祖孙专题
6、组件通信详解(父子、兄弟、祖孙)
一、父传子 1、props 用法: (1)父组件用 props绑定数据,表示为 v-bind:props="数据" (v-bind:简写为 : ,props可以任意命名) (2)子组件用 defineProps(['props',....])接收 注意: (1)v-bind:c="数据" 表示父组件给数据绑定了一个名为c的prop属性。这样当父组件的数据发生改变,子组件也能接收到,使双方数据
vue组件之祖孙传后代provide和inject
首先祖先给子孙后代传递也是可以用props传递,一层层传递,爷爷给孙子还好,但是嵌了五六层还这么写,就显得非常麻烦了。 所以就用到了provide(提供)和inject(注入)。这两个是配套使用的,以允许祖先向所有祖先后代注入一个依赖。 provide: 是一个对象或者是一个返回对象的函数。里面就是所有要给后代的东西,也就是一对对属性和值inject: 一个字符串数组或者是一个对象,属性值也可以
1172. 祖孙询问(LCA倍增法)
1172. 祖孙询问 - AcWing题库 给定一棵包含 n 个节点的有根无向树,节点编号互不相同,但不一定是 1∼n。 有 m 个询问,每个询问给出了一对节点的编号 x 和 y,询问 x 与 y 的祖孙关系。 输入格式 输入第一行包括一个整数 表示节点个数; 接下来 n 行每行一对整数 a 和 b,表示 a 和 b 之间有一条无向边。如果 b 是 −1,那么 a 就是树的根; 第 n
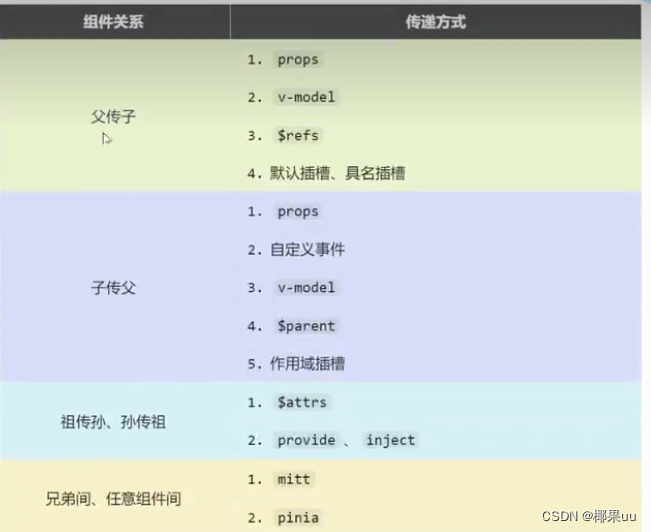
vue 的组件之间传值(父子组件,兄弟组件,祖孙组件,任意组件)
1. props / $emit props 父组件传值给子组件$emit 子组件传值给父组件 props: // 父组件<template><div><Child v-bind:list="users"></Child></div> </template><script>import Child from "./components/Child" //子组件export defaul