省市区专题
百度地图定位,并获取当前省市区Id
<!-- 百度地图 --><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=FbzOyQ4YujPrZsxiQKoB07aB"></script> <script>//获取地里位置 Start$(function () { $("#demo1").val("正在获取您的位置...");var
【Django】省市区三级联动自关联表的分析
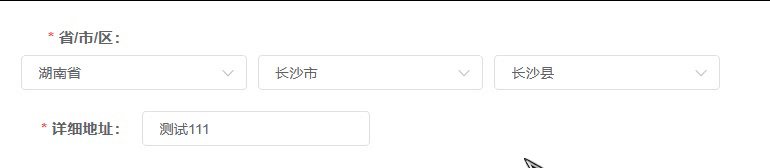
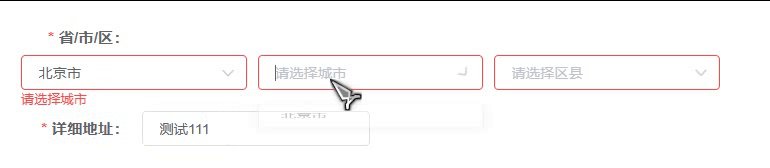
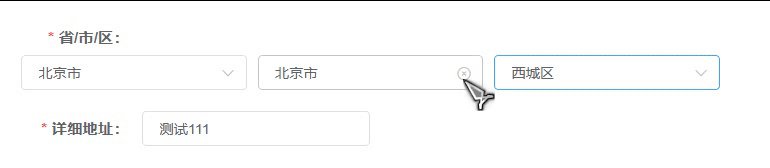
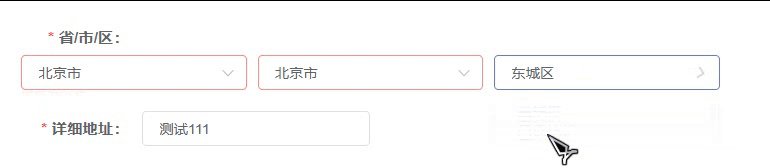
什么是省市区三级联动? 在收货地址的录入,考试考区的选择…等场景中都会用到省市区三级联动,即:页面加载后,向后端请求省份数据,用户选择省份后,向后端请求该省份的市级信息,当用户选择市级后,向后端请求该市下的所有区县信息,我们把这个过程称为省市区三级联动。 如图: 自关联表的形式 以河北省举例,所有的省市区县信息全在一张表中,id为自增id,name为城市名,parent_id为关
iOS提取地址字符串中的省市区
iOS提取地址字符串中的省市区 源码在这里: MMLocationParser,可直接下载使用 所使用的正则表达式: @"^(.*?省|.*?自治区|.*?行政区|.*?市)|(.*?市|.*?自治州|.*?地区|.*?行政单位)|(.*?区|.*?县|.*?旗|.*?海域|.*?岛|.*?镇)|.*" 一行代码 MMLocationParser *parser = [MMLocatio
javascript-省市区与分类多级联动的插件
前言 最近公司一直在优化项目,需要用到一个无限级的分类,希望在选择的时候,可以做到细分,将对应的视频,教学资料按照一定的规则来进行分类,后来写了这一个插件。 wileselect.js代码: (function($){ // 定义插件全局变量,可以在其他的函数中引用 var config; // 定义所有的执行方法 var methods = {
省市区下拉选择:3个el-select(附完整代码+json)
目录 直接上做出的效果: 页面代码: 使用@click.native: data及引入: 初始化: methods: JSON: 示例结构: 1.code.json 2.pca-code.json 回显: 视频效果: 直接上做出的效果: 页面代码: 下拉的@change事件因为只能得到绑定的val的改变,但是我想拿到里面的item,并且能够回显。假如我
OC中用字典创建一个具有省市区的应用(简单的字典运用代码)
</pre><pre name="code" class="objc">#import <Foundation/Foundation.h>int main(int argc, const char * argv[]) {// 准备工作NSString *path = @"/Users/dllo/Desktop/area.txt";// 根据路径产生相应的字符串NSString *str =[NS
省市区镇(可以选四级)联动点击自动展开下一级
周末在家的时候,接到后端的一个电话,说领导有这个这样的需求。刚开始我理解错了。以为需要做一个省市区三级联动的,稀里哗啦的在网上找了数据。然后谢了出来。结果沟通才知道。需求理解错了,需要电商网站填写个人收货地址的需求。简化用户点击次数,选择完省,市自动出来,选择市,县自动出来,接着再如果需要四级联动,就单独封装函数AJAX四级城镇请求出来: 代码为: <!doctype html><htm
省市区三级级联,含有数据库.单一外键模式.
1.最重要的是js部分.其他的数据库使用Oralce10g,MyEclipse8.6,tomcat6.x可. 2. 本身整个文件 16M>10M无法全部上传,所以学会抽出对自己有用的部分 MarketAction.java package com.action;import java.util.Date;import java.util.List;import java.util.Map
HarmonyOS Next 系列之省市区弹窗选择器实现(一)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) 文章目录 系列文章目录前言一、实现原理二、 代码实现1、省市区数据构造2、省市区选择器封装——AreaPicker3、底部弹窗形式的省市区选择器封装——AreaPickerDialog 页面使用 前言 HarmonyOS Next(基于API11) 实现一个省市区弹窗选择组件(AreaPic
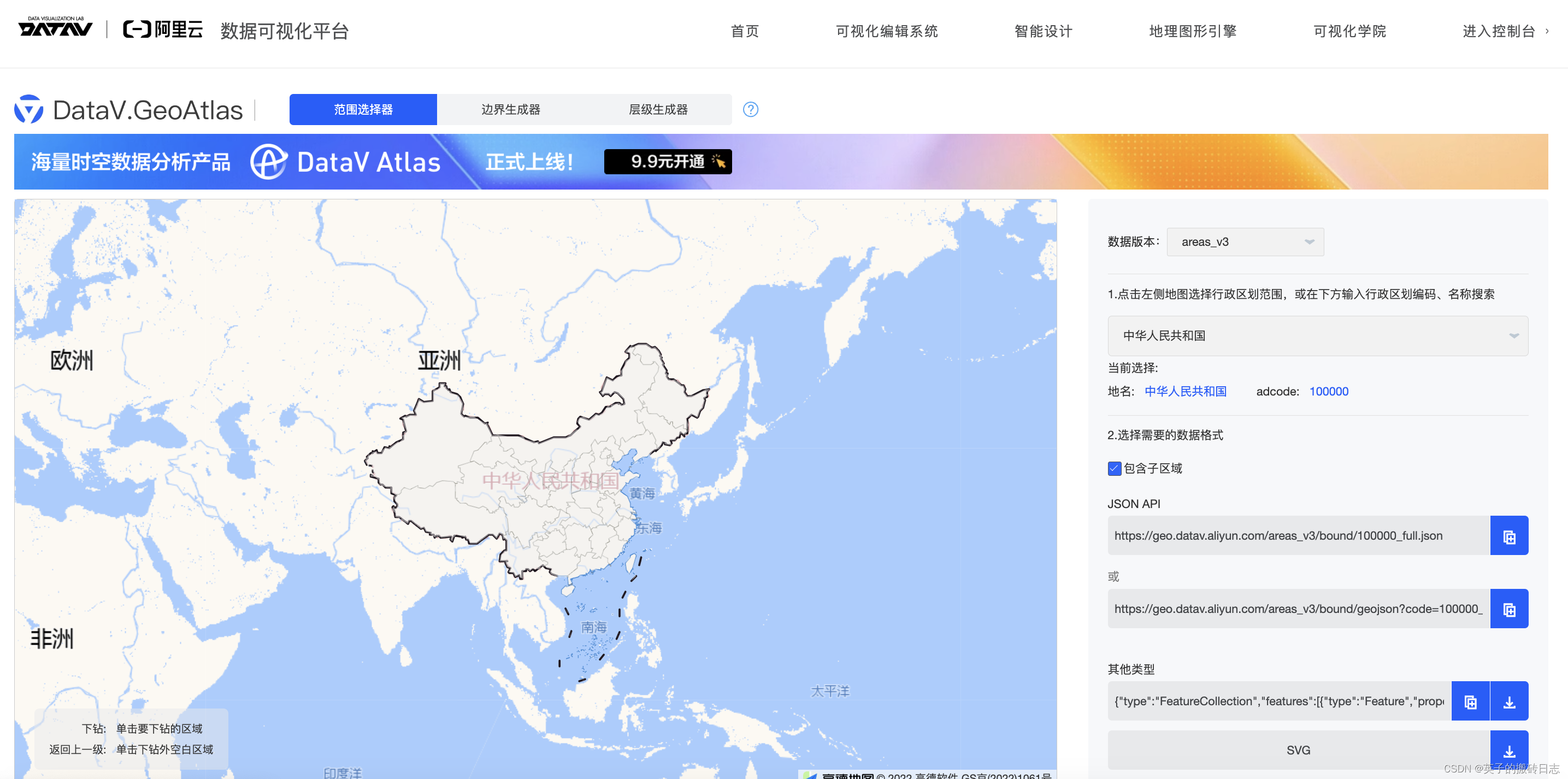
【vue3 + Echarts 】中国地图省市区下钻,并返回上级
实现效果如果: echarts版本: 地图数据来源:阿里云数据可视化平台 代码 <template><div class="mapWrapper"><a-button type="primary" @click="goBack">返回上级</a-button><div ref="mapChartRef" style="height: 100%; width: 100%"></div><
IOS 省市区三级联动
前言:在大部分的商城类App里面都会有这样的一个功能,那就是添加收货地址,这时候难免就会涉及到添加省市区。 先来一张效果图 代码如下: #import <UIKit/UIKit.h>typedef void(^IWAreaPickerViewConfirmBlock)(NSString *areaStr);typedef void(^IWAreaPickerViewCancl
iOS之UIPickview (二)省市区联动
=======省市二级联动===== #import <Foundation/Foundation.h> @interface CZProvince : NSObject /** 省的名称 */ @property (nonatomic,copy) NSString *name; /** 对应的城市数据 */ @property (nonatomic,stron
ios/swift 之省市区三级联动的实现
省市区乡镇联动:https://github.com/artiely/Administrative-divisions-of-China 1.*********省市区三级联动********* /**UIPickView、省市区需要注意的问题:同时滑动两列崩溃,解决办法:判断后执行使用:let provincepick = LYBUIPickView.init(frame: CGRect
通过layui实现省市区下拉列表
layui如何引用,下文就不提了 首先,你需要将 area.json 文件引入到你的 HTML 页面中。确保 area.json 文件在相同的目录下,并且可以通过相对路径进行访问。 接下来,你可以使用以下代码来通过 Layui 实现省市区的下拉列表选择器: HTML 代码: <form class="layui-form"><div class="layui-form-item"><div
JAVA - 4行代码实现省市区三级树形结构
思路 无脑把省市区单独从数据库拿出来,然后通过分组组合成一颗树。由于这不能连数据库,所以得模拟些数据。 先新建个实体类 @Data@Accessors(chain = true)public class CityTreeVo {//父类IDprivate Integer parentId;//IDprivate Integer id;//名称private String name;//
2021年全国省市区街道代码(二)
接上部分 上部分地址 https://blog.csdn.net/tangcv/article/details/138391663 数据 2001 430200 0733 株洲市 113.132783,27.828862 city 1989 22002 430202 0733 荷塘区 113.173169,27.856314 district 2001 32003 430223 073
使用vue3+elementplus的级联选择器实现省市区联动(三级到五级)
中华人民共和国行政区划代码 github地址:https://github.com/uiwjs/province-city-china 中华人民共和国行政区划(五级):省级、地级、县级、乡级和村级。来自中华人民共和国民政部,用于查询中国省,市和区数据的网站。 安装 npm install province-city-china --save-dev 使用 const
运用极简行代码实现省市区三级联动【固定数据版】
运用极简行代码实现省市区三级联动【固定数据版】 页面展示效果 map.html <style>body{background: #eee;}select{width: 90px;}</style><body><div><select id="province"><option style="display: none;" selected>请选择省份</option></select><s
echarts 实现省市区下钻
最近公司有个项目需要实现省市区下钻,本以为很简单的操作就能实现该功能,没想到遇到各种坑。只有亲自尝试方知其辛酸。 辛酸历程(纯属唠嗑): 第一版:最初LZ基于echarts去实现下钻,发现echarts3.0后就没有相应的区县的地图josn,就去网上各种找地图json,基本都是csdn提供的(下载还要钱o(╥﹏╥)o),后面我有提供免费的下载链接。最初的一版地图下钻就这么实现了,但数据联调后我
Python3爬取2023省市区
爬取地址https://www.stats.gov.cn/sj/tjbz/tjyqhdmhcxhfdm/2023/ import reimport requestsimport pandas as pdimport warningswarnings.filterwarnings("ignore")import timefrom lxml import etreeimport pym
小程序php:省市区三级联动
更多技术可进群交流,定期发技术福利或物品福利,欢迎想秀技术、学技术的朋友加入: index.js import { getCity } from '../../api/api.js';data: {region: ['省', '市', '区'],valueRegion: [0, 0, 0],id:0,//地址idcityId:0,district:[],multiArray
2024年3月份实时获取地图边界数据方法,省市区县街道多级联动【附实时geoJson数据下载】
首先,来看下效果图 在线体验地址:https://geojson.hxkj.vip,并提供实时geoJson数据文件下载 可下载的数据包含省级geojson行政边界数据、市级geojson行政边界数据、区/县级geojson行政边界数据、省市区县街道行政编码四级联动数据(可精确到乡镇/街道级)、省市区县街道乡村五级行政编码。 前段时间给公司弄了一套基于echarts map的地图数据展