矢量图专题
Android中svg矢量图和动画的使用
新手Android SVG矢量图动画进阶 Android中svg实现的svg动画效果(超简单,在Android中除svg路径动画外,svg已经兼容到3.0以下,源代码已上传github) 什么是SVG svg概念 SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使用 XML 格式定义图形 SVG
EazyDraw for Mac 矢量图绘制设计软件
Mac分享吧 文章目录 效果一、下载软件二、开始安装1、双击运行软件,将其从左侧拖入右侧文件夹中,等待安装完毕2、应用程序显示软件图标,表示安装成功 三、运行测试安装完成!!! 效果 一、下载软件 下载软件 链接:http://www.macfxb.cn 二、开始安装 1、双击运行软件,将其从左侧拖入右侧文件夹中,等待安装完毕 2、应用程序显示软件图标,
8.12 矢量图层面要素单一符号使用五(栅格数据填充)
文章目录 前言栅格数据填充(Raster image fill)QGis设置面符号为栅格数据填充(Raster image fill)二次开发代码实现栅格数据填充(Raster image fill) 总结 前言 本章介绍矢量图层线要素单一符号中使用栅格数据填充(Raster image fill)的使用说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps 栅
8.12 矢量图层面要素单一符号使用二(仅渲染中心点)
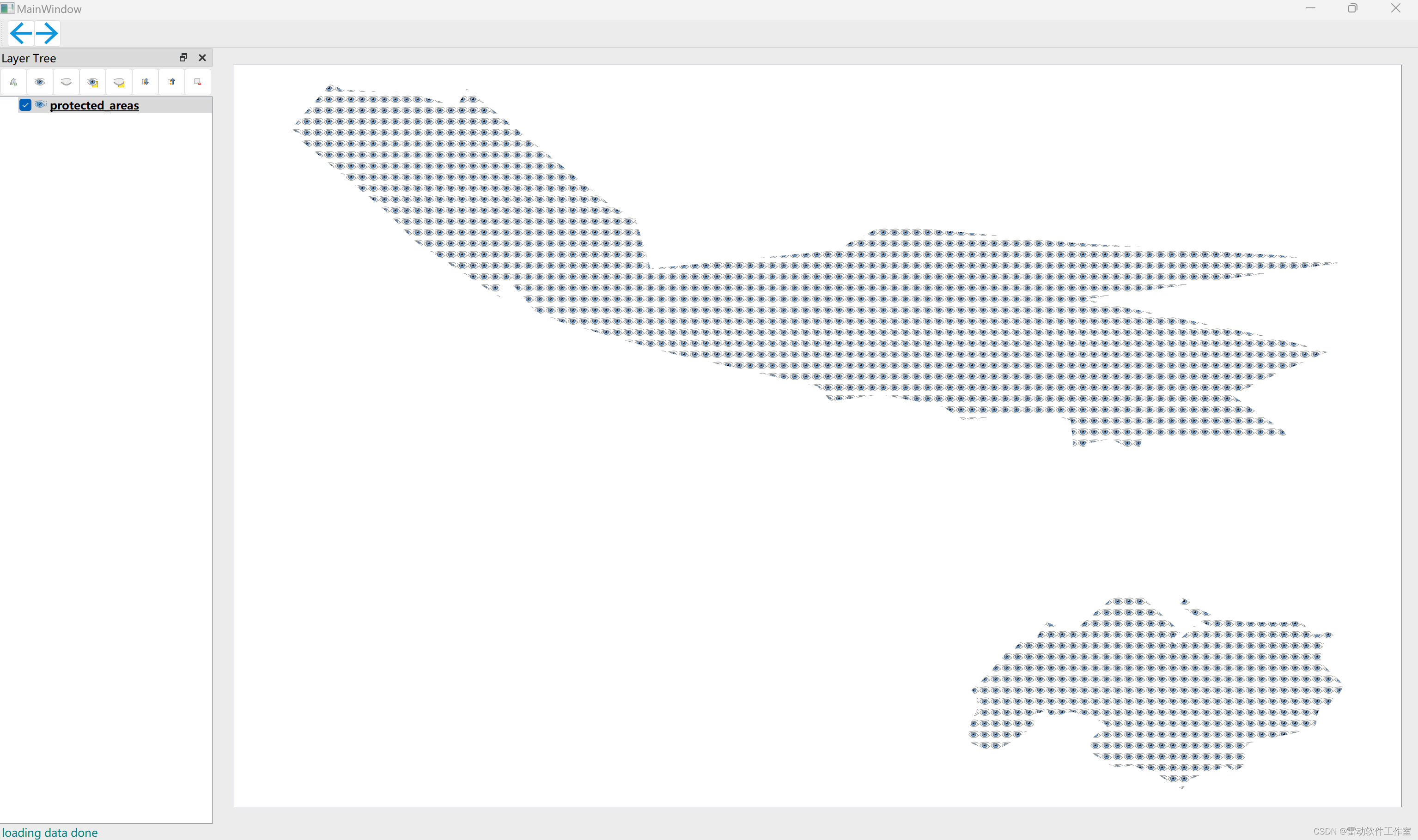
文章目录 前言仅渲染中心点(Centroid fill)QGis设置面符号为仅渲染中心点(Centroid fill)二次开发代码实现仅渲染中心点(Centroid fill) 总结 前言 本章介绍矢量图层线要素单一符号中仅渲染中心点(Centroid fill)的使用说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps 仅渲染中心点(Centroid fil
word中图片为矢量图
在visio或ppt中划出图形,然后全选,复制粘贴到word里面,就是传说中的矢量图了。。。 注意,神马背景填充,线条填充等等设置的啦。。。 word还是有很多要学啊,各种不会呢。。
8.12 矢量图层面要素单一符号使用一(简单填充)
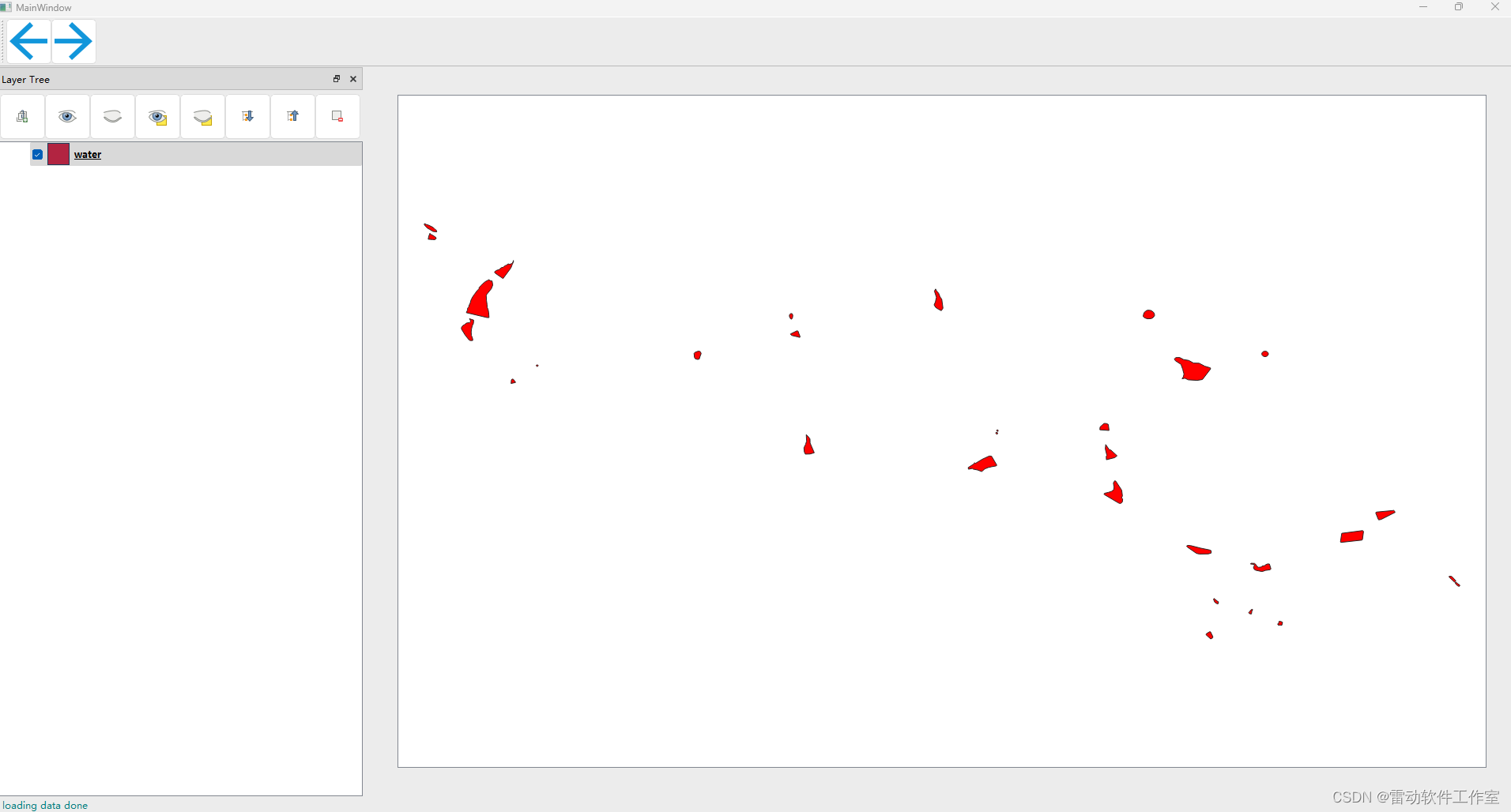
文章目录 前言简单填充(Simple fill)QGis设置面符号为简单填充(Simple fill)二次开发代码实现简单填充(Simple fill) 总结 前言 本章介绍矢量图层线要素单一符号中简单填充(Simple fill)的使用说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps 简单填充(Simple fill) 以water.shp为例,在QG
8.11 矢量图层线要素单一符号使用七(爆炸线)
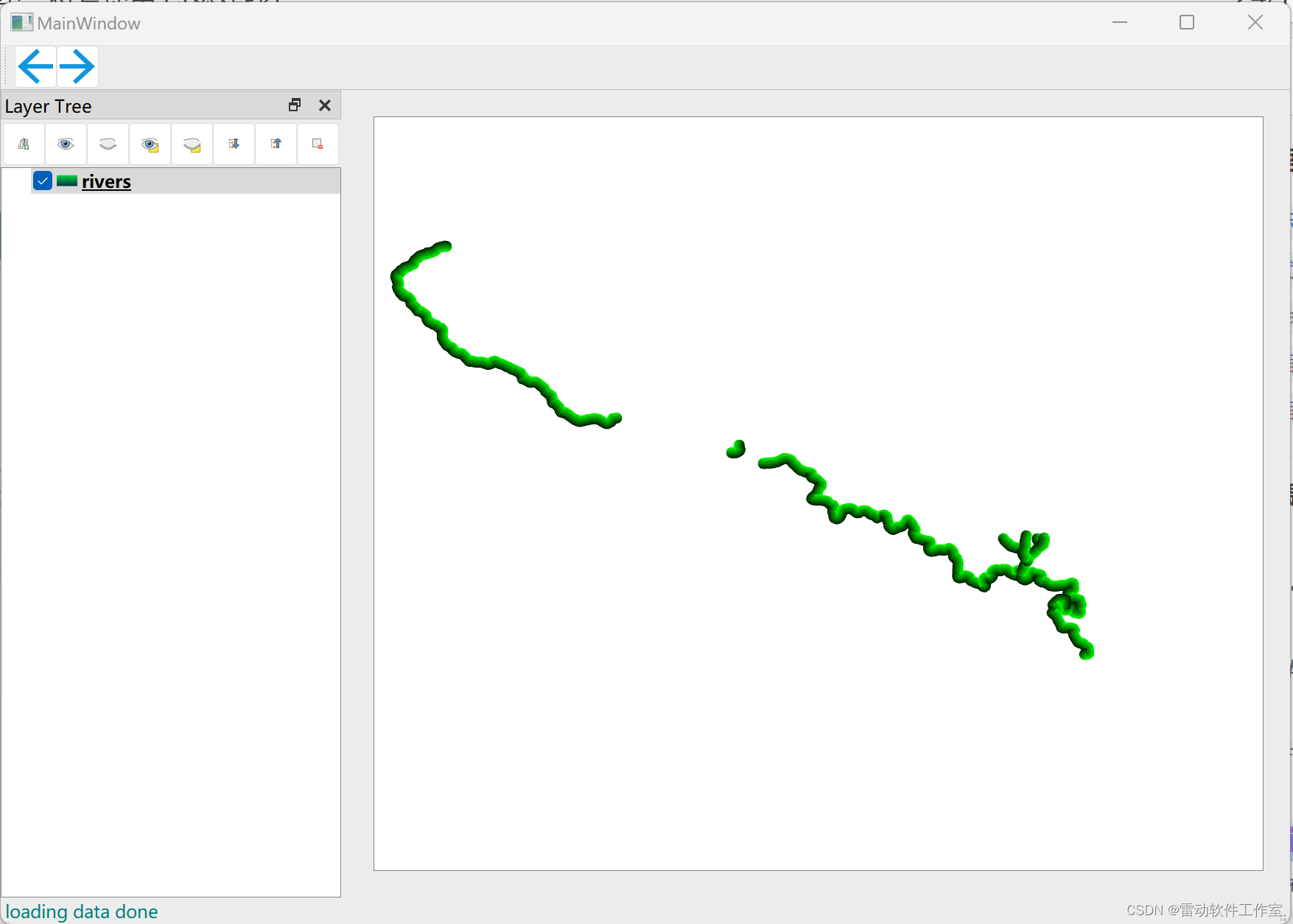
文章目录 前言爆炸线(Lineburst)QGis设置线符号为爆炸线(Lineburst)二次开发代码实现爆炸线(Lineburst) 总结 前言 本章介绍矢量图层线要素单一符号中爆炸线(Lineburst)的使用说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps 爆炸线(Lineburst) 沿着一条线垂直绘制渐变图案。 在地理信息系统(GIS)和相关
html 使用svg矢量图时无法 调整宽高问题解决,不能像图片一样设置宽高比例问题
引入的路径后加 #svgView(preserveAspectRatio(none)) 具体代码如下 修改前<img src="@/assets/svgs/full_screen_full.svg" class="im">修改后<img src="@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))
python geopandas矢量图层交集、差分、合并的方法
解决问题: 1、一个gdf图层中去掉另一个gdf图层相交的部分 2、一个gdf图层和另个gdf图层相交的部分 3、一个gdf图层合并为一行数据 实现方法: 1、一个gdf图层中去掉另一个gdf图层相交的部分 import geopandas as gpd# 导入数据1gdf_left = gpd.read_file('d:/map_left.shp')# 导入数据2gdf
UI--位图和矢量图,色彩,
位图:有像素点组成,放大会失真,文件较大; 矢量图:由直线和曲线组成,放大不会失真,文件较小; 位图的常用格式:jpg---有损压缩(关系不大的点舍去),常用于展示; png--无损压缩(相同的像素点保存记录下来),支持全透明和半透明,UI设计的常用格式; tif----支持图层,支持全透明,文件大,常用于印刷;
开源项目beautiful(3)导航栏,分段器,iconfont矢量图,封装异步请求
1.修改导航栏外观 pages文件中修改 2.使用 分段器组件 搭建子页面 标签栏,tabs栏 分段器组件 官方文档: https://ext.dcloud.net.cn/plugin?id=54 图片可以直接使用阿里巴巴官方矢量图,iconfont 注意一个坑:微信小程序不支持本地图标,必须Unicode转化Font class才行,将链接中的代码替换成你的iconf
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】
前端基础入门三大核心之HTML篇 —— SVG的viewBox、width和height:绘制矢量图的魔法比例尺【含代码示例】 基本概念与作用viewBoxwidth和height 代码示例与实践基础示例动态调整示例 不同角度的使用思路保持比例缩放自动适应容器 实际问题与解决方案结语与讨论 在前端开发的奇幻世界里,SVG(Scalable Vector Graphics,可缩放矢量
推荐网站(9)pixabay免费可商用的图片、视频、插画、矢量图、音乐
今天推荐一款可以免费可商用的图片、视频、插画、矢量图、音乐的资源网站,这里面的所以东西都是免费的,并且可以商用。对那些做视频剪辑的人来说帮助非常大。它里面的资源非常的丰富,质量也高。 比如搜索下雨 链接直达:https://pixabay.com
Android 屏幕适配全攻略(中)-从九宫格到矢量图,揭秘Android多屏幕适配的正确打开方式
在移动互联网时代,无论是小小的手机屏幕,还是大大的平板显示器,Android 应用都必须做到完美适配,给用户以极佳的体验。本文将剖析 Android 多屏幕适配背后的种种技术细节,为您揭开最佳实践的正确打开方式,让您的应用在任何设备上都能呈现出最专业、最优雅的一面。 一、Android 布局适配 布局适配主要包括以下几个方面: 使用合理的布局方式 选择合适的布局容器,如 Line
Vue+OpenLayers7入门到实战:OpenLayers加载GeoJson格式数据并解析成多边形、线段、点和区域范围等要素叠加到地图矢量图层上
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战 前言 本章介绍如何使用OpenLayers7在地图上加载GeoJson格式数据并解析成多边形、线段、点和区域范围等要素叠加到地图矢量图层上的功能。 前面两章也是可以支持多边形、线段、点和区域范围灯数据加载的,只是没有设置样式,所以只能看到点,本章就相当于完整版本,可以将所有图形都详细展示出来。 二、
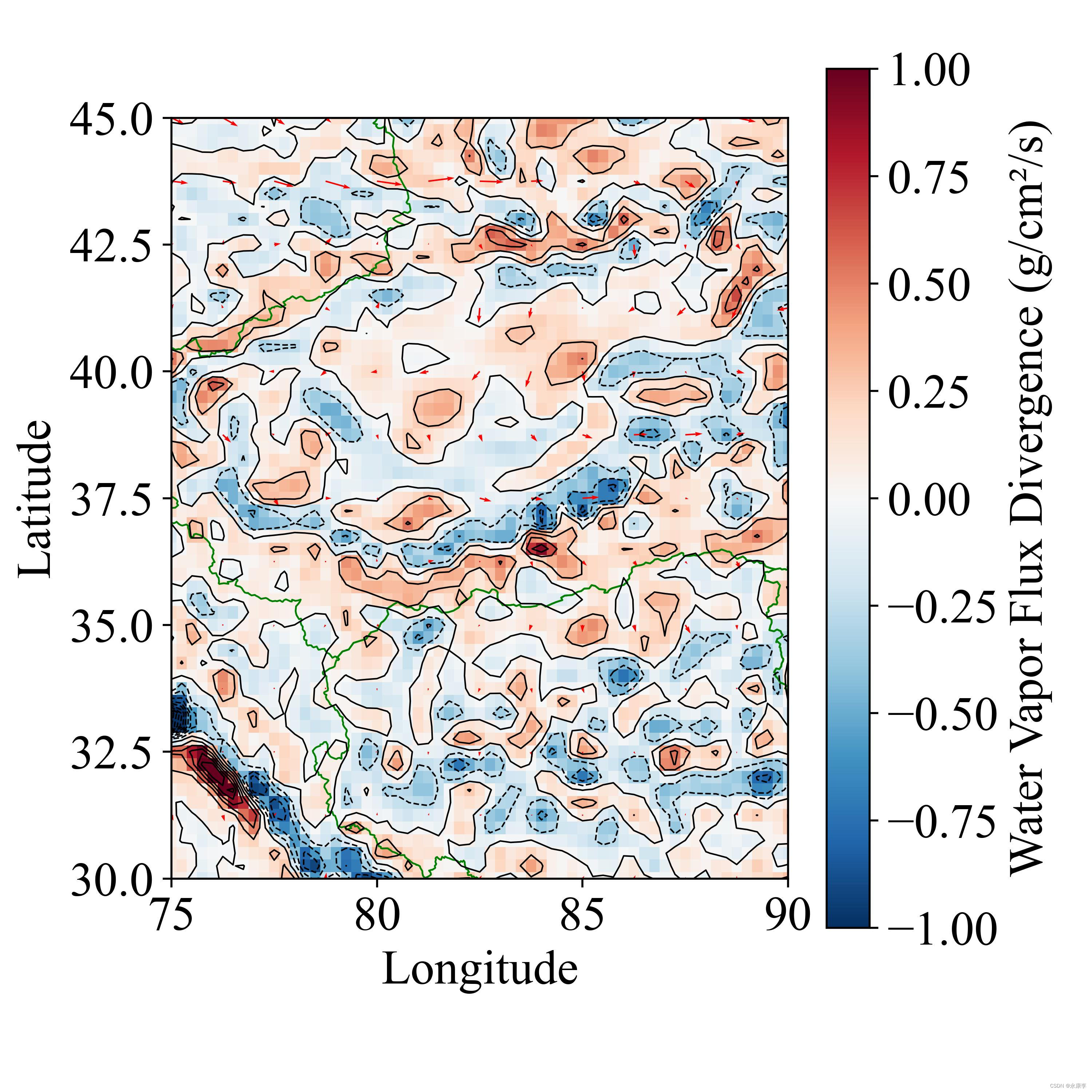
python ERA5 画水汽通量散度图地图:风速风向矢量图、叠加等高线、色彩分级、添加shp文件、添加位置点及备注
动机 有个同事吧,写论文,让我帮忙出个图,就写了个代码,然后我的博客好久没更新了,就顺便贴上来了! 很多人感兴趣风速的箭头怎样画,可能这种图使用 NCL 非常容易,很多没用过代码的小朋友,就有点犯怵,怕 python 画起来很困难。但是不然,看完我的代码,就会发现很简单,并且也可以批量,同时还能自定义国界等shp文件,这对于发sci等国际论文很重要,因为有时候内置的国界是有问题的。 数据 本
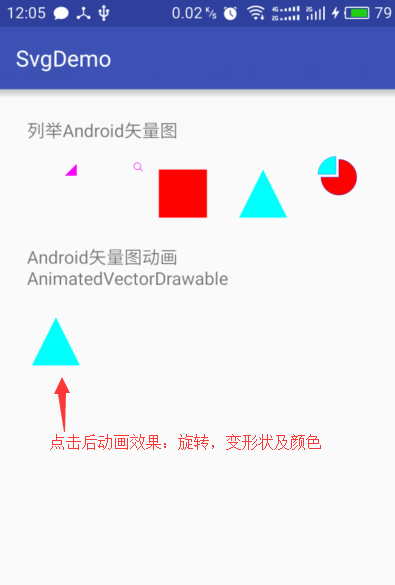
Android矢量图VectorDrawable及动画
什么是SVG? SVG 指可伸缩矢量图形 (Scalable Vector Graphics)SVG 用来定义用于网络的基于矢量的图形SVG 使用 XML 格式定义图形SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失SVG 是万维网联盟的标准SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体 上面的介绍来自W3C官网,更多关于SVG的介绍及使用可以参考W3C官网:ht
几张SVG矢量图看明所有操作系统之间的演进关系
Unix,Mac OS, android,Ali Yun OS, Centos ,Ubuntu...这些数也数不清的开源操作系统之间的关系是什么,借助于SVG矢量图片技术,我们可以清楚地看出操作系统之间的关系。 注:SVG图片,文字可以点击,点击相应文字可以实现跳转到相应的操作系统官网上下载ISO官方包。 先来看几个常见的商用操作系统 再来看看复杂的Linux分支,Android分
位图/矢量图/GIF/PNG/JPEG/WEBP一网打尽
❝ 想把一件事做好,那就先把眼前的小事攻克 ❞ 大家好,我是「柒八九」。一个「专注于前端开发技术/Rust及AI应用知识分享」的Coder。 前言 最近,在做项目资源打包优化。如果大家做过类似的工作,在操作过程中,想必有一个资源肯定是绕不开的。那就是「图片资源」。无论,我们项目是用Webpack还是Vite亦或是Rspack。 因为,作为一个功能完备的项目,或多或少都会用到图片(首页功能介绍
位图和矢量图转换工具推荐
相信做平面设计的大家,都遇到过素材是位图放大后不清晰的情况,十分影响设计的美观。而矢量图是根据几何特性来绘制图形,放大后图像不会失真。所以这篇文章教大家位图转矢量图。 一、使用CorelDRAW CorelDRAW是一款专业的平面设计软件,专注于矢量图形编辑与排版。下载地址:https://sourl.cn/zHy2Yf。
矢量图本质是渲染器+矢量数据;不存在于“位图”等同的“矢量图”实体
Actionscript中,提供了Load类,可以加载并显示位图图像(BitmapData)。 位图在缩放过程中会损失精度,造成锯齿、马赛克之类的失真现象。 矢量图没有位图上述的缺点。那么是不是加载“矢量图”就行了? 呈现到我们眼中的“矢量图”,其本质是渲染器渲染了矢量数据,并不存在与“位图”等同的“矢量图”实体。如果说它有实体的话,也只是指代矢量数据。而单独的矢量数据是无法独自渲染到
androidStudio 中使用矢量图
亲测环境 classpath 'com.android.tools.build:gradle:2.3.1'compileSdkVersion 23buildToolsVersion "25.0.0"defaultConfig {minSdkVersion 17targetSdkVersion 23versionCode 1versionName "1.0"vectorDrawables.use
[Mac软件]Adobe Illustrator 2024 28.3 intel/M1/M2/M3矢量图制作软件
应用介绍 Adobe Illustrator 是行业标准的矢量图形应用程序,可以为印刷、网络、视频和移动设备创建logos、图标、绘图、排版和插图。数以百万计的设计师和艺术家使用Illustrator CC创作,从网页图标和产品包装到书籍插图和广告牌。 绘制任意大小的标志 拥有你所需的所有绘图工具,将简单的形状和颜色转换为复杂的logos、图标和图形。 Illustrator制作的
arcgis 栅格数据处理2——栅格转地级市(栅格转矢量图)
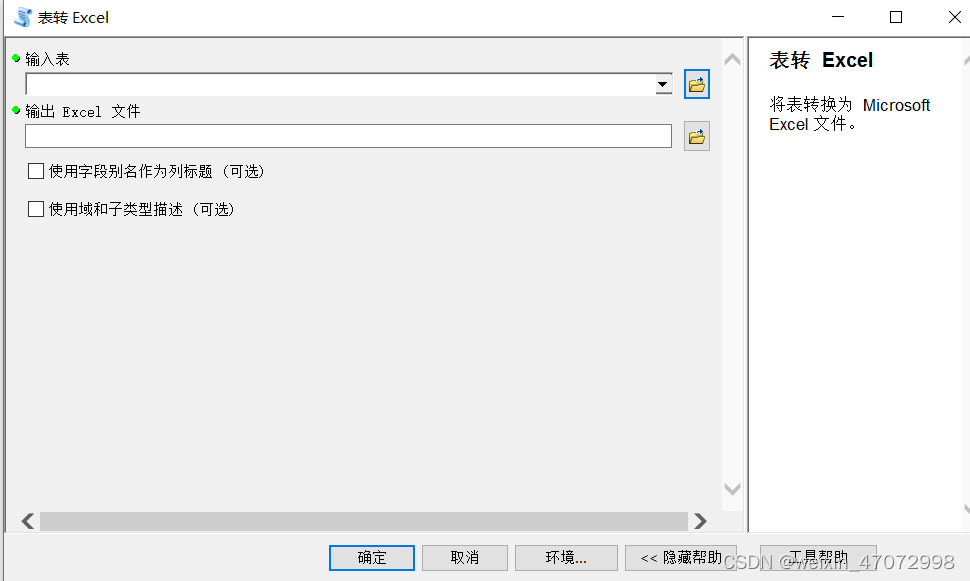
1. 获取空间分析权限(解决无法执行所选工具问题) 选中“自定义”中的“扩展模块” 在弹出的模块中选中能选的模块,此处需要选择“spatial analysis”以进行下一步分析 3. 将栅格数据转为整数型(解决无法矢量化) 选中并输出栅格 4. 栅格转面 注意是否需要“简化面” 5. 匹配地级市 按照需求选择平均值,或者总和等 6. 数据转出 conversion





















![[Mac软件]Adobe Illustrator 2024 28.3 intel/M1/M2/M3矢量图制作软件](https://img-blog.csdnimg.cn/img_convert/9fbdf02f4763f294ebb3e44b2d59ca0a.png)