调,判断指定日志是否打印,来确定测试用例的执行结果是成功还是失败。由于ArkTS没有注册日志回调的接口,示例通过Native来注册日志回调,并在Native的自定义日志处理函数中过滤用户传入的日志内容后回调ArkTS端的回调
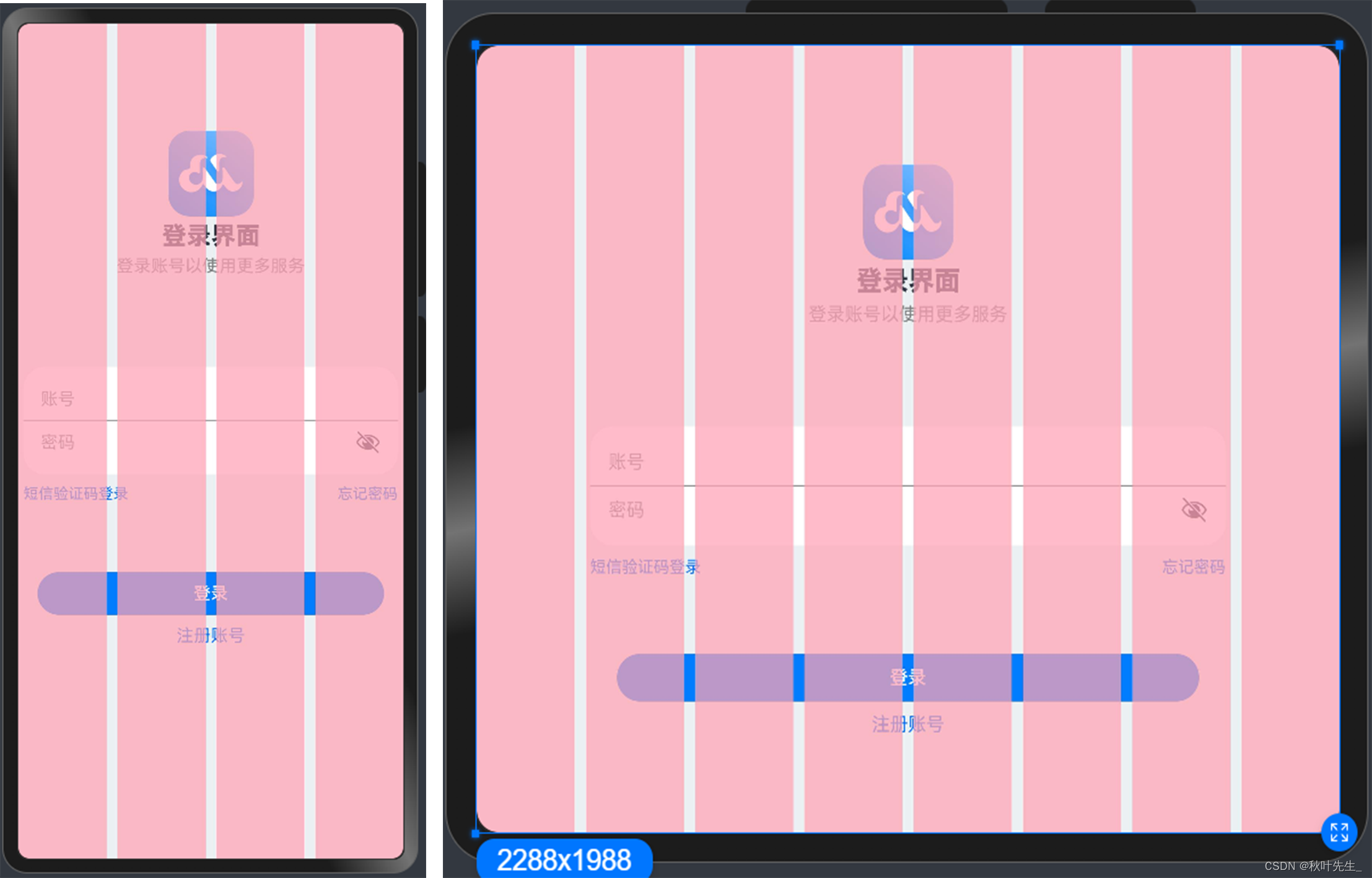
纯血鸿蒙APP实战开发——Navigation实现多设备适配案例
介绍 在应用开发时,一个应用需要适配多终端的设备,使用Navigation的mode属性来实现一套代码,多终端适配。 效果图预览 使用说明 将程序运行在折叠屏手机或者平板上观看适配效果。 实现思路 本例涉及的关键特性和实现方案如下: 1.分屏的使用 首先介绍的是本案例的关键特性Navigation的mode属性,原先采用的是NavigationMode.Stack,导航栏与内容
纯血鸿蒙APP实战开发——全局状态保留能力弹窗
全局状态保留能力弹窗 介绍 全局状态保留能力弹窗一种很常见的能力,能够保持状态,且支持全局控制显隐状态以及自定义布局。使用效果参考评论组件 效果图预览 使用说明 使用案例参考短视频案例 首先程序入口页对全局弹窗初始化,使用GlobalStateDialogManager.getGlobalStateDialogNodeController().setUIContext(this.g
纯血鸿蒙APP实战开发——评论组件案例实现
介绍 评论组件在目前市面上的短视频app中是一种很常见的场景,本案例使用全局状态保留能力弹窗来实现评论组件。点击评论按钮弹出评论组件,点击空白处隐藏该组件,再次点击评论按钮则会恢复上一次浏览的组件状态。 效果图预览 使用说明 点击评论按钮打开评论组件。上下滑动可以浏览评论。点击空白处或者关闭按钮可以关闭评论组件。再次点击评论按钮则恢复上一次浏览评论位置。 实现思路 使用Global
纯血鸿蒙APP实战开发——预渲染实现Web页面瞬开效果
介绍 为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即应用右下角的问号icon。 效果图预览 使用说明 因为直接加载的线上README,因此本功能需联网使用点击icon,即会弹出对应案例的README按钮可拖动返回或下拉bindSheet上方的dragBar可隐藏帮助页 案例适配说明 为确保案例正确显示其README,请确保entr
纯血鸿蒙APP实战开发——自定义路由栈管理
介绍 本案例将介绍如何使用路由跳转返回时获取到来源页的模块名以及路径名,在实际场景中同一页面通常会根据不同来源页展示不同的UI。 使用说明 无特殊使用说明,其他使用说明参考动态路由的相关说明 实现思路 路由来源页的实现 新增来源页字段 export class DynamicsRouter {...// 通过数组实现自定义栈的管理static routerStack: Array<R
打破国外垄断|暴雨发布纯血国产电脑
要说现在国产手机这边已然进入纯自研模式,但电脑这边却还是仍未打破国外技术垄断。但就在刚刚,暴雨发布自研架构台式机open Station X ,这是纯血鸿蒙系统之后国产又一款纯血产品发布!标志的我们已经彻底打破西方在硬件及软件方面的全面垄断,在技术上完成多次迭代自研,技术又上一个台阶! 其实看看具体配置,也知道这次暴雨open Station X就是国产自研开发,既安全也高效,在性能配置
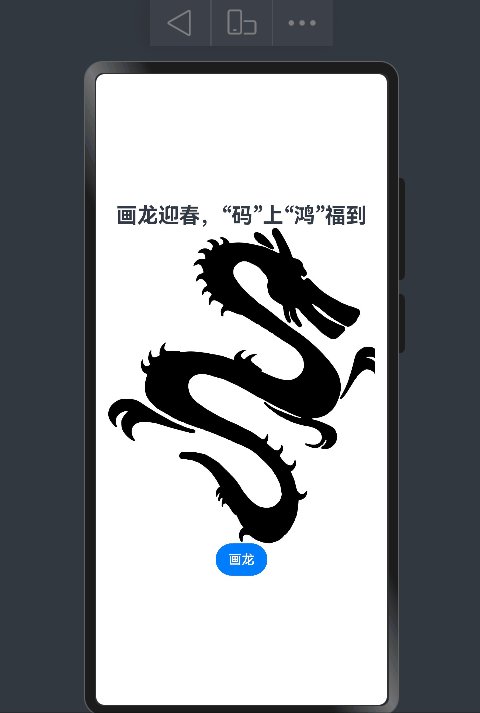
纯血鸿蒙来画龙!基于HarmonyOS ArkTS来操作SVG图片
大家好,龙年报喜,大地回春,作为程序员,以代码之名,表达对于龙年的祝福。本节将演示如何在基于HarmonyOS ArkTS的Image组件来实现画一条中国龙,祝大家“码”上“鸿”福到! 本文涉及的所有源码,均可以在文末链接中找到。 创建应用 选择空模板。 创建名为ArkTSSVGChineseLoong的HarmonyOS应用。 核心代码讲解 首先是准备
纯血鸿蒙对于企业和开发者是机会还是陷阱
2024年对于鸿蒙来说是一个里程碑,鸿蒙将正式对外发布 HarmonyOS NEXT 5.0,而此前传言的系统将不再对开发者层面兼容Android等消息将成为定论。 为什么鸿蒙能有这个底气?因为研究机构TechInsights发布预测报告称,华为HarmonyOS将在2024 年取代苹果iOS成为中国第二大智能手机操作系统。只要用户量够大,那鸿蒙的话语权就足够强硬。 对于企业来讲鸿蒙是机会
纯血鸿蒙「扩圈」100天,酝酿已久的突围
坦白讲,去年参加华为开发者大会看到HarmonyOS NEXT(仅运行鸿蒙原生应用,所以也称作「纯血鸿蒙」)的时候,小雷也没料想到鸿蒙原生应用生态的发展速度会如此之快。 9月25日,华为正式对外宣布启动HarmonyOS NEXT计划,鸿蒙原生应用全面启动,接着便是这风起云涌的「鸿蒙100天」: 美团、支付宝、中国国航、中国银联、哔哩哔哩、米哈游等各领域头部伙伴官宣启动鸿蒙原生应用开发;
半小时实现GPT纯血鸿蒙版
仅需半小时,即可实现纯血鸿蒙版本的ChatGPT! 废话少说,先看效果图: 如上图所示,这个小Demo实现了AI智能问答。靠右加粗的文本是用户点击底部提交按钮后出现的;后面靠左对齐的普通文本是来自AI的回答内容。当然,整个内容是可滑动浏览的,当内容被滑动时,屏幕右侧将出现滚动条。最后,为什么UI是英文呢?因为鸿蒙的模拟器目前没有内置中文输入法,恰好这个AI服务也可以用英文来回答。 值得注